jquery中each的用法是什么
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2022-04-02 18:09:522477浏览
用法:1、用于为每个匹配元素规定运行的函数,语法为“$(selector).each(function(index,element))”;2、用于遍历指定的对象和数组,语法为“$.each(需要遍历的对象或数组,用于循环执行的函数)”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery中each的用法是什么
1、each() 方法规定为每个匹配元素规定运行的函数。
提示:返回 false 可用于及早停止循环。
$(selector).each(function(index,element))
function(index,element)必需。为每个匹配元素规定运行的函数。
示例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});
});
</script>
</head>
<body>
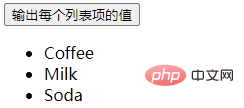
<button>输出每个列表项的值</button>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Soda</li>
</ul>
</body>
</html>输出结果:

点击按钮后:

2、jQuery.each() 函数用于遍历指定的对象和数组。
语法
$.each( object, callback )
object Object类型 指定需要遍历的对象或数组。
callback Function类型 指定的用于循环执行的函数。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
<script>
$(function () {
$.each([52, 97], function(index, value) {
alert(index + ': ' + value);
});
})
</script>
</body>
</html>输出结果:


相关视频教程推荐:jQuery视频教程
以上是jquery中each的用法是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:jquery怎么增加列下一篇:javascript类静态方法是什么

