javascript类静态方法是什么
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2022-04-06 10:43:272874浏览
JavaScript中类的静态方法是使用static关键字修饰的方法,也叫类方法;在实例化对象之前可以通过“类名.方法名”调用静态方法,并且静态方法不能在对象上调用,只能在类中调用。

本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
javascript类静态方法
静态方法是使用 static 关键字修饰的方法,又叫类方法,属于类的,但不属于对象,在实例化对象之前可以通过 类名.方法名 调用静态方法。
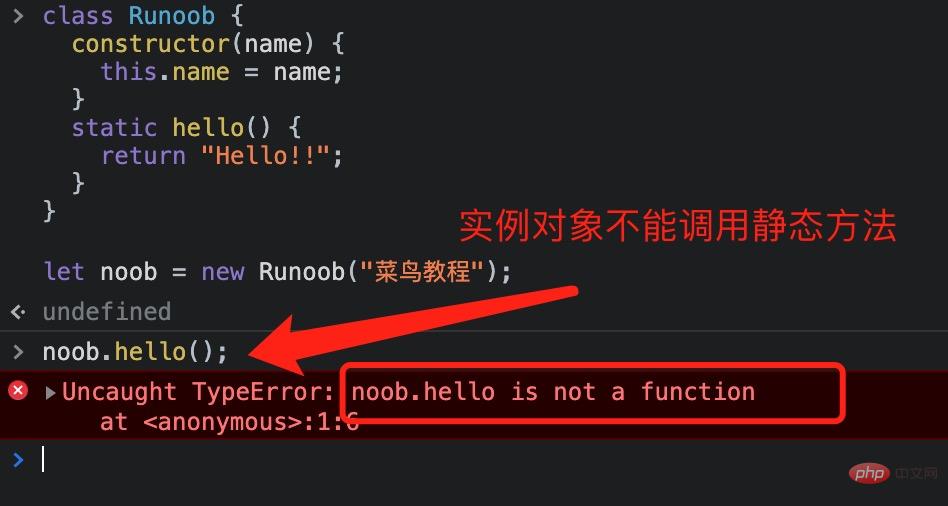
不能在类的实例上调用静态方法,而应该通过类本身调用。不能在对象上调用,只能在类中调用。
示例如下:
class Tripple {
static tripple(n = 1) {
return n * 3;
}
}
// 正确用法
console.log(Tripple.tripple());// 3
// 如下为错误用法
let tp = new Tripple();
console.log(tp.tripple());// 'tp.tripple 不是一个函数'.实例对象调用静态方法会报错:

相关推荐:javascript学习教程
以上是javascript类静态方法是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

