jquery怎么修改元素的title属性
- 青灯夜游原创
- 2022-04-20 19:00:454224浏览
修改方法:1、用attr(),可设置被选元素的指定属性的值,语法“元素对象.attr("title","新值")”,新值将覆盖旧值;2、用prop(),可为匹配元素集合设置指定属性值,语法“元素对象.prop("title","新值")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
元素的title属性
title 属性规定关于元素的额外信息。
这些信息通常会在鼠标移到元素上时显示一段工具提示文本(tooltip text)。
提示:title 属性常与 form 以及 a 元素一同使用,以提供关于输入格式和链接目标的信息。同时它也是 abbr 和 acronym 元素的必需属性。
那么怎么用jquery修改元素的title属性尼?
在jquery中,可以使用两种方法来修改title属性
attr()
prop()
1、使用attr()方法修改title属性
attr()方法设置被选元素的指定属性的值
也两种语法格式:
//设置单个属性值
$(selector).attr("属性名","属性值")
//设置一个或多个属性值
$(selector).attr({属性名:属性值, 属性名:属性值, ...})想要修改元素的title属性,可以直接使用第一种语法格式。
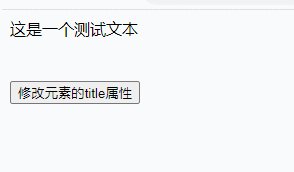
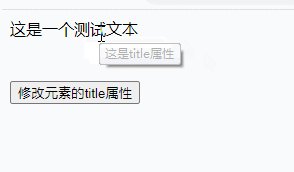
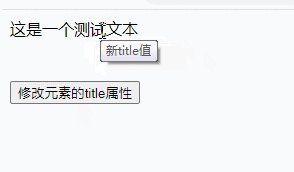
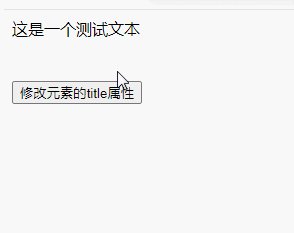
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").attr("title","新title值");
});
});
</script>
</head>
<body>
<div title="这是title属性">这是一个测试文本</div>
<br><br>
<button>修改元素的title属性</button>
</body>
</html>
2、使用prop()方法修改title属性
prop() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值时,则返回第一个匹配元素的值。
当该方法用于设置属性值时,则为匹配元素集合设置一个或多个属性/值对。
语法:
$(selector).prop("属性名","属性值")注意:prop() 方法应该用于检索属性值,例如 DOM 属性(如 selectedIndex, tagName, nodeName, nodeType, ownerDocument, defaultChecked, 和 defaultSelected)。
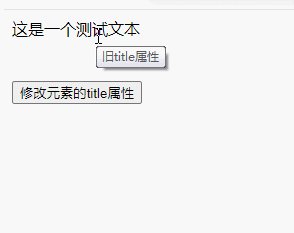
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").prop("title","新title值");
});
});
</script>
</head>
<body>
<div title="旧title属性">这是一个测试文本</div>
<br><br>
<button>修改元素的title属性</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么修改元素的title属性的详细内容。更多信息请关注PHP中文网其他相关文章!

