es6三个点是深拷贝吗
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2022-04-01 11:14:123257浏览
es6中三个点是否是深拷贝:1、当元素是一层数组或是对象时,也即元素只是简单类型的元素,那么三个点此时是深拷贝;2、当数组或对象的元素是引用类型的元素时,三个点是浅拷贝。

本教程操作环境:windows10系统、ECMAScript 6.0版、Dell G3电脑。
es6三个点是深拷贝吗
扩展运算符既不是深拷贝,也不是浅拷贝。一半一半,他只能深拷贝第一层。第二层的拷贝还是浅拷贝
如果只是一层数组或是对象,其元素只是简单类型的元素,那么属于深拷贝(就是一层拷贝,暂时就理解为深拷贝吧!!!!)
如果数组或对象中的元素是引用类型的元素,那么就是浅拷贝
一层数组或是对象,其元素只是简单类型的元素
let aa = {
age: 18,
name: 'aaa'
}
let bb = {...aa};
bb.age = 22;
console.log(aa.age); // 18数组或对象中的元素是引用类型的元素
let aa = {
age: 18,
name: 'aaa',
address: {
city: 'shanghai'
}
}
let bb = {...aa};
bb.address.city = 'shenzhen';
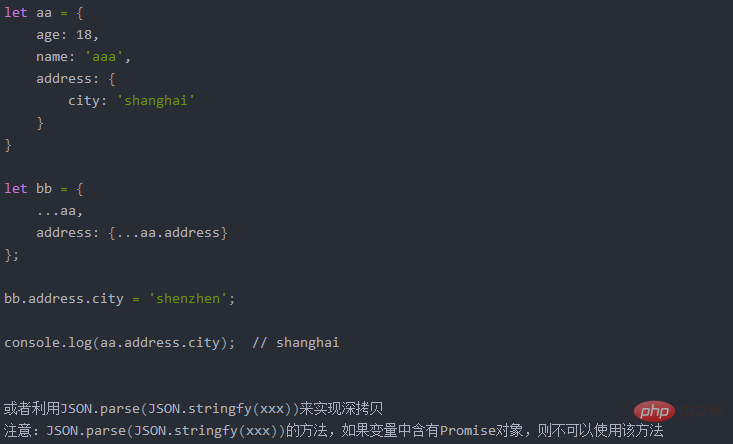
console.log(aa.address.city); // shenzhen如何使得深拷贝

【相关推荐:javascript视频教程、web前端】
以上是es6三个点是深拷贝吗的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:es6解构赋值是什么意思下一篇:let是es6的语法吗

