es6解构赋值是什么意思
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2022-04-01 11:00:042594浏览
在es6中,解构赋值是针对数组或者对象进行模式匹配,然后对其中的变量进行赋值的意思;解构赋值也是对赋值运算符的扩展,语法为“let 解构的目标 = 解构的源;”。

本教程操作环境:windows10系统、ECMAScript 6.0版、Dell G3电脑。
es6解构赋值是什么意思
概述
解构赋值是对赋值运算符的扩展。
他是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值。
在代码书写上简洁且易读,语义更加清晰明了;也方便了复杂对象中数据字段获取。
解构模型
在解构中,有下面两部分参与:
解构的源,解构赋值表达式的右边部分。
解构的目标,解构赋值表达式的左边部分。
数组模型的解构(Array)
基本
let [a, b, c] = [1, 2, 3]; // a = 1 // b = 2 // c = 3
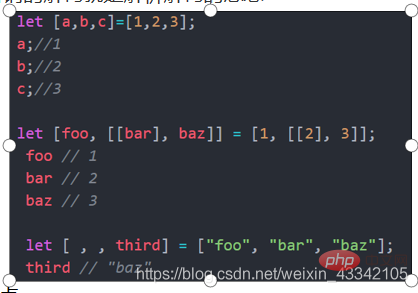
可嵌套
let [a, [[b], c]] = [1, [[2], 3]]; // a = 1 // b = 2 // c = 3
可忽略
let [a, , b] = [1, 2, 3]; // a = 1 // b = 3
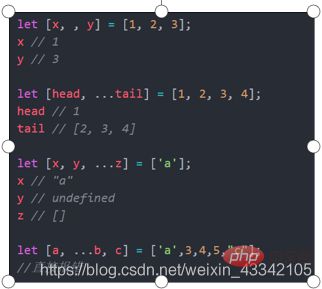
不完全解构
let [a = 1, b] = []; // a = 1, b = undefined
剩余运算符
let [a, ...b] = [1, 2, 3]; //a = 1 //b = [2, 3]
示例如下:


注意点:
赋值等号的左右侧的数组结构需要一直,这个叫做”模式匹配”
如果左右两侧的变量数与数值数的数量不匹配, 那么就直接跳过缺失部分(谨记, 左边的跳过了, 右侧相应位置的也要跳过)
如果左侧某个变量前有三个小点, 那么意味着右侧对应位置及以后的所有数值将组合成一个数组,赋值给左侧的该变量,且左侧必须是最后一个变量才可以在前面加三个小点,否则报错
【相关推荐:javascript视频教程、web前端】
以上是es6解构赋值是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:ES6中class是语法还是语法糖下一篇:es6三个点是深拷贝吗

