css3贝塞尔曲线函数有几个参数
- 青灯夜游原创
- 2022-03-17 17:05:262371浏览
css3贝塞尔曲线函数cubic-bezier()有4个参数,分别指定曲线两个相互分离的中间点的坐标,语法为“cubic-bezier(x1,y1,x2,y2)”;参数x1、y1、x2、y2的取值范围为0到1。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3贝塞尔曲线(cubic-bezier)
cubic-bezier 又称三次贝塞尔,主要是为 animation 生成速度曲线(贝塞尔曲线)的函数,是 animation-timing-function 和 transition-timing-function 中的一个重要值。
语法:
cubic-bezier(x1,y1,x2,y2)
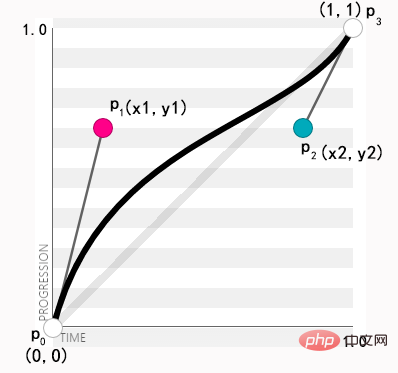
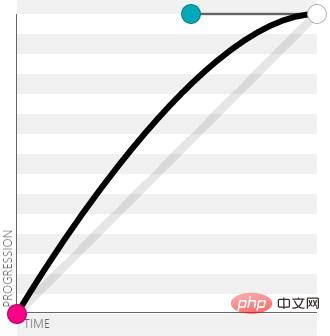
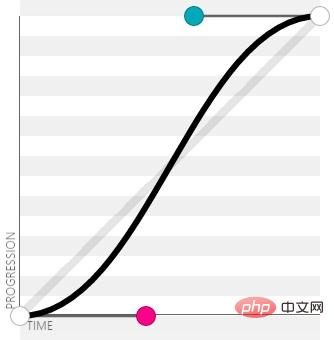
我们来看图说话:

从上图我们可以明确的知道 cubic-bezier 的取值范围:
p0:默认值(0,0)
p1:取值(x1,y1)
p2:取值(x2,y2)
p3:默认值(1,1)
在 cubic-bezier 中,p0和p3是默认的点,所以我们只需要定义p1和p2两个点,同时x1、y1、x2、y2的取值范围为[0,1]
注意:当取值超出范围时, cubic-bezier 就会失效。
在CSS3的动画中,有几个常用的固定值。
ease: cubic-bezier(.25, .1, .25, 1)
linear: cubic-bezier(0, 0, 1, 1)
ease-in:cubic-bezier(.42,0,1,1)
ease-out:cubic-bezier(0,0,.58,1)
ease-in-out:cubic-bezier(.42,0,.58,1)
ease: cubic-bezier(.25, .1, .25, 1)

linear: cubic-bezier(0, 0, 1, 1)

ease-in:cubic-bezier(.42,0,1,1)

ease-out:cubic-bezier(0,0,.58,1)

ease-in-out:cubic-bezier(.42,0,.58,1)

以上是css3贝塞尔曲线函数有几个参数的详细内容。更多信息请关注PHP中文网其他相关文章!

