用法:1、“:target”选择器用于选取当前活动的目标元素,语法为“:target{样式}”;2、target属性用于设置超链接的样式,语法为“target:target-name target-new target-position”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3中target的用法是什么
:target 选择器可用于选取当前活动的目标元素。
URL 带有后面跟有锚名称 #,指向文档内某个具体的元素。这个被链接的元素就是目标元素(target element)。
示例如下:
<html>
<head>
<style>
:target
{
border: 2px solid #D4D4D4;
background-color: #e5eecc;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p><a href="#news1">跳转至内容 1</a></p>
<p><a href="#news2">跳转至内容 2</a></p>
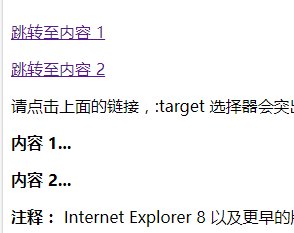
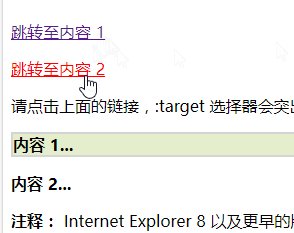
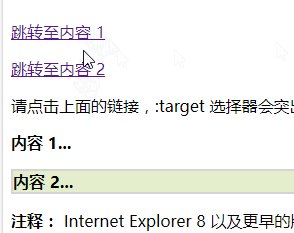
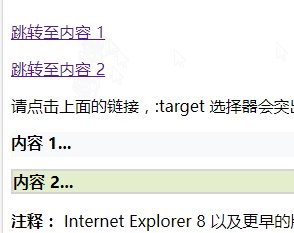
<p>请点击上面的链接,:target 选择器会突出显示当前活动的 HTML 锚。</p>
<p id="news1"><b>内容 1...</b></p>
<p id="news2"><b>内容 2...</b></p>
<p><b>注释:</b> Internet Explorer 8 以及更早的版本不支持 :target 选择器。</p>
</body>
</html>输出结果:

target属性是一个速记属性设定target-name, target-new,和target-position属性。
任何主流浏览器都不支持target属性。
语法
target: target-name target-new target-position;
target-name 规定在何处打开超链接(target destination)。
target-new 规定应该在新窗口或已有窗口的新标签页中打开超链接。
target-position 规定在何处放置新的目的地链接。
(学习视频分享:css视频教程)
以上是css3中target的用法是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
 React强大的社区和生态系统的好处Apr 29, 2025 am 12:46 AM
React强大的社区和生态系统的好处Apr 29, 2025 am 12:46 AMReact'sstrongCommunityAndecoSystemoffernumerBeneFits:1)立即使用PlatplatformslikeStackAckoverFolflowSloffloflowlflowandGithub; 2)awealthoflibrariesandtools,sustasuicoconponentslibrolarieslibrarieslibechakaakaakrauii;
 反应移动开发的本地:构建跨平台应用程序Apr 29, 2025 am 12:43 AM
反应移动开发的本地:构建跨平台应用程序Apr 29, 2025 am 12:43 AMReactNativeischosenformobiledevelopmentbecauseitallowsdeveloperstowritecodeonceanddeployitonmultipleplatforms,reducingdevelopmenttimeandcosts.Itoffersnear-nativeperformance,athrivingcommunity,andleveragesexistingwebdevelopmentskills.KeytomasteringRea
 用react中的usestate()正确更新状态Apr 29, 2025 am 12:42 AM
用react中的usestate()正确更新状态Apr 29, 2025 am 12:42 AM在React中正确更新useState()状态需要理解状态管理的细节。1)使用函数式更新来处理异步更新。2)创建新状态对象或数组来避免直接修改状态。3)使用单一状态对象管理复杂表单。4)使用防抖技术优化性能。这些方法能帮助开发者避免常见问题,编写更robust的React应用。
 React的基于组件的体系结构:可扩展UI开发的关键Apr 29, 2025 am 12:33 AM
React的基于组件的体系结构:可扩展UI开发的关键Apr 29, 2025 am 12:33 AMReact的组件化架构通过模块化、可重用性和可维护性使得可扩展UI开发变得高效。1)模块化允许UI被分解成可独立开发和测试的组件;2)组件的可重用性在不同项目中节省时间并保持一致性;3)可维护性使问题定位和更新更容易,但需避免组件过度复杂和深度嵌套。
 React的生态系统的大小:浏览复杂的景观Apr 28, 2025 am 12:21 AM
React的生态系统的大小:浏览复杂的景观Apr 28, 2025 am 12:21 AMTonavigateReact'scomplexecosystemeffectively,understandthetoolsandlibraries,recognizetheirstrengthsandweaknesses,andintegratethemtoenhancedevelopment.StartwithcoreReactconceptsanduseState,thengraduallyintroducemorecomplexsolutionslikeReduxorMobXasnee
 React如何使用密钥有效地识别列表项目Apr 28, 2025 am 12:20 AM
React如何使用密钥有效地识别列表项目Apr 28, 2025 am 12:20 AMRectuseSkeyStoeficelyListifyListIdifyListItemsbyProvidistableIdentityToeachelement.1)keysallowReaeActTotRackChangEsInListSwithouterSwithoutreThoutreTheenteringTheEntirelist.2)selectuniqueandstablekeys,避免使用
 在React中调试与密钥相关的问题:识别和解决问题Apr 28, 2025 am 12:17 AM
在React中调试与密钥相关的问题:识别和解决问题Apr 28, 2025 am 12:17 AMKeysinrectarecrucialforOptimizingTherEnderingProcessandManagingDynamicListSefectefection.tospotaTandFixKey与依赖的人:1)adduniqueKeykeystoliquekeystolistItemStoAvoidWarningSwarningSwarningSwarningSperformance和2)useuniqueIdentifiersIdentifiersIdentifiersIdentifiersFromdatainSteAtofIndicessuessuessessemessuessessemessemessemesseysemessekeys,3)
 React的单向数据绑定:确保可预测的数据流Apr 28, 2025 am 12:05 AM
React的单向数据绑定:确保可预测的数据流Apr 28, 2025 am 12:05 AMReact的单向数据绑定确保数据从父组件流向子组件。1)数据流向单一,父组件状态变化可传递给子组件,但子组件不能直接影响父组件状态。2)这种方法提高了数据流的可预测性,简化了调试和测试。3)通过使用受控组件和上下文,可以在保持单向数据流的同时处理用户交互和组件间通信。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。






