input在html5中表示什么
- 青灯夜游原创
- 2022-03-15 16:45:052283浏览
input在html5中表示“输入框”,规定了用户可以在其中输入数据的输入字段;根据input中type属性的不同,输入字段有多种形态,可以是文本字段、复选框、密码字段、单选按钮、按钮等等。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
input在html5中表示“输入框”。
d5fd7aea971a85678ba271703566ebfd 标签规定了用户可以在其中输入数据的输入字段。
d5fd7aea971a85678ba271703566ebfd 元素在 ff9c23ada1bcecdd1a0fb5d5a0f18437 元素中使用,用来声明允许用户输入数据的 input 控件。
语法:
<input type="类型值" />
根据不同的 type 属性,输入字段有多种形态。输入字段可以是文本字段、复选框、密码字段、单选按钮、按钮等等。
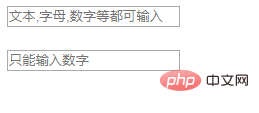
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <input placeholder="文本,字母,数字等都可输入"/><br /><br /> <input type="number" placeholder="只能输入数字"/> </body> </html>

input 元素的类型--type 属性可以设置的值
| 值 | 描述 |
|---|---|
| button | 定义可点击的按钮(通常与 JavaScript 一起使用来启动脚本)。 |
| checkbox | 定义复选框。 |
| color | 定义拾色器。 |
| date | 定义 date 控件(包括年、月、日,不包括时间)。 |
| datetime | 定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,基于 UTC 时区)。 |
| datetime-local | 定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,不带时区)。 |
| 定义用于 e-mail 地址的字段。 | |
| file | 定义文件选择字段和 "浏览..." 按钮,供文件上传。 |
| hidden | 定义隐藏输入字段。 |
| image | 定义图像作为提交按钮。 |
| month | 定义 month 和 year 控件(不带时区)。 |
| number | 定义用于输入数字的字段。 |
| password | 定义密码字段(字段中的字符会被遮蔽)。 |
| radio | 定义单选按钮。 |
| range | 定义用于精确值不重要的输入数字的控件(比如 slider 控件)。 |
| reset | 定义重置按钮(重置所有的表单值为默认值)。 |
| search | 定义用于输入搜索字符串的文本字段。 |
| submit | 定义提交按钮。 |
| tel | 定义用于输入电话号码的字段。 |
| text | 默认。定义一个单行的文本字段(默认宽度为 20 个字符)。 |
| time | 定义用于输入时间的控件(不带时区)。 |
| url | 定义用于输入 URL 的字段。 |
| week | 定义 week 和 year 控件(不带时区)。 |
示例:
<input type="button" value="点我">

<input type="checkbox" name="vehicle[]" value="Bike"> 我有一辆自行车<br> <input type="checkbox" name="vehicle[]" value="Car"> 我有一辆小轿车<br> <input type="checkbox" name="vehicle[]" value="Boat"> 我有一艘船<br>

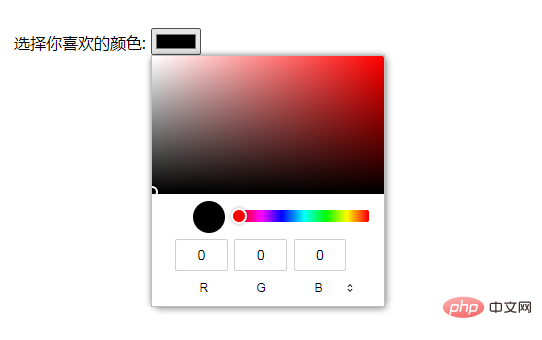
选择你喜欢的颜色: <input type="color" name="favcolor"><br>

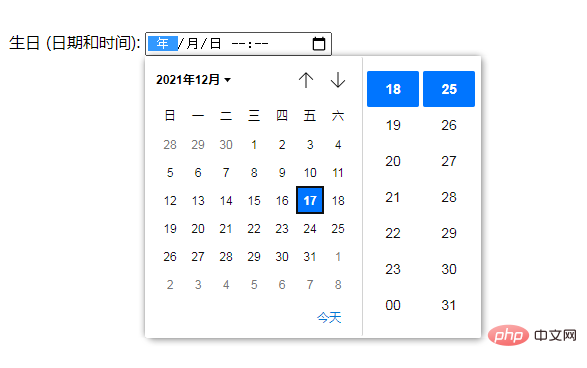
生日 (日期和时间): <input type="datetime" name="bdaytime">

推荐教程:《html视频教程》
以上是input在html5中表示什么的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:embed是html5的新标签吗下一篇:什么是css3的flexbox

