html怎么设置input的宽度自适应
- 青灯夜游原创
- 2021-12-10 16:20:555964浏览
在html中,可以利用width属性和“%”长度单位给input元素定义基于包含块(父元素)宽度的百分比宽度,进而设置input的宽度自适应;语法“62da4cdc3cdab48fba00eb10d3a0f8dd”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
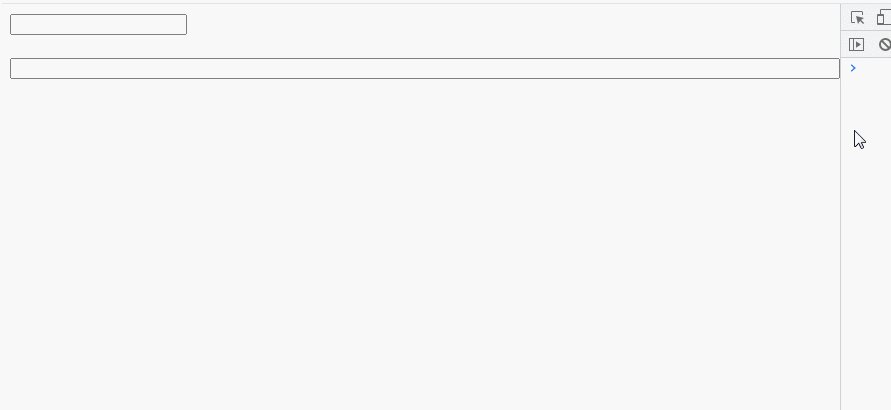
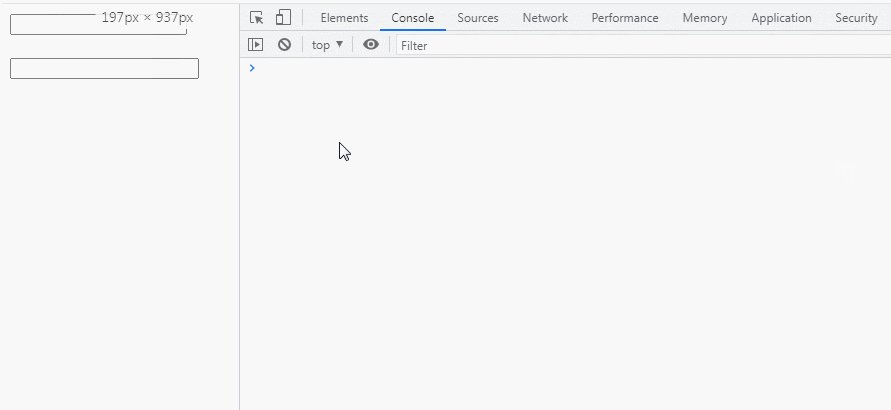
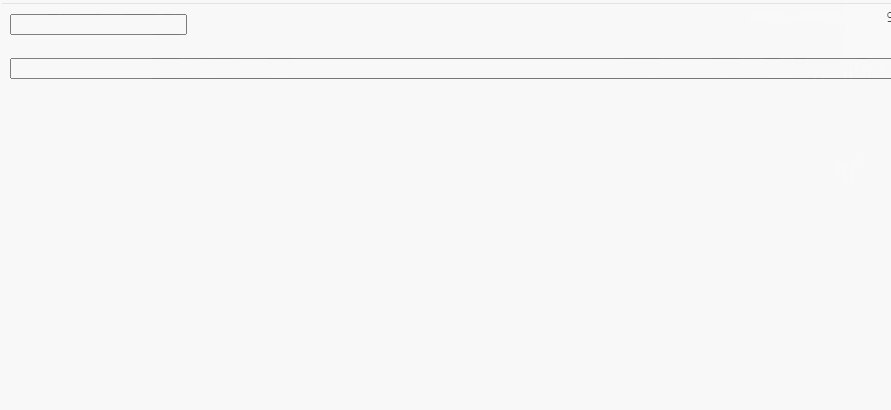
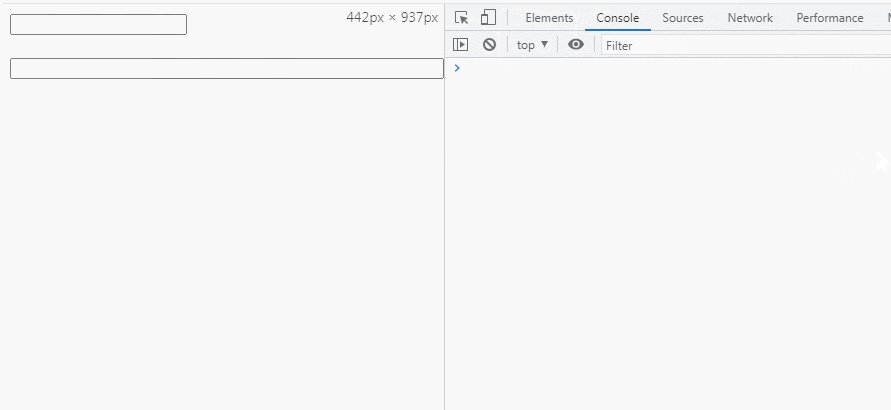
在html中,可以利用width属性和“%”长度单位来设置input的宽度自适应。
当width属性使用“%”长度单位时,可定义基于包含块(父元素)宽度的百分比宽度。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <input /><br><br> <input style="width: 100%;" /> </body> </html>

推荐教程:《html视频教程》
以上是html怎么设置input的宽度自适应的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html怎么设置input只能输入数字下一篇:html下拉列表怎么做的

