html5标签details怎么用
- 青灯夜游原创
- 2021-12-06 14:42:154522浏览
在html5中,details标签用于描述文档或文档某个部分的细节;details标签内可以配合使用summary标签,用以为details定义标题;标题是可见的,当用户点击标题时,会显示出details内容。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在html5中,details标签用于描述文档或文档某个部分的细节。
与 631fb227578dfffda61e1fa4d04b7d25 标签 配合使用可以为 details 定义标题。标题是可见的,用户点击标题时,会显示出 details。
示例:
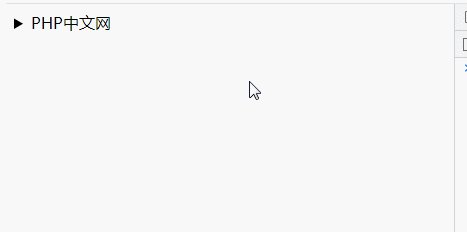
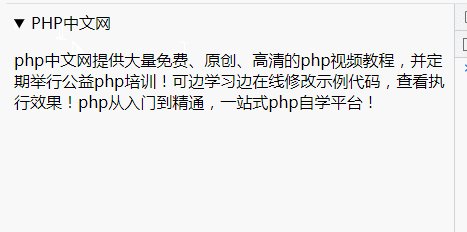
<!DOCTYPE HTML> <html> <body> <details> <summary>PHP中文网</summary> <p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!</p> </details> </body> </html>

推荐教程:《html视频教程》
以上是html5标签details怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html可视化编辑器有哪些下一篇:ecmascript中内置对象有哪些

