javascript中什么是局部变量
- 青灯夜游原创
- 2022-03-01 13:49:412390浏览
在javascript中,局部变量是在函数体内声明的变量或者是函数的命名参数;局部变量具有局部范围,这意味着局部变量只能在定义它的函数内使用。由于局部变量是在函数内定义的,因此具有相同名称的变量可用于不同的函数。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
局部变量是在函数体内声明的变量或者是函数的命名参数。它们具有局部范围,这意味着它们只能在定义它们的函数中使用。由于局部变量是在函数内定义的,因此具有相同名称的变量可用于不同的函数。
由于 var 支持变量提升,所以 var 变量的全局作用域是对整个页面的脚本代码有效;而 let 和 const 不支持变量提升,所以 let 和 const 变量的全局作用域指的是从声明语句开始到整个页面的脚本代码结束之间的整个区域,而声明语句之前的区域是没有效的。
同样,因为 var 支持变量提升,而 let 和 const 不支持变量提升,所以使用 var 声明的局部变量在整个函数中有效,而使用 let 和 const 声明的局部变量从声明语句开始到函数结束之间的区域有效。需要注意的是,如果局部变量和全局变量同名,则在函数作用域中,局部变量会履盖全局变量,即在函数体中起作用的是局部变量;在函数体外,全局变量起作用,局部变量无效,此时引用局部变量将出现语法错误。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<center>
<p>在myfunction()之外没有定义petName。</p>
<p id="demo1"></p>
<p id="demo2"></p>
<script>
myfunction();
function myfunction() {
var petName = "Sizzer"; // local variabl
document.getElementById("demo1").innerHTML = "myfunction()函数内:"+
typeof petName + " " + petName;
}
document.getElementById("demo2").innerHTML = "myfunction()函数外:"+
typeof petName;
</script>
</center>
</body>
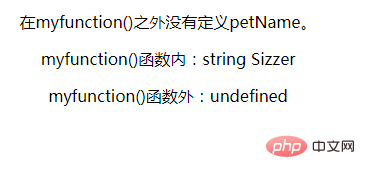
</html>输出:

上面的例子说明了局部变量的使用。但是,函数外部的语句不能引用名为petName的变量而不会导致错误。这是因为它具有局部范围。
【相关推荐:javascript学习教程】
以上是javascript中什么是局部变量的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

