深入了解Vue中的Hooks,聊聊它对于 Vue 的意义!
- 青灯夜游转载
- 2022-02-10 18:56:0113456浏览
Hooks 对于 Vue 意味着什么?本篇文章就来带大家了解一下Vue中的Hooks,聊聊它对于 Vue 的意义,希望对大家有所帮助!

本文要谈到的 Hooks,不同于 Lifecycle Hooks(生命周期钩子),它是在 v16.7.0-alpha 中引入 React 的;尽管 Hooks 是由 React 提出,但是它的本质是一种重要的代码组合机制,对于整个 JavaScript 的框架系统都大有好处;今天花点时间具体来谈谈:Hooks 对于 Vue 意义着什么?
Hooks 提供了一种更明确的方式来组织代码,使得代码能重用,更重要的是,它允许不同的逻辑部分进行通信、协同工作。【相关推荐:vue.js视频教程】
问题背景
Hooks 为什么被提出?就 React 而言,最初的问题背景是这样的:
在表达状态概念时,类 是最常见的组织形式。类本身存在一些问题,比如绑定关系冗长、复杂,导致不易读,This 的指向总会让人摸不清头脑;
不仅如此,在重用方面,使用渲染工具或高阶组件类的模式很常见,但这样容易陷入 “pyramid of doom” (末日金字塔),可以将它理解为过度的嵌套关系;
Hooks 就是来解决这些问题的;Hooks 允许我们使用函数调用来定义组件的状态逻辑,这些函数有更强的组合性、重用性;同时,仍然可以进行状态的访问和维护;
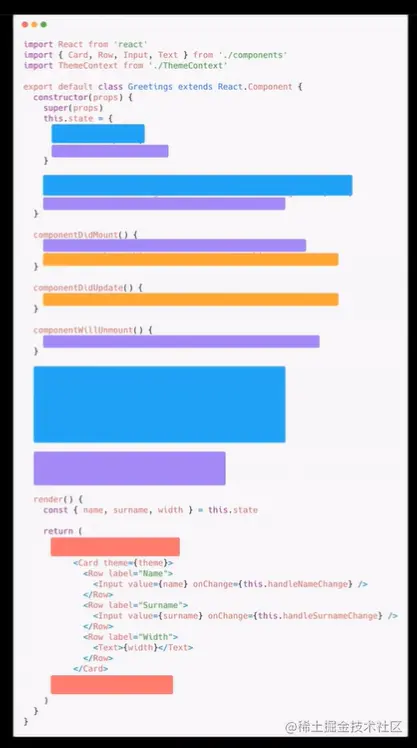
示例:@dan_abramov's code from #ReactConf2018
- 图①

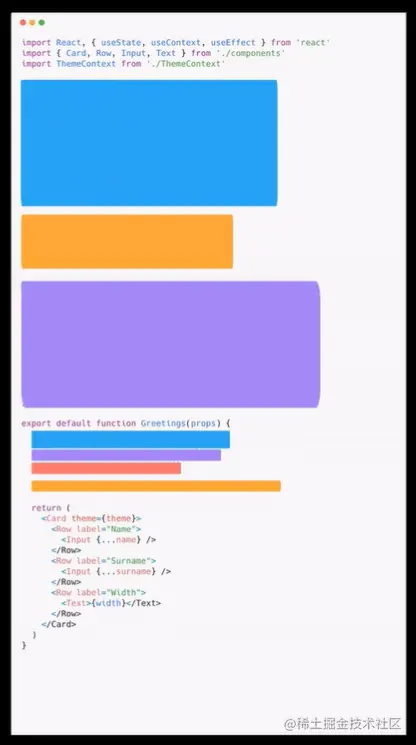
- 图②

有图①到图②的转变,对组件代码进行了再次组合,然后以函数的的方式进行导出,供外部重用;
在维护方面,Hooks 提供了一种单一的、功能性的方式来处理共享逻辑,并有可能减少代码量。
Vue Hooks
那 Vue 中为什么要用 Hooks 呢?毕竟 Vue 中没有很频繁的使用类;在 Vue 中我们使用 mixin 来解决组件相同的重用逻辑;
mixin 的问题在哪?Hooks 能解决吗?
问题主要有两点:
mixin 之间不能传递状态;
逻辑来源并没有清晰的说明;
而这两点,Hooks 能很好地解决;
举个例子:
传递状态
Hooks1
import { useData, useMounted } from 'vue-hooks';
export function windowwidth() {
const data = useData({
width: 0
})
useMounted(() => {
data.width = window.innerWidth
})
// this is something we can consume with the other hook
return {
data
}
}
- Hooks2
// the data comes from the other hook
export function logolettering(data) {
useMounted(function () {
// this is the width that we stored in data from the previous hook
if (data.data.width > 1200) {
// we can use refs if they are called in the useMounted hook
const logoname = this.$refs.logoname;
Splitting({ target: logoname, by: "chars" });
TweenMax.staggerFromTo(".char", 5,
{
opacity: 0,
transformOrigin: "50% 50% -30px",
cycle: {
color: ["red", "purple", "teal"],
rotationY(i) {
return i * 50
}
}
},
...
两个钩子之间传值:
<script>
import { logolettering } from "./../hooks/logolettering.js";
import { windowwidth } from "./../hooks/windowwidth.js";
export default {
hooks() {
logolettering(windowwidth());
}
};
</script>
我们可以在整个应用程序中使用 Hooks 组合逻辑;
来源清晰
在 src/hooks 文件夹中,创建了一个 Hooks,用于实现:打开对话框查看内容时,暂停页面,并在查看完对话框后,允许再次滚动。
它很有可能在应用程序中被多次使用;
import { useDestroyed, useMounted } from "vue-hooks";
export function preventscroll() {
const preventDefault = (e) => {
e = e || window.event;
if (e.preventDefault)
e.preventDefault();
e.returnValue = false;
}
// keycodes for left, up, right, down
const keys = { 37: 1, 38: 1, 39: 1, 40: 1 };
const preventDefaultForScrollKeys = (e) => {
if (keys[e.keyCode]) {
preventDefault(e);
return false;
}
}
useMounted(() => {
if (window.addEventListener) // older FF
window.addEventListener('DOMMouseScroll', preventDefault, false);
window.onwheel = preventDefault; // modern standard
window.onmousewheel = document.onmousewheel = preventDefault; // older browsers, IE
window.touchmove = preventDefault; // mobile
window.touchstart = preventDefault; // mobile
document.onkeydown = preventDefaultForScrollKeys;
});
useDestroyed(() => {
if (window.removeEventListener)
window.removeEventListener('DOMMouseScroll', preventDefault, false);
//firefox
window.addEventListener('DOMMouseScroll', (e) => {
e.stopPropagation();
}, true);
window.onmousewheel = document.onmousewheel = null;
window.onwheel = null;
window.touchmove = null;
window.touchstart = null;
document.onkeydown = null;
});
}
在 AppDetails.vue 组件中调用它:
<script>
import { preventscroll } from "./../hooks/preventscroll.js";
...
export default {
...
hooks() {
preventscroll();
}
}
</script>
小结
- 原文小结
Vue Hooks 已经可以与 Vue 2.x 一起使用,但仍处于试验阶段。我们计划将 Hooks 集成到 Vue 3 中,但是它跟 React Hooks 还是会有所差异;
- 本瓜小结
Hooks 已经应用到 Vue3 了,也就是 setup 那一坨,但是它确实有一些不同于 React 的 Hooks 的地方;推荐阅读 Vue3 究竟好在哪里?(和 React Hook 的详细对比)
地址 https://zhuanlan.zhihu.com/p/133819602
其实理解到它的设计意图了,即使不原原本本的挪用框架,自己用 JS 原生,也能整一个类似的复用逻辑吧。把实现一个完整功能的逻辑,封装进一个函数中,就看函数名称,就知道它是干嘛的了,不用知道其内部实现,如果想知道,再到对应的 hooks 里面去找,至少就这一点来说,和函数式编程设计思路是一致的;
本篇主体译自:what-hooks-mean-for-vue(https://css-tricks.com/what-hooks-mean-for-vue/)
作者:Sarah Drasner
更多编程相关知识,请访问:编程视频!!
以上是深入了解Vue中的Hooks,聊聊它对于 Vue 的意义!的详细内容。更多信息请关注PHP中文网其他相关文章!

