下面由Laravel教程栏目给大家介绍laravel如何安装inertia vue3的版本,希望对大家有所帮助!
一、安装前要求
1.1 已安装laravel框架
1.2 已安装Node JS
1.3 已安装Npm包管理工具
二、服务端配置
2.1 第一步:composer安装inertia-laravel
$ composer require inertiajs/inertia-laravel
2.2 第二步:laravel目录resouces/views/新增app.blade.php文件,加入以下代码
<!DOCTYPE html><html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0"/>
<link href="{{ mix('/css/app.css') }}" rel="stylesheet"/>
<script src="{{ mix('/js/app.js') }}" defer></script>
</head>
<body>
@inertia </body></html>
2.3 第三步:执行artisan命令,添加中间件
$ php artisan inertia:middleware
文件生成后,手动添加到Kernel文件中的web中间件组最后一行
'web' => [ // ... \App\Http\Middleware\HandleInertiaRequests::class,],
三、客户端配置
3.1第一步:使用npm命令安装前端框架依赖,安装VUE3版本。
$ npm install @inertiajs/inertia @inertiajs/inertia-vue3
3.2第二步:初始化应用
打开/resouces/js/app.js,清空后覆盖以下代码
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'createInertiaApp({
resolve: name => require(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})
3.3第三步:npm安装进度条包
使用inertia做出来的页面,浏览器不会刷新,为了用户感知增加了页面顶部进度条这种友好的提示[脑补一下]
$ npm install @inertiajs/progress
安装完成后,引入并初始化,打开/resouces/js/app.js,清空后覆盖以下代码
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'import { InertiaProgress } from '@inertiajs/progress'createInertiaApp({
resolve: name => import(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})InertiaProgress.init()
3.4 第四步 使用以下 webpack 配置来强制浏览器在文件更新后,加载新的资源,而不是使用缓存。
打开webpack.mix.js,清空并覆盖以下代码
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});
四、安装VUE
第一步 使用npm命令安装vue最新稳定版
$ npm install vue@next
第二步 添加.vue()到webpack.mix.js
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.vue()
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});
第三步通过npm命令运行
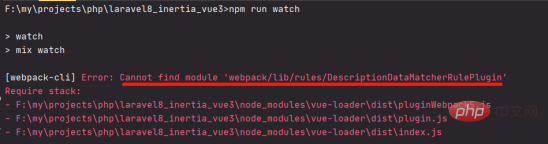
$ npm run watch
如果报错

解决:升级vue-loader,执行
$ npm i vue-loader
如果还报错

解决:resouces/js目录下新增Pages文件夹。
成功状态

推荐学习:《laravel视频教程》
以上是一文详解laravel如何安装inertia vue3的版本的详细内容。更多信息请关注PHP中文网其他相关文章!
 Laravel的后端功能:数据库,逻辑等等Apr 14, 2025 am 12:04 AM
Laravel的后端功能:数据库,逻辑等等Apr 14, 2025 am 12:04 AMLaravel在后端开发中表现强大,通过EloquentORM简化数据库操作,控制器和服务类处理业务逻辑,并提供队列、事件等功能。1)EloquentORM通过模型映射数据库表,简化查询。2)业务逻辑在控制器和服务类中处理,提高模块化和可维护性。3)其他功能如队列系统帮助处理复杂需求。
 Laravel的多功能性:从简单站点到复杂系统Apr 13, 2025 am 12:13 AM
Laravel的多功能性:从简单站点到复杂系统Apr 13, 2025 am 12:13 AM选择Laravel开发项目是因为其灵活性和强大功能适应不同规模和复杂度的需求。Laravel提供路由系统、EloquentORM、Artisan命令行等功能,支持从简单博客到复杂企业级系统的开发。
 Laravel(PHP)与Python:开发环境和生态系统Apr 12, 2025 am 12:10 AM
Laravel(PHP)与Python:开发环境和生态系统Apr 12, 2025 am 12:10 AMLaravel和Python在开发环境和生态系统上的对比如下:1.Laravel的开发环境简单,仅需PHP和Composer,提供了丰富的扩展包如LaravelForge,但扩展包维护可能不及时。2.Python的开发环境也简单,仅需Python和pip,生态系统庞大,涵盖多个领域,但版本和依赖管理可能复杂。
 Laravel和后端:为Web应用程序提供动力逻辑Apr 11, 2025 am 11:29 AM
Laravel和后端:为Web应用程序提供动力逻辑Apr 11, 2025 am 11:29 AMLaravel是如何在后端逻辑中发挥作用的?它通过路由系统、EloquentORM、认证与授权、事件与监听器以及性能优化来简化和增强后端开发。1.路由系统允许定义URL结构和请求处理逻辑。2.EloquentORM简化数据库交互。3.认证与授权系统便于用户管理。4.事件与监听器实现松耦合代码结构。5.性能优化通过缓存和队列提高应用效率。
 为什么Laravel如此受欢迎?Apr 02, 2025 pm 02:16 PM
为什么Laravel如此受欢迎?Apr 02, 2025 pm 02:16 PMLaravel受欢迎的原因包括其简化开发过程、提供愉快的开发环境和丰富的功能。1)它吸收了RubyonRails的设计理念,结合PHP的灵活性。2)提供了如EloquentORM、Blade模板引擎等工具,提高开发效率。3)其MVC架构和依赖注入机制使代码更加模块化和可测试。4)提供了强大的调试工具和性能优化方法,如缓存系统和最佳实践。
 django或laravel哪个更好?Mar 28, 2025 am 10:41 AM
django或laravel哪个更好?Mar 28, 2025 am 10:41 AMDjango和Laravel都是全栈框架,Django适合Python开发者和复杂业务逻辑,Laravel适合PHP开发者和优雅语法。1.Django基于Python,遵循“电池齐全”哲学,适合快速开发和高并发。2.Laravel基于PHP,强调开发者体验,适合小型到中型项目。
 哪个是更好的PHP或Laravel?Mar 27, 2025 pm 05:31 PM
哪个是更好的PHP或Laravel?Mar 27, 2025 pm 05:31 PMPHP和Laravel不是直接可比的,因为Laravel是基于PHP的框架。1.PHP适合小型项目或快速原型开发,因其简单直接。2.Laravel适合大型项目或高效开发,因其提供丰富功能和工具,但学习曲线较陡,性能可能不如纯PHP。
 Laravel是前端还是后端?Mar 27, 2025 pm 05:31 PM
Laravel是前端还是后端?Mar 27, 2025 pm 05:31 PMlaravelisabackendframeworkbuiltonphp,设计ForweBapplicationDevelopment.itfocusessonserver-sideLogic,databasemagemention和Applicationstructure和CanBeintegratedWithFrontendTechnologiesLikeLikeVue.jsorreActeReacterVue.jsorreActforforfull-stackDevefloct。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。





