vue怎样解决axios请求出现前端跨域问题(实例详解)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB转载
- 2022-01-07 18:21:373319浏览
本篇文章给大家带来了vue怎样解决axios请求出现前端跨域问题的相关知识,希望对大家有帮助。

在正常开发中跨域问题有很多的解决方案。最常见的就是后端修改响应头。但是前端也可以解决,通过反向代理。为了防止下一次这样的错误出现,记录一下,总结一下。
所以现在我们来复盘一下,然后解决掉。
一、为什么会出现跨域的问题?
跨域:浏览器从一个域名的网页去请求另一个域名的资源时,域名、端口、协议任一不同,都是跨域。
在前后端分离的模式下,前后端的域名是不一致的,此时就会发生跨域访问问题。跨域问题来源于JavaScript的同源策略,即只有 协议+主机名+端口号(如存在)相同,则允许相互访问。也就是说JavaScript只能访问和操作自己域下的资源,不能访问和操作其他域下的资源。跨域问题是针对JS和ajax的。而axios是通过Promise实现对ajax技术的一种封装,也同样存在跨域问题。
二、解决方案
这里我就使用本机的开启两个不同的端口来测试。
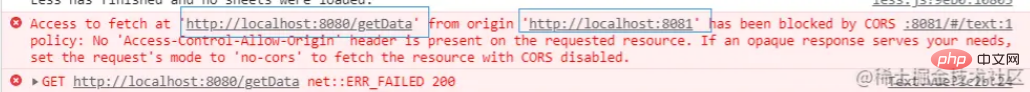
未处理跨域前的报错

没有做跨域处理请求是这样的
axios.get('http://localhost:8080/getData')
.then(res => {
console.log(res)
})
.catch(err => {
console.error(err);
})反向代理
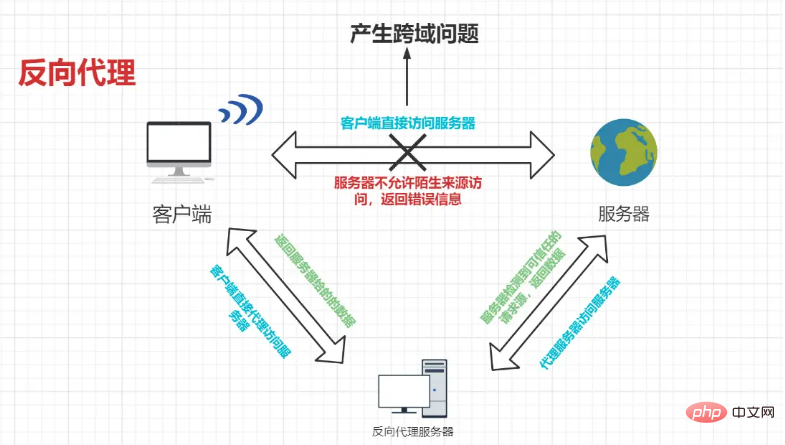
前端进行反向代理来解决跨域问题。原理图如下:

vue项目的端口是8081

自己电脑开启了一个8080的端口,请求/getData就会放回json数据。
配置代理
1.在vue2.0中
修改config文件夹下的index.js文件,在proxyTable中加上如下代码:
proxyTable: {
'/apis': {
target: 'http://localhost:8080/', //要解决跨域的接口的域名
secure:false, //如果是https接口,需要配置这个参数
changeOrigin: true, // 如果接口跨域,需要进行这个参数配置
pathRewrite: {
'^/apis': '' // 路径重写
}
},
},然后在请求中axios中这样写
axios.get('apis/getData')
.then(res => {
console.log(res)
})
.catch(err => {
console.error(err);
})分析:
target后面的就是需要请求的网址的公共部分,然后用/apis来代理这个,最后重写一些路径,请求的时候使用的我们的代理的apis来作为前缀。
这个前缀我们可以自定义,proxyTable是对象,所以我们可以配多个代理。
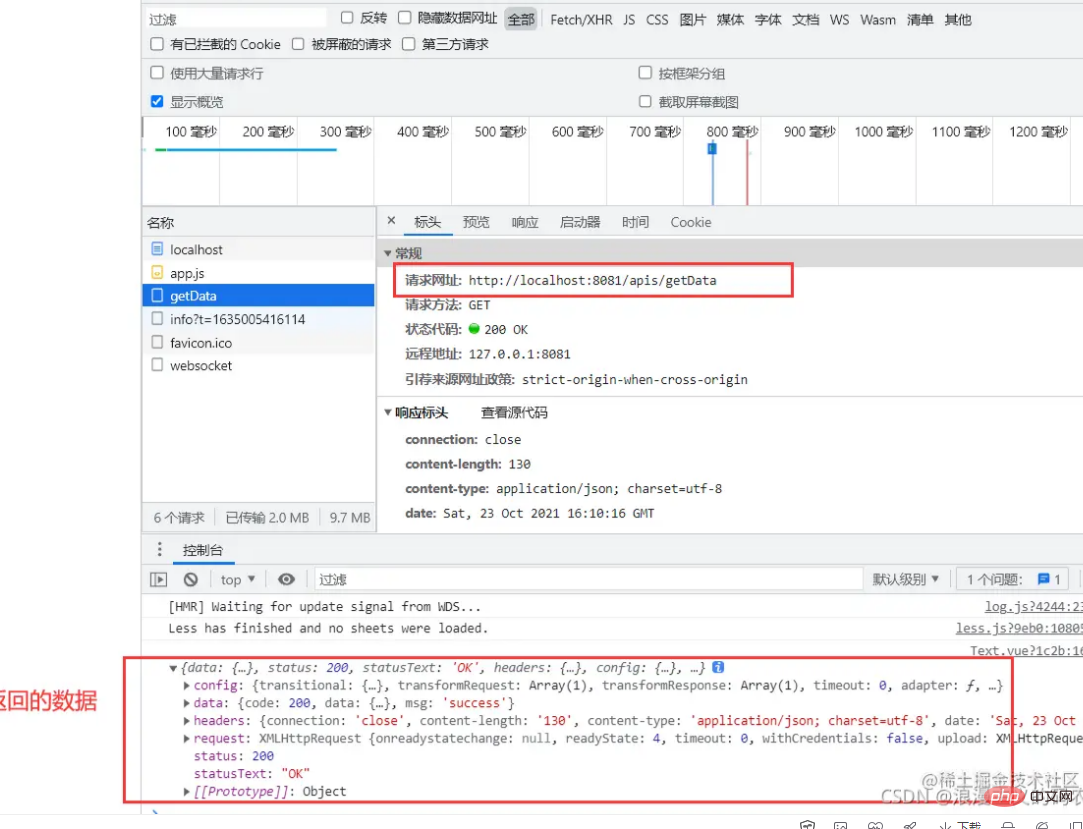
跨域解决

2.在vue3.0中
vue-cli3 脚手架搭建完成后,项目目录中没有 vue.config.js 文件,需要手动创建
新建一个vue.config.js,配置以下信息,同样可以解决。
module.exports = {
devServer: {
proxy: {
'^/api': {
target: 'http://localhost:8080/',//接口的前缀
ws:true,//代理websocked
changeOrigin:true,//虚拟的站点需要更管origin
pathRewrite:{
'^/api':''//重写路径
}
}
}
}
}小结:
changeOrigin: true :开启代理:在本地会创建一个虚假服务器,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端就可以进行数据的交互。
apis就是接口实际请求的前缀,去代理了我们的实际的接口前缀的公共部分,也就是协议+主机名+端口号
比如 请求接口为localhost:8080/getData 我们只需要传入:getData
那么公共的域名就是 localhost:8080/,我们就是在请求接口的公共域名localhost:8080/改为api/即可!
把项目运行起来可以看到接口请求的路径为 :localhost:8081/apis/getData
而进过代理后,实际的请求路径是 : localhost:8080/getData
【相关推荐:《vue.js教程》】
以上是vue怎样解决axios请求出现前端跨域问题(实例详解)的详细内容。更多信息请关注PHP中文网其他相关文章!

