本篇文章给大家分享20 个近期比较“火热”的Vue项目给前端工友,收藏等于学会,希望对大家有所帮助。

我们知道,现在在面试时,如果在 github 或 其他开源网站上贡献过开源项目,往往能加分不少
我最近也比较关注Vue相关的开源项目,收集了一些最近还算比较“火热”的Vue项目,也给大家推荐推荐,快一起来看看吧!【相关推荐:vue.js教程】
注:排名不分先后
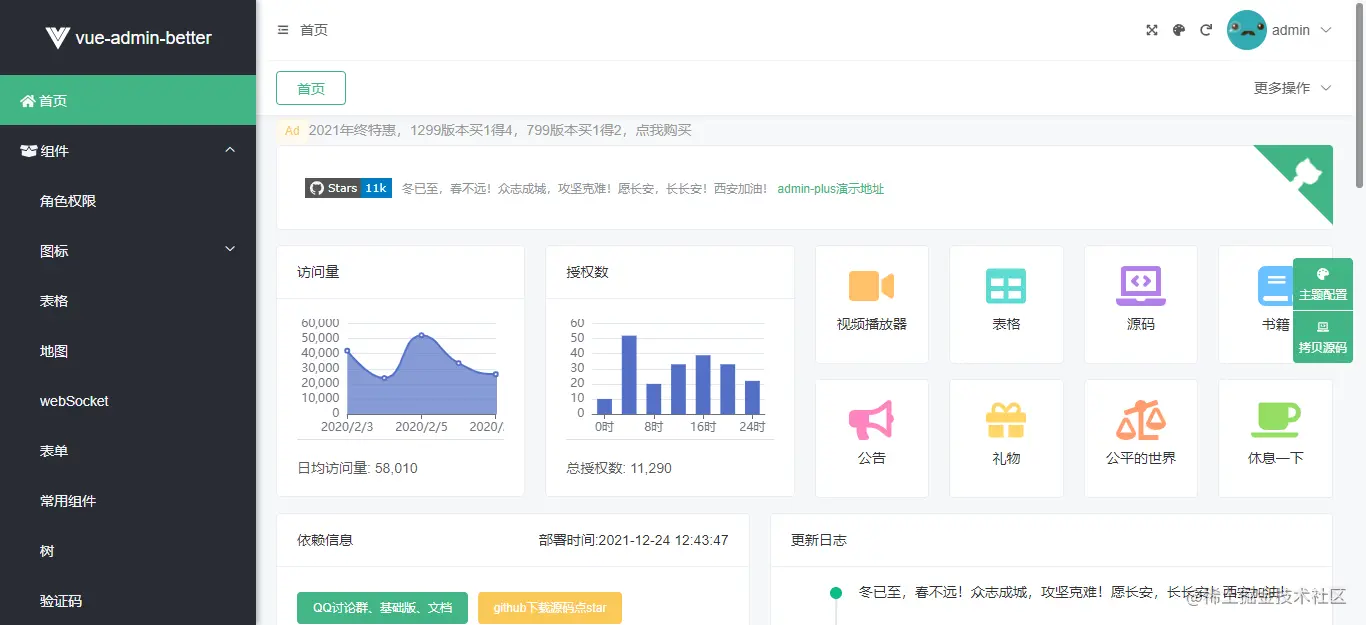
1. vue-admin-better
目前Stars:11066
本月斩获Stars:300
是一个后台管理系统,开源版本支持免费商用,有40多个单页,RBAC 模型 + JWT 权限控制,良好的类型定义,跨平台 PC、手机端、平板,后端路由动态渲染
组件库,Vue2使用的是element-ui,Vue3有使用element-plus和ant-design-vue,适合正在以及想使用Vue + element-ui/element-plus/ant-design-vue 开发的伙伴
GitHub地址:https://github.com/chuzhixin/vue-admin-better

2. element-plus
目前Stars:13178
本月斩获Stars:505
一个Vue3的UI组件库;知道Vue的应该都是知道element,element-plus就是element的Vue3版本
如果你对TS和Vue3感兴趣,记得去看看哦
GitHub地址:https://github.com/element-plus/element-plus
文档地址:https://element-plus.gitee.io/zh-CN/

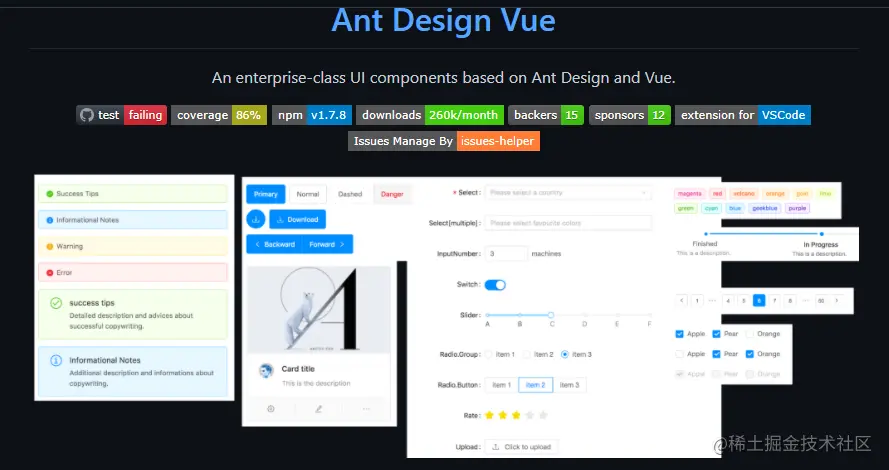
3. ant-design-vue
目前Stars:15818
本月斩获Stars:224
ant-design-vue和element-plus一样,算是比较知名的比较老的组件库一直延续下来的,也是尤雨溪多次推荐的组件库之一,它是 Ant Design 的 Vue 实现,组件的风格与 Ant Design 保持同步,组件的 html 结构和 css 样式也保持一致,真正做到了样式 0 修改,组件 API 也尽量保持了一致,支持服务端渲染
GitHub地址:https://github.com/vueComponent/ant-design-vue/

文档地址:https://next.antdv.com/docs/vue/introduce-cn/

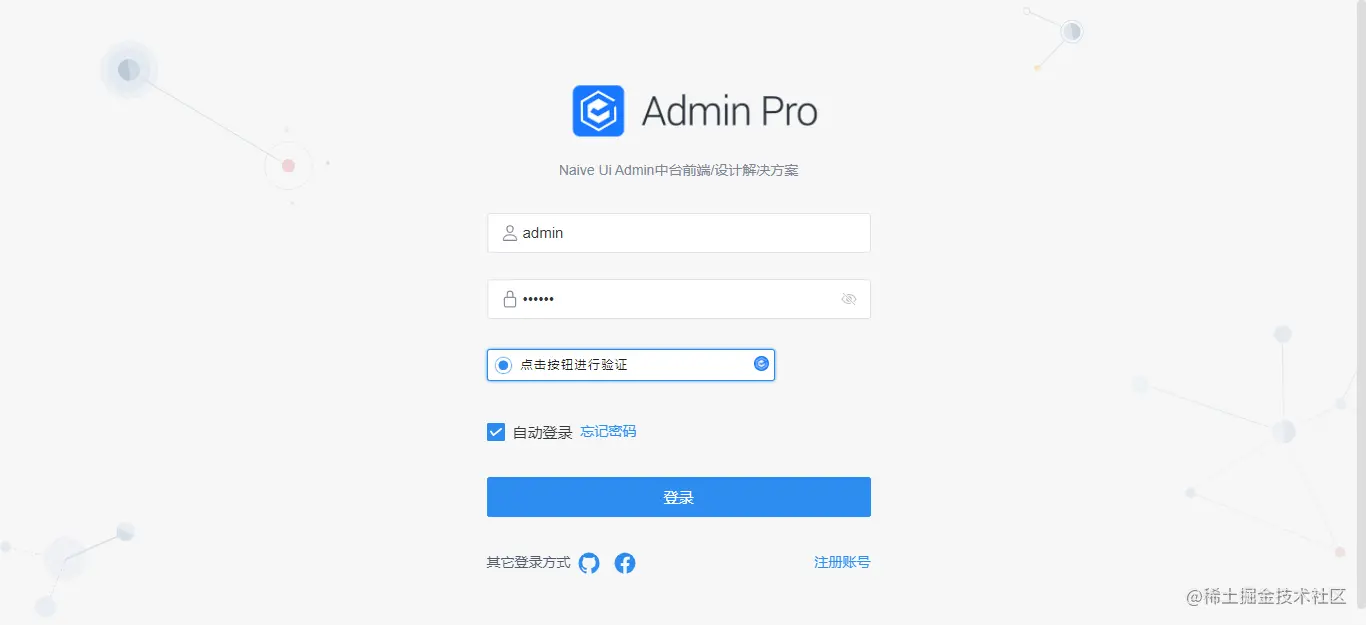
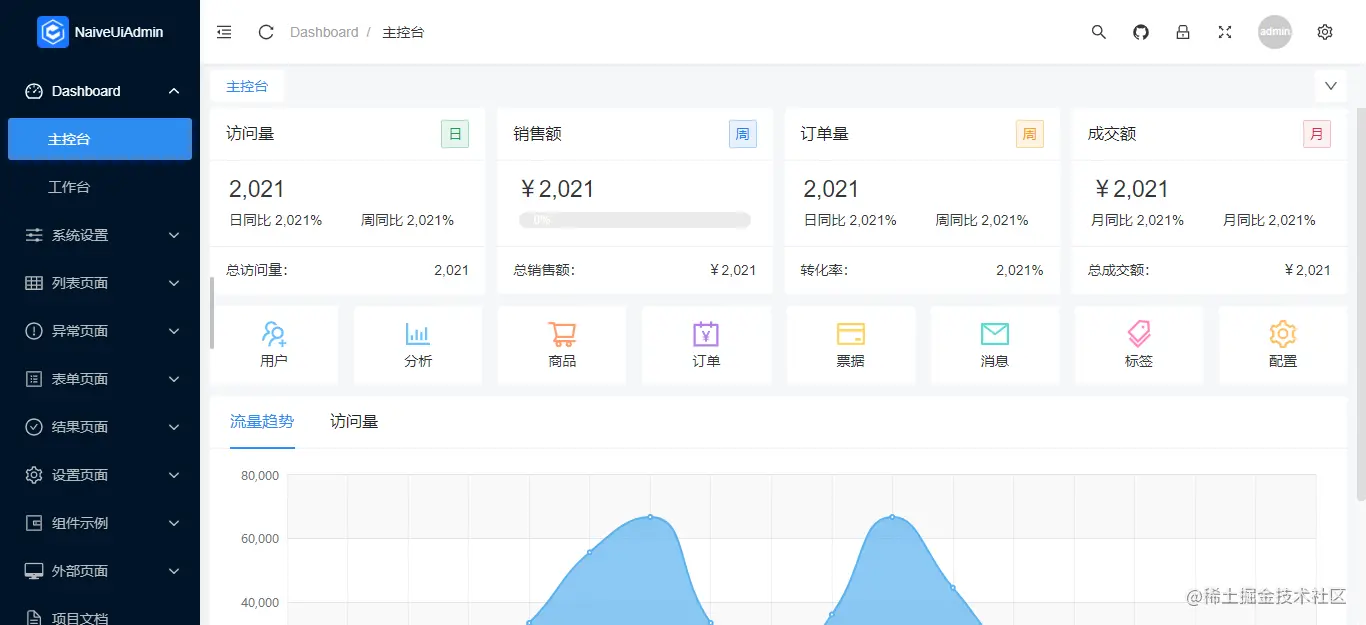
4. naive-ui-admin
目前Stars:1421
本月斩获Stars:360
类似vue-admin-better,naive-ui-admin是一个基于 vue3+vite2+TS 的中后台解决方案,它使用了最新的前端技术栈,并提炼了典型的业务模型,页面,包括二次封装组件、动态菜单、权限校验、粒子化权限控制等功能,它可以帮助你快速搭建企业级中后台项目
是一个新的开源项目,如果你对 vue3、vite2和TS最新技术感兴趣,可以去试试
GitHub地址:https://github.com/jekip/naive-ui-admin
预览地址:https://naive-ui-admin.vercel.app/


5. eladmin-web
目前Stars:3445
本月斩获Stars:82
eladmin的前端源码,该项目基于 Spring Boot 2.1.0 、 Spring Boot Jpa、 Spring Security、Redis、Vue的前后端分离后台管理系统, 权限控制采用 RBAC,菜单动态路由
eladmin项目的官方文档地址:https://el-admin.vip/

6. element
目前Stars:51464
本月斩获Stars:229
不用多说,一个Vue2知名的UI组件库
GitHub地址:https://github.com/ElemeFE/element
官方文档:https://element.eleme.cn/#/zh-CN

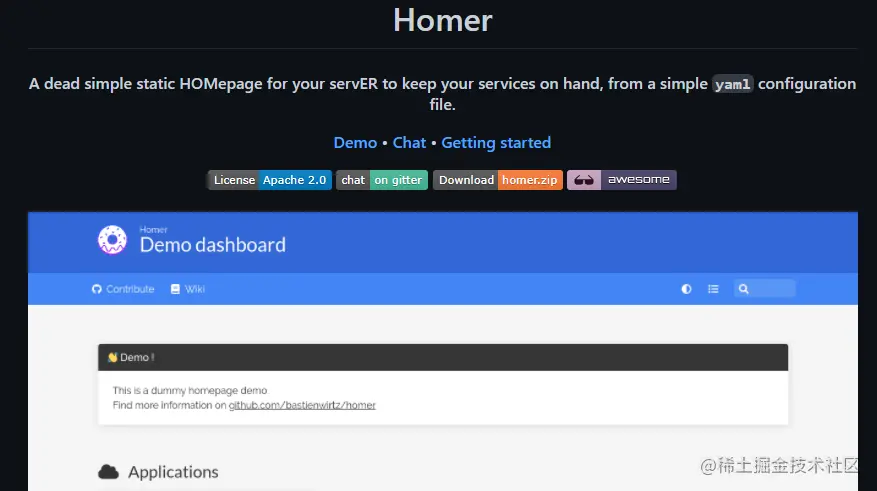
7. homer
目前Stars:3594
本月斩获Stars:329
一个简单的静态网站首页生成器,通过简单的 yaml 配置文件就能实现
GitHub地址:https://github.com/bastienwirtz/homer

8. uView2.0
目前Stars:233
本月斩获Stars:142
uView2.0是多平台快速开发的UI框架,全面兼容nvue,原生渲染,兼容安卓、iOS、微信小程序、H5、QQ小程序、百度小程序、支付宝小程序、头条小程序
GitHub地址:https://github.com/umicro/uView2.0
官方文档:https://uviewui.com

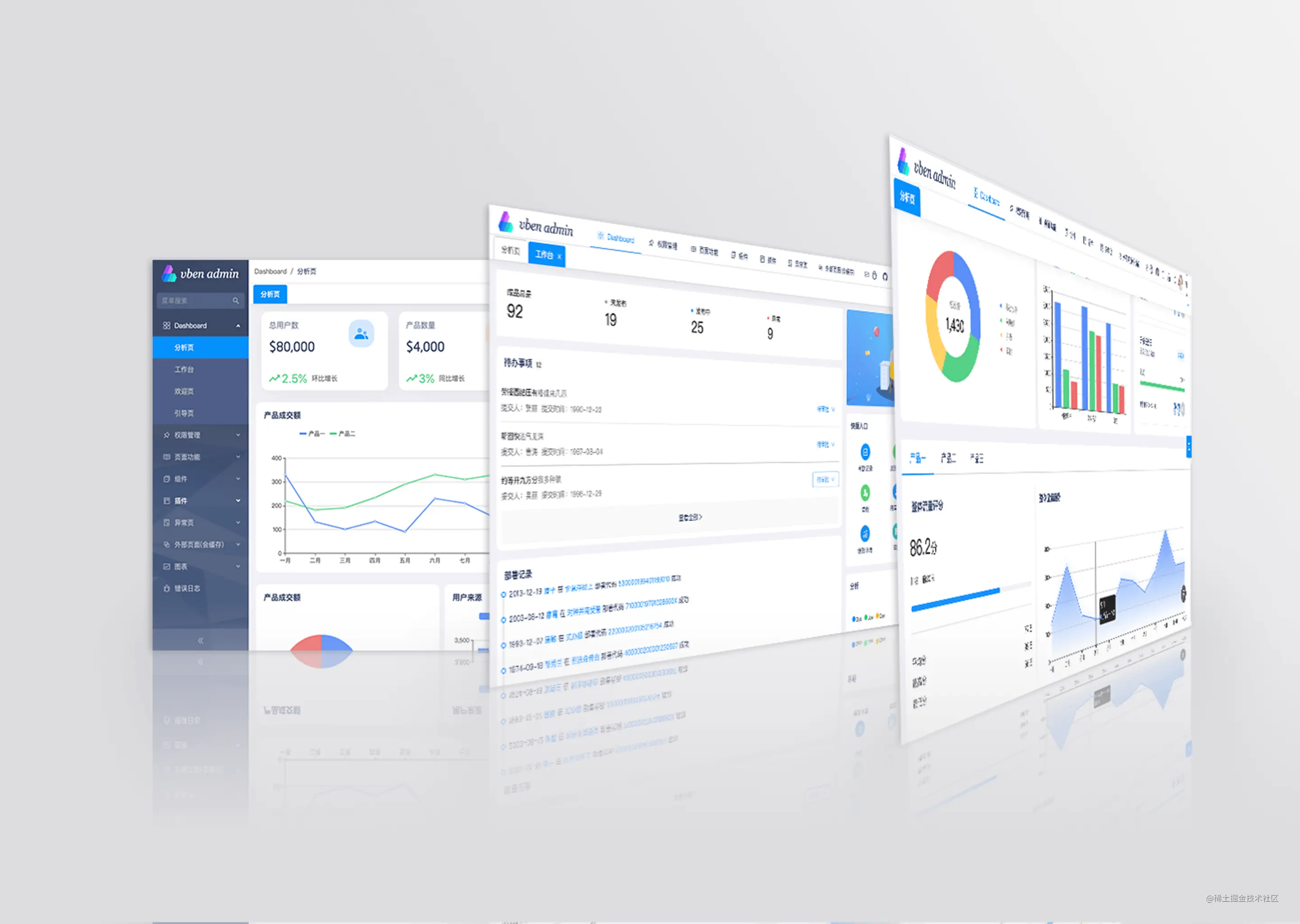
9. vue-vben-admin
目前Stars:8200
本月斩获Stars:513
官方以快著称,其实就是基于Vue3+vite2+TS
GitHub地址:https://github.com/anncwb/vue-vben-admin

预览地址:https://vvbin.cn/next/

10. vue3-composition-admin
目前Stars:1063
本月斩获Stars:93
vue3-composition-admin 是一个管理端模板解决方案,它是基于vue3,ts和element-plus,项目都是以composition api风格编写
想了解Vue3 composition api的深入使用的,可以去看看
GitHub地址:https://github.com/RainManGO/vue3-composition-admin
在线demo演示地址:https://admin-tmpl-test.rencaiyoujia.cn/

11. vue-element-admin
目前Stars:73242
本月斩获Stars:755
上一个项目vue3-composition-admin就是基于这个vue-element-admin项目实现
GitHub地址:https://github.com/PanJiaChen/vue-element-admin
在线demo演示地址:https://panjiachen.github.io/vue-element-admin/#/dashboard

12. vue3-antd-admin
目前Stars:1166
本月斩获Stars:144
是一个基于vue-cli5.x/vite2.x + vue3.x + ant-design-vue3.x + typescript hooks 的基础后台管理系统模板 RBAC的权限系统, JSON Schema动态表单,动态表格,漂亮锁屏界面
GitHub地址:https://github.com/buqiyuan/vue3-antd-admin
预览地址:http://buqiyuan.gitee.io/vue3-antd-admin/

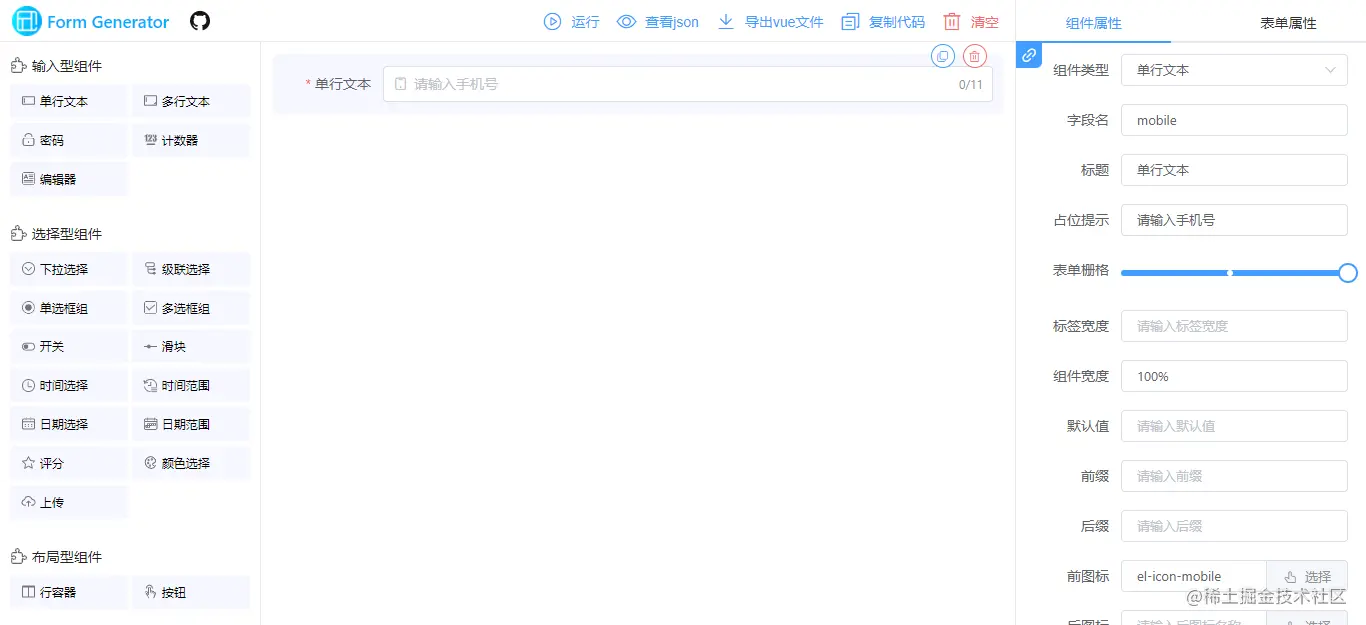
13. form-generator
目前Stars:5585
本月斩获Stars:214
一个Element UI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,使用配套的解析器将JSON解析成真实的表单
GitHub地址:https://github.com/JakHuang/form-generator
预览地址:https://mrhj.gitee.io/form-generator/#/

14. varlet
目前Stars:1682
本月斩获Stars:298
好像前几天还看到作者在掘金发文字,是一个基于Vue3的Material design风格移动端组件库,尤雨溪提到过
GitHub地址:https://github.com/haoziqaq/varlet
文档地址:https://varlet.gitee.io/varlet-ui/#/zh-CN/home

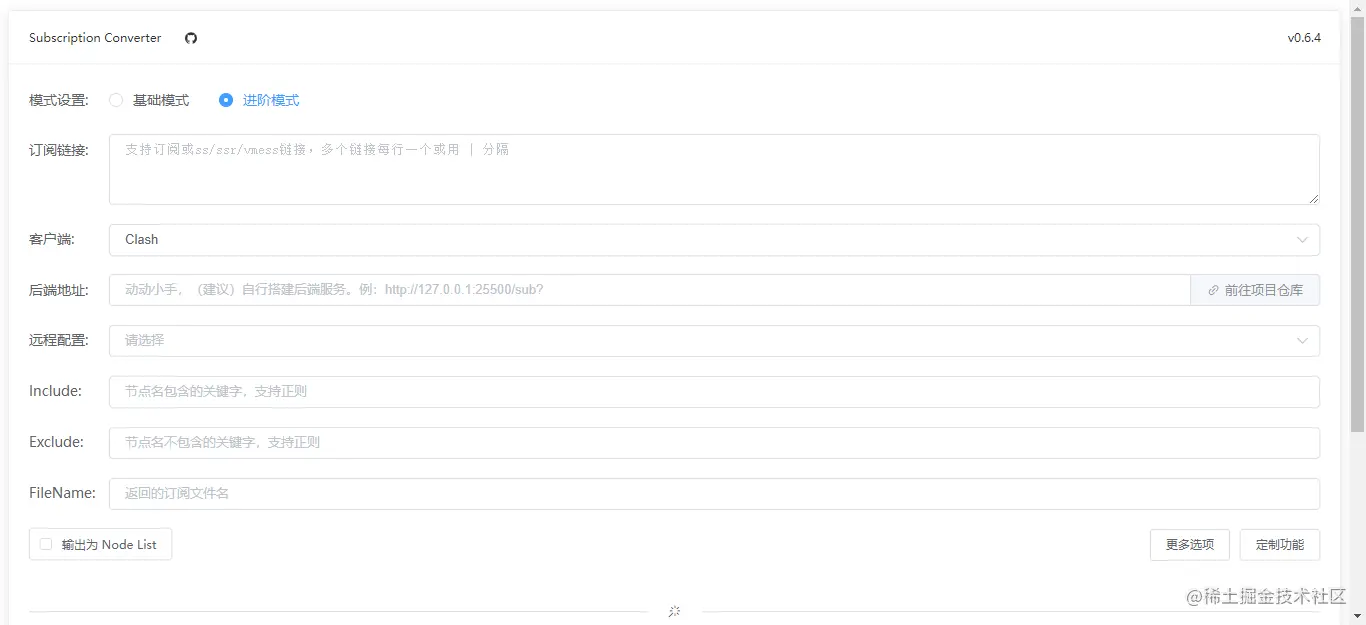
15. sub-web
目前Stars:1670
本月斩获Stars:141
基于vue-cli与 tindy2013/subconverter后端实现的配置自动生成
GitHub地址:https://github.com/CareyWang/sub-web
展示地址:https://sub-web.netlify.app/

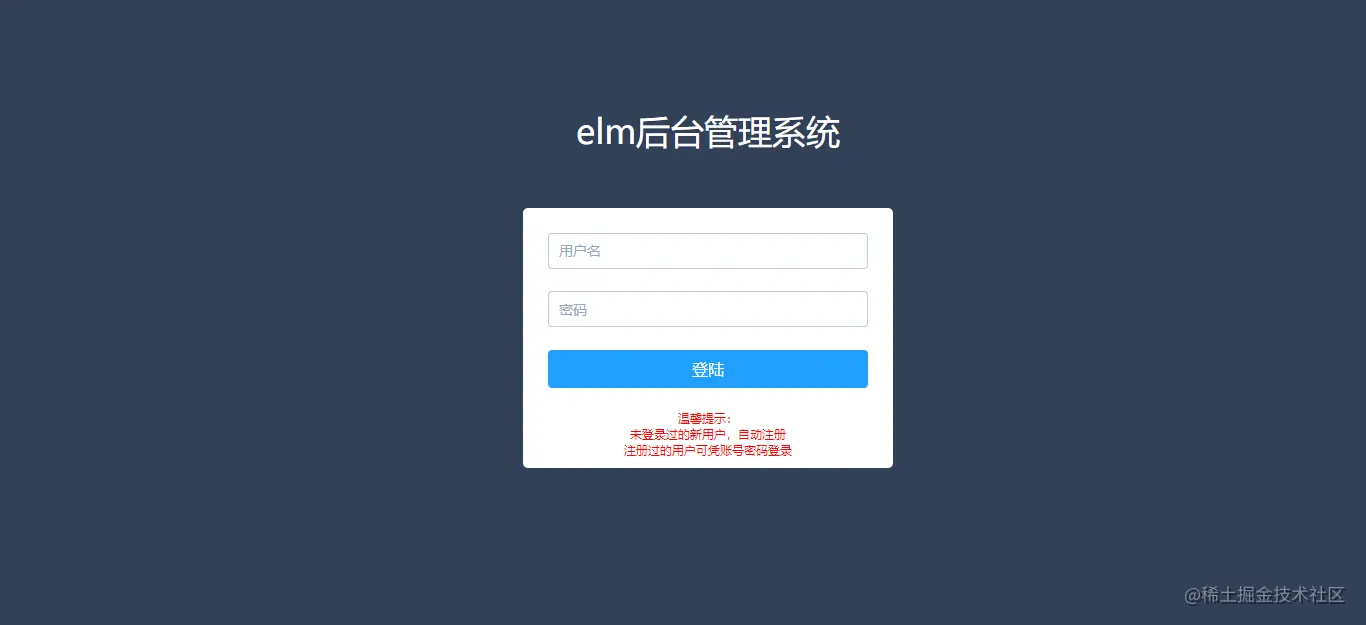
16. vue2-manage
目前Stars:11375
本月斩获Stars:103
此项目是 vue2 + element-ui 构建的后台管理系统,是后台项目node-elm 的管理系统,所有的数据都是从服务器实时获取的真实数据,具有真实的注册、登陆、管理数据、权限验证等功能
GitHub地址:https://github.com/bailicangdu/vue2-manage
展示地址:https://cangdu.org/manage/#/

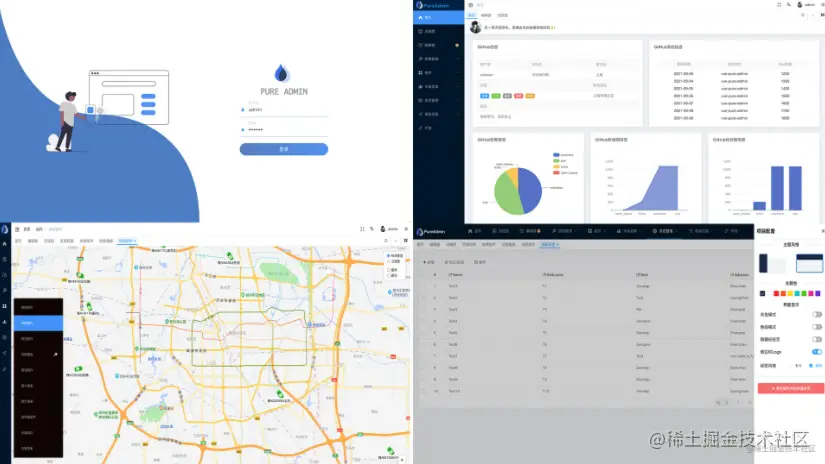
17. vue-pure-admin
目前Stars:1675
本月斩获Stars:194
vue-pure-admin 是一个免费开源的中后台模版,使用了最新的vue3 vite2 Element-Plus TypeScript等主流技术开发,开箱即用的中后台前端解决方案,附有配套视频、文档和UI设计
GitHub地址:https://github.com/xiaoxian521/vue-pure-admin
预览地址:http://yiming_chang.gitee.io/manages

18. vuejs / docs
目前Stars:1492
本月斩获Stars:64
是Vue3的核心文档
GitHub地址:https://github.com/vuejs/docs
官网:https://v3.vuejs.org/

19. PicGo
目前Stars:15480
本月斩获Stars:422
一个用于快速上传图片并获取图片 URL 链接的工具,这个应该也不陌生
GitHub地址:https://github.com/Molunerfinn/PicGo
文档地址:https://picgo.github.io/PicGo-Doc/zh/guide/

官网:https://molunerfinn.com/PicGo/

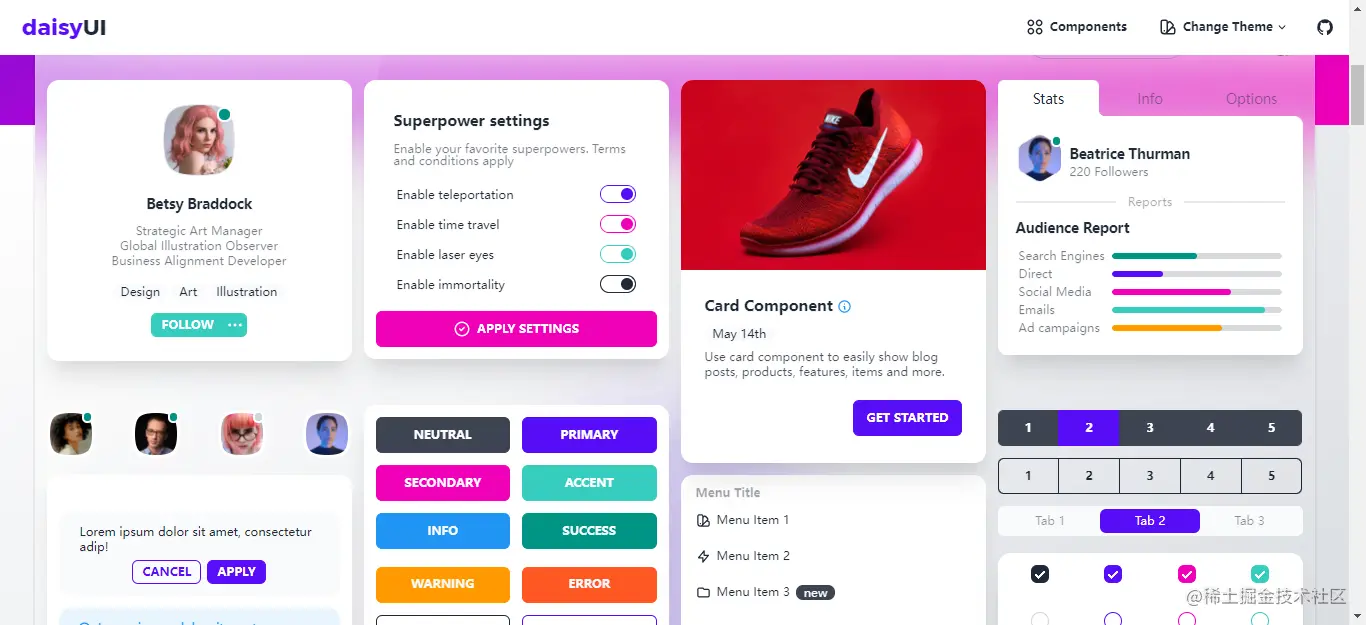
20. daisyui
目前Stars:6913
本月斩获Stars:518
daisyUI可能比较陌生,它是Tailwind CSS的Components,Tailwind CSS实际上是一个通过以token list 语法(HTML class)承载的 DSL,用来书写等价于 CSS/Sass/Less 的样式声明
GitHub地址:https://github.com/saadeghi/daisyui
文档地址:https://daisyui.com/
官网地址:https://daisyui.com/

THE END
更多编程相关知识,请访问:编程视频!!
以上是推荐 20 个近期比较“火热”的Vue项目(值得收藏)的详细内容。更多信息请关注PHP中文网其他相关文章!
 VUE.JS与React:比较性能和效率Apr 28, 2025 am 12:12 AM
VUE.JS与React:比较性能和效率Apr 28, 2025 am 12:12 AMVue.js和React各有优势:Vue.js适用于小型应用和快速开发,React适合大型应用和复杂状态管理。1.Vue.js通过响应式系统实现自动更新,适用于小型应用。2.React使用虚拟DOM和diff算法,适合大型和复杂应用。选择框架时需考虑项目需求和团队技术栈。
 vue.js vs.反应:社区,生态系统和支持Apr 27, 2025 am 12:24 AM
vue.js vs.反应:社区,生态系统和支持Apr 27, 2025 am 12:24 AMVue.js和React各有优势,选择应基于项目需求和团队技术栈。1.Vue.js社区友好,提供丰富学习资源,生态系统包括VueRouter等官方工具,支持由官方团队和社区提供。2.React社区偏向企业应用,生态系统强大,支持由Facebook及其社区提供,更新频繁。
 React和Netflix:探索关系Apr 26, 2025 am 12:11 AM
React和Netflix:探索关系Apr 26, 2025 am 12:11 AMNetflix使用React来提升用户体验。1)React的组件化特性帮助Netflix将复杂UI拆分成可管理模块。2)虚拟DOM优化了UI更新,提高了性能。3)结合Redux和GraphQL,Netflix高效管理应用状态和数据流动。
 vue.js vs.后端框架:澄清区别Apr 25, 2025 am 12:05 AM
vue.js vs.后端框架:澄清区别Apr 25, 2025 am 12:05 AMVue.js是前端框架,后端框架用于处理服务器端逻辑。1)Vue.js专注于构建用户界面,通过组件化和响应式数据绑定简化开发。2)后端框架如Express、Django处理HTTP请求、数据库操作和业务逻辑,运行在服务器上。
 vue.js和前端堆栈:了解连接Apr 24, 2025 am 12:19 AM
vue.js和前端堆栈:了解连接Apr 24, 2025 am 12:19 AMVue.js与前端技术栈紧密集成,提升开发效率和用户体验。1)构建工具:与Webpack、Rollup集成,实现模块化开发。2)状态管理:与Vuex集成,管理复杂应用状态。3)路由:与VueRouter集成,实现单页面应用路由。4)CSS预处理器:支持Sass、Less,提升样式开发效率。
 Netflix:探索React(或其他框架)的使用Apr 23, 2025 am 12:02 AM
Netflix:探索React(或其他框架)的使用Apr 23, 2025 am 12:02 AMNetflix选择React来构建其用户界面,因为React的组件化设计和虚拟DOM机制能够高效处理复杂界面和频繁更新。1)组件化设计让Netflix将界面分解成可管理的小组件,提高了开发效率和代码可维护性。2)虚拟DOM机制通过最小化DOM操作,确保了Netflix用户界面的流畅性和高性能。
 vue.js和前端:深入研究框架Apr 22, 2025 am 12:04 AM
vue.js和前端:深入研究框架Apr 22, 2025 am 12:04 AMVue.js被开发者喜爱因为它易于上手且功能强大。1)其响应式数据绑定系统自动更新视图。2)组件系统提高了代码的可重用性和可维护性。3)计算属性和侦听器增强了代码的可读性和性能。4)使用VueDevtools和检查控制台错误是常见的调试技巧。5)性能优化包括使用key属性、计算属性和keep-alive组件。6)最佳实践包括清晰的组件命名、使用单文件组件和合理使用生命周期钩子。
 vue.js在前端的力量:关键特征和好处Apr 21, 2025 am 12:07 AM
vue.js在前端的力量:关键特征和好处Apr 21, 2025 am 12:07 AMVue.js是一个渐进式的JavaScript框架,适用于构建高效、可维护的前端应用。其关键特性包括:1.响应式数据绑定,2.组件化开发,3.虚拟DOM。通过这些特性,Vue.js简化了开发过程,提高了应用性能和可维护性,使其在现代Web开发中备受欢迎。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Atom编辑器mac版下载
最流行的的开源编辑器

记事本++7.3.1
好用且免费的代码编辑器






