本篇文章给大家带来了css定位布局的相关知识,下面我们就来看一下什么是相对定位、绝对定位以及固定定位不同的元素性质与用途等知识,希望对大家有帮助。

1. 相对定位
1.1) 什么是相对定位
相对定位:盒子可以根据自己原来的位置进行位置调整(通过位置描述词实现)。
位置描述词:
left: 向右移动; right 向左移动;top 向下移动;bottom 向上移动
(当里面值为负数的时候,往相反方向移动)
举个例子:
原来:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>相对定位</title>
<style>
* {
margin: 0;
padding: 0;
}
p {
width: 500px;
height: 500px;
border: 1px solid #000;
margin: 50px auto;
}
p {
width: 100px;
height: 100px;
background-color: lightblue;
position: relative;
top: 50px;
left: 50px;
}
</style></head><body>
<p>
<p></p>
</p></body></html>
将 p 设置成相对定位:
p {
width: 100px;
height: 100px;
background-color: lightblue;
position: relative;
top: 50px;
left: 50px;}

1.2)相对定位的性质与用途
性质
- 相对定位的元素,本质上仍在原来的位置,只不过在新的地方渲染出现,不会对页面其它元素产生影响。
用途
- 用来微调元素位置
- 相对定位的盒子可以用来做绝对定位的参考盒子
举个例子:
76c82f278ac045591c9159d381de2c579fd01892b579bba0c343404bcccd70fb93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
db71bb30709ba44a555bb4f052ca6598
8f6d5a544bbc0d98e0f297ef053f784d
b2386ffb911b14667cb8f0f91ea547a7相对定位6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
* {
margin: 0;
padding: 0;
}
nav {
width: 780px;
height: 50px;
margin: 40px auto;
}
nav ul {
list-style: none;
}
nav ul li {
float: left;
width: 156px;
height: 50px;
line-height: 50px;
text-align: center;
}
nav ul li a {
display: block;
width: 156px;
height: 50px;
background-color: lightcyan;
color: #000;
text-decoration: none;
}
nav ul li a:hover {
border-top: 3px solid red;
}
531ac245ce3e4fe3d50054a55f2659279c3bca370b5104690d9ef395f2c5f8d16c04bd5ca3fcae76e30b72ad730ca86d
c787b9a589a3ece771e842a6176cf8e9
ff6d136ddc5fdfeffaf53ff6ee95f185
25edfb22a4f469ecb59f1190150159c6
f1b3ba8846c179e65eb68da95b01a812导航一5db79b134e9f6b82c0b36e0489ee08ed
bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c6
f1b3ba8846c179e65eb68da95b01a812导航二5db79b134e9f6b82c0b36e0489ee08ed
bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c6
f1b3ba8846c179e65eb68da95b01a812导航三5db79b134e9f6b82c0b36e0489ee08ed
bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c6
f1b3ba8846c179e65eb68da95b01a812导航四5db79b134e9f6b82c0b36e0489ee08ed
bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c6
f1b3ba8846c179e65eb68da95b01a812导航五5db79b134e9f6b82c0b36e0489ee08ed
bed06894275b65c1ab86501b08a632eb
929d1f5ca49e04fdcb27f9465b944689
44f9630a3d507ae7532760da37622b0f36cc49f0c466276486e50c850b7e495673a6ac4ed44ffec12cee46588e518a5e
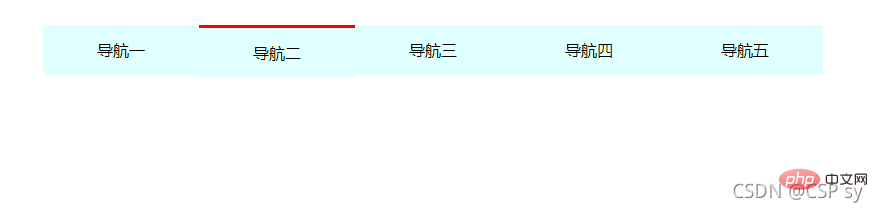
这个时候效果是这样:
会发现鼠标悬浮在上面的时候,导航那一块区域都会下沉
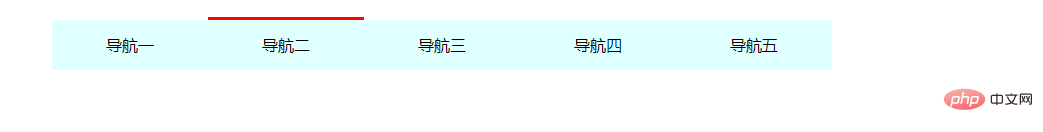
我们给它设置了相对定位并微调之后:
nav ul li a:hover {
border-top: 3px solid red;
position: relative;
top: -3px;}

这样就可以解决刚刚的问题了
2. 绝对定位
2.1) 什么是绝对定位
绝对定位:盒子以坐标进行位置描述,拥有自己绝对位置。
绝对定位的参考盒子:
绝对定位的盒子会以自己的祖先元素中,离自己最近的拥有定位属性的盒子,当做基准点。
这个盒子通常是相对定位的,所以也被称作 “子绝父相”。
位置描述词:
left:到左边的距离;right:到右边的距离;top:到上边的距离;bottom:到下边的距离
举个例子:
76c82f278ac045591c9159d381de2c579fd01892b579bba0c343404bcccd70fb93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
db71bb30709ba44a555bb4f052ca6598
8f6d5a544bbc0d98e0f297ef053f784d
b2386ffb911b14667cb8f0f91ea547a7绝对定位6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
* {
margin: 0;
padding: 0;
}
.box {
position: absolute;
width: 500px;
height: 300px;
left: 200px;
top: 100px;
background-color: antiquewhite;
}
531ac245ce3e4fe3d50054a55f2659279c3bca370b5104690d9ef395f2c5f8d16c04bd5ca3fcae76e30b72ad730ca86d
9890cd3db8af2c13be66110fccb4c149
94b3e26ee717c64999d7867364b1b4a336cc49f0c466276486e50c850b7e495673a6ac4ed44ffec12cee46588e518a5e
2.2)绝对定位的性质与用途
绝对定位的盒子垂直居中:
.box {
position: absolute;
top: 50%;
margin-top: -自己高度一半;}
绝对定位的盒子水平居中:
.box {
position: absolute;
left: 50%;
margin-left: -自己宽度一半;}
- 堆叠顺序 z-index 属性
设置绝对定位元素的压叠顺序.
是一个没有单位的正整数,数值大的能够压住数值小的(即数值大的显示在上层)
举个例子:
76c82f278ac045591c9159d381de2c579fd01892b579bba0c343404bcccd70fb93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
db71bb30709ba44a555bb4f052ca6598
8f6d5a544bbc0d98e0f297ef053f784d
b2386ffb911b14667cb8f0f91ea547a7绝对定位6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
* {
margin: 0;
padding: 0;
}
.box1 {
width: 300px;
height: 300px;
position: absolute;
left: 100px;
top: 100px;
background-color: antiquewhite;
}
.box2 {
width: 300px;
height: 300px;
position: absolute;
left: 200px;
top: 200px;
background-color: lightblue;
}
531ac245ce3e4fe3d50054a55f2659279c3bca370b5104690d9ef395f2c5f8d16c04bd5ca3fcae76e30b72ad730ca86d
270a51b956a23b98a0f876f9d602125c94b3e26ee717c64999d7867364b1b4a3
fb95984df8f79ab56a41c584a417d18a94b3e26ee717c64999d7867364b1b4a336cc49f0c466276486e50c850b7e495673a6ac4ed44ffec12cee46588e518a5e
此时效果如下:
<br/>
这个时候我们想让box1显示在上层,就设置一个z-index 属性。
.box1 {
width: 300px;
height: 300px;
position: absolute;
left: 100px;
top: 100px;
background-color: antiquewhite;
z-index: 100;}.box2 {
width: 300px;
height: 300px;
position: absolute;
left: 200px;
top: 200px;
background-color: lightblue;
z-index: 1;}看看效果:
- 用途
绝对定位用来“压盖”,“遮罩”的效果
可以结合 CSS 精灵使用
可以结合 JS 实现一些动画
3. 固定定位
3.1) 什么是固定定位
固定定位:不管页面如何滚动,它永远以页面为参考点,固定在那里。
位置描述词:
left:到左边的距离;right:到右边的距离;top:到上边的距离;bottom:到下边的距离
.box {
position: fixed;
top: 100px;
left: 100px;}3.2)固定定位的性质与用途
可以用来实现一些元素要一直浮现在当前窗口前,比如浏览一个页面时的返回顶部按钮,会一直出现在当前页面的某个位置
举个例子:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>固定定位</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
position: fixed;
bottom: 20px;
right: 20px;
width: 40px;
height: 40px;
text-align: center;
line-height: 40px;
border-radius: 50%;
background-color: rgba(78, 209, 226, 0.5);
cursor: pointer;
font-size: 24px;
}
</style></head><body>
<a class="box">^</a>
<p>
<img src="https://dummyimage.com/600x400/00bcd4/fff" alt="">
</p>
<p>
<img src="https://dummyimage.com/600x400/00bcd4/fff" alt="">
</p>
<p>
<img src="https://dummyimage.com/600x400/00bcd4/fff" alt="">
</p></body></html>效果如下:
当页面到下方时,右下角返回顶部的按钮位置不变。
大家感兴趣的话,可以继续访问:css视频教程。
以上是深入浅析了解CSS中定位布局的细节的详细内容。更多信息请关注PHP中文网其他相关文章!
 光标的下一个CSS样式Apr 23, 2025 am 11:04 AM
光标的下一个CSS样式Apr 23, 2025 am 11:04 AM具有CSS的自定义光标很棒,但是我们可以将JavaScript提升到一个新的水平。使用JavaScript,我们可以在光标状态之间过渡,将动态文本放置在光标中,应用复杂的动画并应用过滤器。
 世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM
世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM互动CSS动画和元素相互启动的元素在2025年似乎更合理。虽然不需要在CSS中实施乒乓球,但CSS的灵活性和力量的增加,可以怀疑Lee&Aver Lee&Aver Lee有一天将是一场
 使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM有关利用CSS背景滤波器属性来样式用户界面的提示和技巧。您将学习如何在多个元素之间进行背景过滤器,并将它们与其他CSS图形效果集成在一起以创建精心设计的设计。
 微笑吗?Apr 23, 2025 am 09:57 AM
微笑吗?Apr 23, 2025 am 09:57 AM好吧,事实证明,SVG的内置动画功能从未按计划进行弃用。当然,CSS和JavaScript具有承载负载的能力,但是很高兴知道Smil并没有像以前那样死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,让#039;跳上文字包装:Safari Technology Preview In Pretty Landing!但是请注意,它与在铬浏览器中的工作方式不同。
 CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重点介绍了年鉴,最近的播客出现,新的CSS计数器指南以及增加了几位新作者,这些新作者贡献了有价值的内容。
 tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM在大多数情况下,人们展示了@Apply的@Apply功能,其中包括Tailwind的单个property实用程序之一(会改变单个CSS声明)。当以这种方式展示时,@Apply听起来似乎很有希望。如此明显


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

Atom编辑器mac版下载
最流行的的开源编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

禅工作室 13.0.1
功能强大的PHP集成开发环境

WebStorm Mac版
好用的JavaScript开发工具







