html5如何合并行
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2021-12-21 11:47:025955浏览
在html中,可以利用rowspan属性实现合并行的操作,rowspan属性用于定义单元格应该横跨的行数,也就是合并的行数,语法为“76dad7bd27ab1da99b10fc71eebb2579”。

本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
html5如何合并行
在html中想要合并行,需要利用rowspan属性。
rowspan 属性定义单元格应该横跨的行数。语法如下:
76dad7bd27ab1da99b10fc71eebb2579
其中number规定单元格应该横跨的行数。注意: rowspan="0" 告知浏览器使单元格横跨到表格组件中的最后一个行(thead、tbody 或 tfoot)。
示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
<th>Savings for holiday!</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
<td rowspan="2">$50</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</table>
</body>
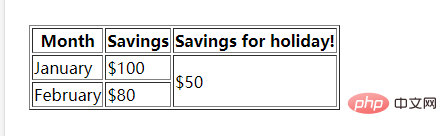
</html>输出结果:

推荐教程:《html视频教程》
以上是html5如何合并行的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html5视频不自动播放怎么办下一篇:html5中视频可以拉伸吗

