html5的datalist是“选项列表”的意思,datalist标签用于规定input元素可能的选项列表,作为input元素预先定义好的值,语法为“d5fd7aea971a85678ba271703566ebfdfc86e7b705049fc9d4fccc89a2e80ee35a07473c87748fb1bf73f23d45547ab8bbb84e3e75b36eb4260cf6b3db844ca1”。

本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
html5的datalist是什么意思
html5中的datalist标签规定了 d5fd7aea971a85678ba271703566ebfd 元素可能的选项列表。
fc86e7b705049fc9d4fccc89a2e80ee3 标签被用来在为 d5fd7aea971a85678ba271703566ebfd 元素提供"自动完成"的特性。用户能看到一个下拉列表,里边的选项是预先定义好的,将作为用户的输入数据。
请使用 d5fd7aea971a85678ba271703566ebfd 元素的 list 属性来绑定 fc86e7b705049fc9d4fccc89a2e80ee3 元素。datalist 及其选项不会被显示出来,它仅仅是合法的输入值列表。
示例如下:
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <form action="demo-form.php" method="get"> <input list="browsers" name="browser"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> <input type="submit"> </form> <p><strong>注意:</strong> Internet Explorer 9(更早 IE 版本),Safari 不支持 datalist 标签。</p> </body> </html>
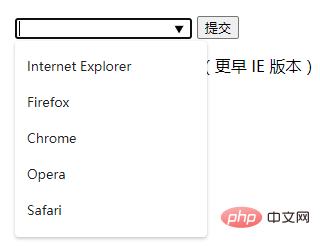
输出结果:

推荐教程:《html视频教程》
以上是html5的datalist是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!
 CSS:我可以在同一DOM中使用多个ID吗?May 14, 2025 am 12:20 AM
CSS:我可以在同一DOM中使用多个ID吗?May 14, 2025 am 12:20 AMNo,youshouldn'tusemultipleIDsinthesameDOM.1)IDsmustbeuniqueperHTMLspecification,andusingduplicatescancauseinconsistentbrowserbehavior.2)Useclassesforstylingmultipleelements,attributeselectorsfortargetingbyattributes,anddescendantselectorsforstructure
 HTML5的目的:创建一个更强大,更容易访问的网络May 14, 2025 am 12:18 AM
HTML5的目的:创建一个更强大,更容易访问的网络May 14, 2025 am 12:18 AMhtml5aimstoenhancewebcapabilities,Makeitmoredynamic,互动,可及可访问。1)ITSupportsMultimediaElementsLikeAnd,消除innewingtheneedtheneedtheneedforplugins.2)SemanticeLelelemeneLementelementsimproveaCceccessibility inmproveAccessibility andcoderabilitile andcoderability.3)emply.3)lighteppoperable popperappoperable -poseive weepivewebappll
 HTML5的重要目标:增强网络开发和用户体验May 14, 2025 am 12:18 AM
HTML5的重要目标:增强网络开发和用户体验May 14, 2025 am 12:18 AMhtml5aimstoenhancewebdevelopmentanduserexperiencethroughsemantstructure,多媒体综合和performanceimprovements.1)SemanticeLementLike like,和ImproVereAdiability and ImproVereAdabilityAncccossibility.2)和TagsallowsemplowsemplowseamemelesseamlessallowsemlessemlessemelessmultimedimeDiaiiaemediaiaembedwitWithItWitTplulurugIns.3)
 HTML5:安全吗?May 14, 2025 am 12:15 AM
HTML5:安全吗?May 14, 2025 am 12:15 AMhtml5isnotinerysecure,butitsfeaturescanleadtosecurityrisksifmissusedorimproperlyimplempled.1)usethesand andboxattributeIniframestoconoconoconoContoContoContoContoContoconToconToconToconToconToconTedContDedContentContentPrevulnerabilityLikeClickLickLickLickLickLickjAckJackJacking.2)
 与较旧的HTML版本相比,HTML5目标May 14, 2025 am 12:14 AM
与较旧的HTML版本相比,HTML5目标May 14, 2025 am 12:14 AMHTML5aimedtoenhancewebdevelopmentbyintroducingsemanticelements,nativemultimediasupport,improvedformelements,andofflinecapabilities,contrastingwiththelimitationsofHTML4andXHTML.1)Itintroducedsemantictagslike,,,improvingstructureandSEO.2)Nativeaudioand
 CSS:使用ID选择器不好吗?May 13, 2025 am 12:14 AM
CSS:使用ID选择器不好吗?May 13, 2025 am 12:14 AM使用ID选择器在CSS中并非固有地不好,但应谨慎使用。1)ID选择器适用于唯一元素或JavaScript钩子。2)对于一般样式,应使用类选择器,因为它们更灵活和可维护。通过平衡ID和类的使用,可以实现更robust和efficient的CSS架构。
 HTML5:2024年的目标May 13, 2025 am 12:13 AM
HTML5:2024年的目标May 13, 2025 am 12:13 AMhtml5'sgoalsin2024focusonrefinement和optimization,notnewfeatures.1)增强performandemandeffifice throughOptimizedRendering.2)risteccessibilitywithrefinedibilitywithRefineDatientAttributesAndEllements.3)expliencernsandelements.3)explastsecurityConcerns,尤其是withercervion.4)
 HTML5试图改进的主要领域是什么?May 13, 2025 am 12:12 AM
HTML5试图改进的主要领域是什么?May 13, 2025 am 12:12 AMhtml5aimedtotoimprovewebdevelopmentInfourKeyAreas:1)多中心供应,2)语义结构,3)formcapabilities.1)offlineandstorageoptions.1)html5intoryements html5introctosements introdements and toctosements and toctosements,简化了inifyingmediaembedingmediabbeddingingandenhangingusexperience.2)newsements.2)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

禅工作室 13.0.1
功能强大的PHP集成开发环境

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





