html5实现下拉列表的标签有哪些
- 青灯夜游原创
- 2021-12-15 18:22:339250浏览
html5实现下拉列表的标签有“221f08282418e2996498697df914ce4e”和“5a07473c87748fb1bf73f23d45547ab8”,语法“221f08282418e2996498697df914ce4e5a07473c87748fb1bf73f23d45547ab8列表选项值4afa15d3069109ac30911f04c56f3338...18bb6ffaf0152bbe49cd8a3620346341”;select标签用于搭建下拉列表框架,option标签用于定义列表选项。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在html5中,想要实现下拉列表,需要221f08282418e2996498697df914ce4e和5a07473c87748fb1bf73f23d45547ab8 配合使用,语法:
<select>
<option>列表选项值</option>
.....
</select>其中,221f08282418e2996498697df914ce4e 标签用来创建一个下拉列表,5a07473c87748fb1bf73f23d45547ab8 标签表示下拉列表中的每一项(条目)。
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 喜欢的水果: <select> <option>请选择选项</option> <option>苹果</option> <option>梨子</option> <option>桃子</option> <option>香蕉</option> <option>李子</option> <option>菠萝</option> <option>榴莲</option> </select> </body> </html>

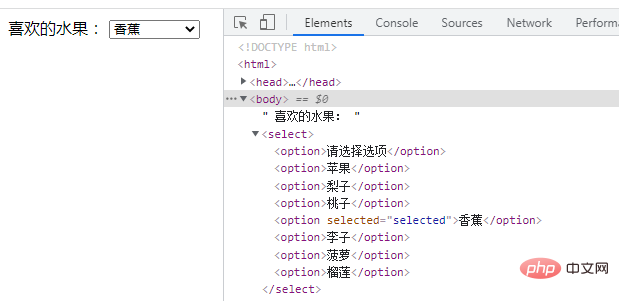
可以看出,下拉列表默认会先显示第一项,那如果实现某一项的预先选中?可以利用5a07473c87748fb1bf73f23d45547ab8 标签的selected属性。
在为 221f08282418e2996498697df914ce4e 标签设置了 selected 属性后,就可以通过 5a07473c87748fb1bf73f23d45547ab8 标签的selected="selected"实现某一项的预先选中。具体使用方法如下:
喜欢的水果: <select> <option>请选择选项</option> <option>苹果</option> <option>梨子</option> <option>桃子</option> <option selected="selected">香蕉</option> <option>李子</option> <option>菠萝</option> <option>榴莲</option> </select>

推荐教程:《html视频教程》
以上是html5实现下拉列表的标签有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!

