html5属性值两边用什么符号
- 青灯夜游原创
- 2021-12-15 18:05:032124浏览
在html5中,属性值两边用英文状态的双引号“"”和“"”或单引号“'”和“'”包裹,语法“属性名="属性值"”或“属性='属性值'”;虽然双引号和单引号都可以包围属性值,但是为了规范和专业,尽量使用双引号。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
什么是属性
属性可以为 HTML 标签提供一些额外信息,或者对 HTML 标签进行修饰。属性需要添加在开始标签中,语法格式为:
attr="value" attr='value'
attr 表示属性名,value 表示属性值。属性值必须使用双引号""或者单引号''包围。
注意,虽然双引号和单引号都可以包围属性值,但是为了规范和专业,请尽量使用双引号。
一个标签可以没有属性,也可以有一个或者多个属性。
使用 HTML 属性的例子:
<p id="user-info" class="color-red">欢迎 <font color="red" size="3">Tom</font> 来到PHP中文网!<p>
<div class="clearfloat">
<p class="left">这里显示 Tom 的账号信息</p>
<p class="right">这里显示 Tom 的个性签名</p>
</div>专用属性
HTML 属性有很多,大体可以分为两类:
有些属性适用于大部分或者所有 HTML 标签,我们将这些属性称为通用属性;
有些属性只适用于一个或者几个特定的 HTML 标签,我们将这些属性称为专用属性。
HTML 中的 a1f02c36ba31691bcfe87b2722de723b 标签就有 src 和 alt 两个专用属性,3499910bf9dac5ae3c52d5ede7383485 标签也有 href 和 target 两个专用属性,如下例所示:
<img src="./logo.png" alt="PHP中文网Logo" width="100" height="50"> <a href="http://c.biancheng.net/" target="_blank">PHP中文网</a>
对代码的说明:
a1f02c36ba31691bcfe87b2722de723b标签中的 src 属性用来定义图像的路径,alt 属性用来定义图像的描述信息,当图像出现异常无法正常显示时就会显示 alt 中的信息。3499910bf9dac5ae3c52d5ede7383485标签的 href 属性用来定义链接的地址,target 属性用来定义新页面在浏览器中的打开方式。
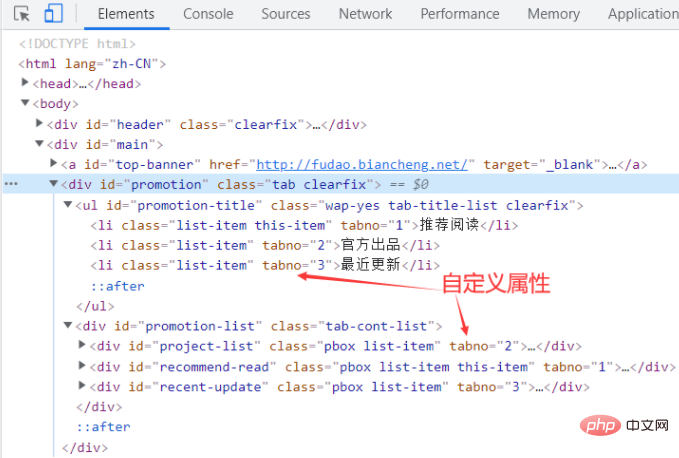
自定义属性
除了自带的属性,HTML 也允许我们自定义属性,这些属性虽然可以被浏览器识别,但是并不会添加什么特殊效果,我们需要借助 CSS 和 JavaScript 处理自定义属性,为 HTML 标签添加指定样式或者行为。

推荐教程:《html视频教程》
以上是html5属性值两边用什么符号的详细内容。更多信息请关注PHP中文网其他相关文章!

