css3怎样设置子元素居中
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2021-12-15 17:19:223538浏览
方法:1、用“父元素{display:flex}”语句设置父元素为弹性布局;2、用“父元素{align-items:center}”语句使子元素垂直居中;3、用“父元素{justify-content:center}”语句使子元素水平居中。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎样设置子元素居中
我们可以通过display:flex样式将父元素元素设置为弹性布局,用来为父元素提供最大的灵活性。
align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>盒子完美居中</title>
<style>
.con {
width: 300px;
height: 300px;
border: 1px solid red;
margin: 100px auto;
display: flex;
justify-content: center; /*水平方向的居中*/
align-items: center; /*垂直方向的居中*/
}
.box {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="con">
<div class="box"></div>
</div>
</body>
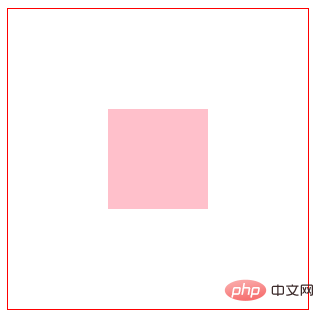
</html>输出结果:

(学习视频分享:css视频教程)
以上是css3怎样设置子元素居中的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css3怎样设置字体旋转180度下一篇:css3怎样实现低亮度显示

