css3消除锯齿的属性是什么
- 青灯夜游原创
- 2021-12-15 14:49:322130浏览
css3消除锯齿的属性是“font-smoothing”,它主要用来控制字体渲染时的平滑效果,可以对字体进行抗锯齿渲染。“font-smoothing”属性是非标准的,需要加“-webkit-”、“-moz-osx-”等前缀进行兼容性处理。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3消除锯齿的属性是“font-smoothing”。
font-smoothing属性主要用来控制字体渲染时的平滑效果,可以对字体进行抗锯齿渲染,使字体看起来更清晰舒服。
语法:
/* Keyword values */ font-smooth: auto; font-smooth: never; font-smooth: always; /* <length> value */ font-smooth: 2em;
这个样式的主要功能是对字体的锯齿进行调整。
font-smoothing是非标准的css渲染规则,由于不同操作系统对字体渲染不同,不同浏览器也有自己对样式的一套解释规则,所以这个css样式至今也没有加入web标准。
Webkit 实现了名为-webkit-font-smoothing的相似属性。这个属性仅在 Mac OS X/macOS 下生效。
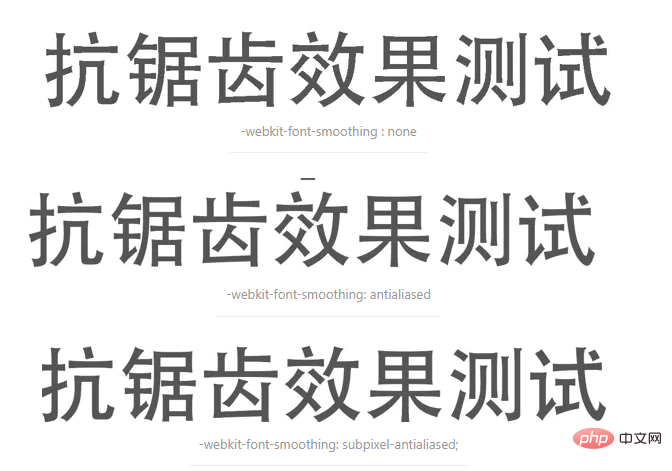
none - 关闭字体平滑;展示有锯齿边缘的文字。
antialiased - 平滑像素级别的字体,而不是子像素。从亚像素渲染切换到黑暗背景上的浅色文本的抗锯齿使其看起来更轻。
subpixel-antialiased - 在大多数非视网膜显示器上,这将会提供最清晰的文字。
Firefox 实现了名为 -moz-osx-font-smoothing 的相似属性。这个属性仅在 Mac OS X / macOS 下生效。
auto - 允许浏览器选择字体平滑的优化方式,通常为grayscale。
grayscale - 用灰度抗锯齿渲染文本,而不是子像素。从亚像素渲染切换到黑暗背景上的浅色文本的抗锯齿使其看起来更轻。
inherit
unset
-webkit-font-smoothing 是webkit在自己的渲染引擎中增加的对字体抗锯齿的调整。这个调整在ios中表现比较明显,在windows中表现的不是很明显。
测试:放大5倍的效果

(学习视频分享:css视频教程)
以上是css3消除锯齿的属性是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

