浅谈小程序如何实现tab卡片切换功能
- 青灯夜游转载
- 2021-12-15 10:24:183281浏览
小程序如何实现tab卡片切换功能?本篇文章给大家介绍一下微信小程序实现tab卡片切换的方法,希望对大家有所帮助!

一、UI与交互
首先我们来看看要实现的ui模样和交互效果吧,下图是我们的一个入口,以下的每一个icon区域点击进去都会展示对应的卡片展示。

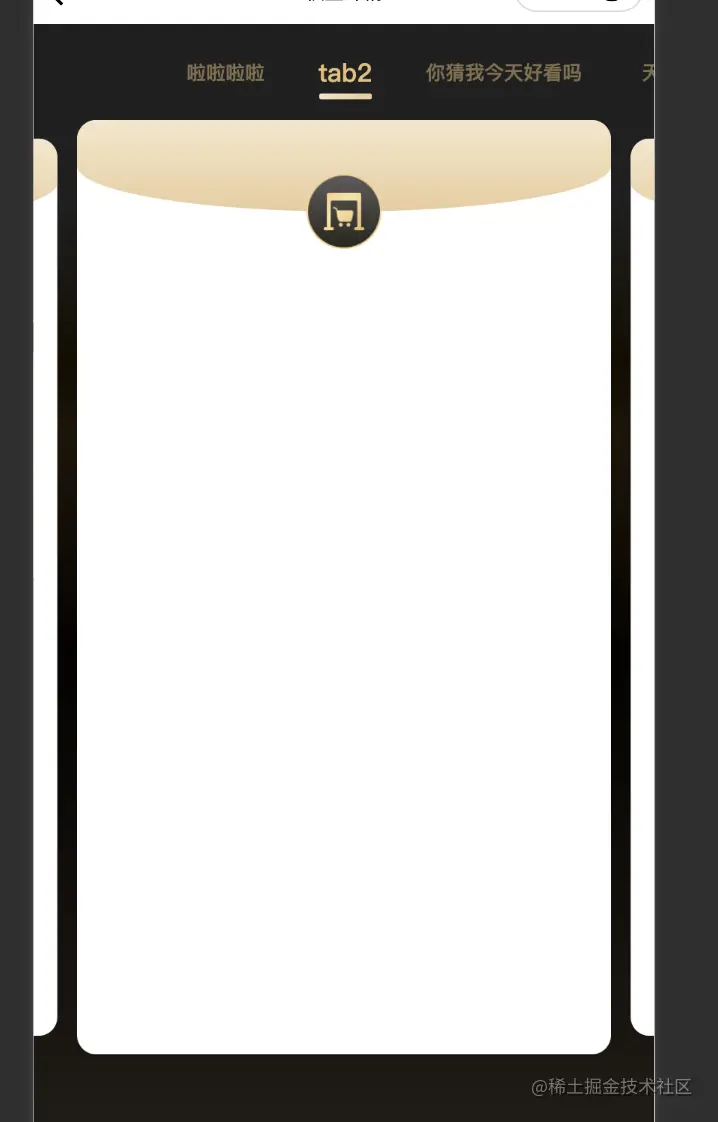
例如我点击tab2这一个icon时,对应跳转到如下图所示。
该页面的展示为头部是一长条tab栏,左右可滑动,两边需要留出空白区域以实现两端的tab可实现居中效果,点击对应的tab可展示相应的卡片,且该tab的文字会居中展示。类似轮播图左右切换的效果,我想作为用户应该很容易可以想到这种交互。
当前激活的卡片会有一个感觉比别的卡片稍微大那么一点点的效果,且可看见前后的卡片的边。且该卡片区域也可左右滑动实现与头部tab栏一样交互的效果。
大概就是这样的一个交互效果啦!

二、实现方案的设计
1、首先我们需要知道前端展示的所有tab是一直都这样展示这么多个吗,还是说有可能后续会扩展,再或许说有可能在这上面进行迭代。我个人认为这里可以跟后端商量一下,将我们需要展示的内容统一做成一套常量配置,然后就可以做出我们的动态渲染了。在这里我是大概维护了这样的一个constant。
data: [
{
title: 'tab2', // 标题
logoUrl: 'xxx', // 图标地址
isNeed: false, // 是否需要该tab
id: '', // 每个tab对应的一个id,与后端交互使用
content: '' // 每个tab对应的一些内容,用于扩展
...
}
]就是大概的这样以上的一个数据结构。
2、在入口处点击对应icon时可以把相对应的数组index或者id带入详情页面,以实现对应的卡片展示以及对应的ui
3、在详情页面的设计中,我将该页面分成两个组件展示。
- Header为对应的scroll-tab组件,在该组件中我使用了微信小程序提供的组件scroll-view,在这里我们需要给其设置scroll-x的参数使其能够进行左右滑动,设置scroll-left参数实现我们点击某个tab或者滑动卡片时能够滚动到中间去。
- Content为对应的swiper-card组件,在该组件中我使用了微信小程序提供的组件swiper,在这里我们需要给其设置previous-margin和next-margin属性设置当前卡片与前后两张卡片的距离,current属性设置当前展示的卡片,bindchange事件用于卡片切换时的交互。
- index页面传参我选择传对应的一些数据以及current值和事件处理函数
<view>
<scroll-tab data="{{data}}" current="{{current}}" bind:chooseDetail="handleChooseDetail" />
<swiper-card data="{{data}}" current="{{current}}" bind:swiperChange="handleSwiperChange" />
</view>4、具体实现
- 对于Header的tab栏两边留出可滑动的空间,因为scroll-view内部元素是无法占满该tab的宽度的,因此我们没有办法给其设置100%来实现。在这里我开始的想法是给其前后放置一个空白元素来给其宽度实现,后面参考了某个写法用了page-meta这个我也不太清楚是什么鬼的组件来设置左右的padding来实现,但是会有page-meta只用于页面首个节点的warning。对于两边距离的的设置,和scroll-left的设置,我采用了以下方法。
wx.getSystemInfo({
success: res => {
this.marginWidth = res.windowWidth / 2 // 两边空白距离
}
})
const computedPosition = (margin, textArr, preWidthArr) => {
// margin每个tab之间的间距
// textArr为所有tab的文字宽度的数组
// preWidthArr为每一个tab与前一个tab的距离数组,第一个默认为0
let distanceArr = []
let len = textArr?.length
for (let i = 0; i < textArr?.length; i++) {
distanceArr.unshift(preWidthArr[len - 1] + (len - 1) * margin + textArr[len - 1] / 2)
len--
}
// distanceArr为每个tab居中展示时应该设置的scroll-left值
return distanceArr
}
// textArr[n] = 第 n - 1元素的宽度
// const widthArr = [78, 78, 78, 52, 52, 52]
// preWidthArr[n] = 第n - 1个tab距离前面tab的距离 = 元素宽 + margin
// 第一个tab没有前面的元素
// const arr = [0, 78, 156, 234, 286, 338]
// 获取元素信息
getElementAttr() {
wx.createSelectorQuery()
.in(this)
.selectAll('.swiper-text__item')
.boundingClientRect(res => {
const textWidth = res?.map(item => item.width)
const preWidth = this.getPreWidth(textWidth)
this.distanceArr = computedPosition(MARGIN, textWidth, preWidth)
})
.exec()
},
getPreWidth(textWidth) {
const arr = [0]
for (let i = 0; i < textWidth.length - 1; i++) {
arr.push(textWidth[i] + arr[i])
}
return arr
}- 对于Content内容区域的卡片,可以给当前卡片与别的卡片设置不同的transfrom: scale(倍数),并且给一个过渡效果transition即可实现简单的交互效果。
三、大功告成,开始复盘
- scroll-view的scroll-left曾经踩过不生效的
- scroll-view的内容区域并不能撑满宽度100%
- 如何根据不同tab文字的宽度来设置对应的scroll-left距离
- 如何实现左右两边留出可滑动区域
- 如何做出更顺畅更友好的交互效果
写在最后
前段时间接了这个需求的时候我作为owner,和一个同事为该需求评估排期时间时评的是10人日,我自然而然的也想尝试一下所以选择了ui与交互更为复杂的内容,当然以上要实现的内容只是其中一个部分,说实话在实现过程中我真的挺痛苦的,还有一个半圆弧状的进度条展示,首尾都要有弧度的那一种,作为一个应届小白,还是有太多不会的东西了,即使是这些在他们眼里看作为很简单的内容,一下就能实现的内容,在我这里可要经历太多了,我知道我菜,但我会继续努力,作为一个前端开发,高还原度实现ui设计稿一直作为我的初衷。但希望你们不要以这个我xxx(多久时间)就能做出来的口吻来pua我,至少我认为在几年后我会比你们更加优秀,但一定不会用这样的口吻来对待我的应届同事们。
【相关学习推荐:小程序开发教程】
以上是浅谈小程序如何实现tab卡片切换功能的详细内容。更多信息请关注PHP中文网其他相关文章!

