小程序中怎么进行父子组件传值和方法调用?下面本篇文章给大家汇总分享一些微信小程序父子组件传值及方法调用的方法,希望对大家有所帮助!

自定义组件封装
注册一个 tab 组件
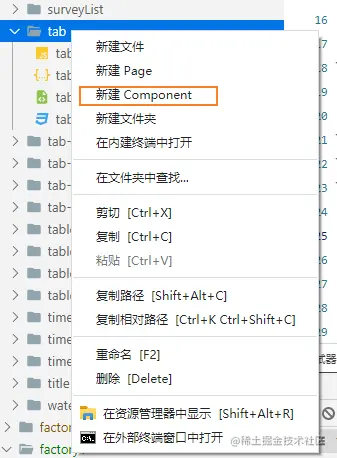
在 components 文件夹下,创建一个tabs文件夹,点击tabs右建就能看到一个新建compoent,点完一个新的组件就注册成功了。

组件使用
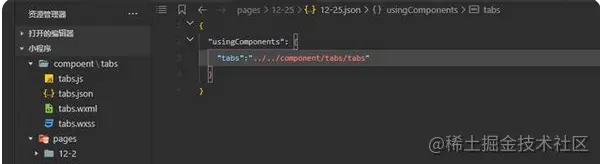
在需要使用该组件的页面的 json 页面上导入组件,在 wxml 下像 HTML 标签一样使用就好了。

<tabs></tabs>
什么是父组件,什么是子组件?父组件就是在页面中需要引入其他的组件的组件,而子组件就是引入的组件。父向子传递数值,是通过属性的方式来传值,而子向父传值还要通过方法的方式来传值。
父组件向子组件传值
父组件通过属性传值
<childEle childParams="{{params}}"></childEle>子组件通过properties接收:
properties: {
childParams: { type: String }
}子组件调用父组件方法
这个方法也可以理解为子组件向父组件传递参数的方法。
父组件定义方法,childFun是子组件中的方法名,fun是父组件中的方法名。我们通过chidlFun来调用fun。
<childEle childParams="{{params}}" bind:childFun="fun"></childEle>父组件方法:
childFun(e){
console.log('我是父组件的方法', e)
}当点击子组件的按钮执行 clickFun 时调用父组件的方法
clickFun(){
this.triggerEvent('childFun');//如果需要传递参数,直接写在triggerEvent的参数里即可
}父组件调用子组件的方法
<childEle id="childEle" childParams="{{params}}" bind:childFun="fun"></childEle>父组件的 onReady 生命周期中获取 childEle 元素
onReady(){
this.childEle = this.selectComponent('#childEle');
}父组件的点击事件 childF 调用子组件的事件:
<view bindtap="childF">我是父组件的点击事件</view>
父组件触发子组件的方法:
childF(){
this.childEle.foo()
}这里的 foo即为子组件的方法。
【相关学习推荐:小程序开发教程】
以上是小程序中怎么进行父子组件传值和方法调用?(方法汇总)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。





