设置元素绝对定位使用的CSS属性是什么
- 青灯夜游原创
- 2021-12-10 11:04:313807浏览
设置元素绝对定位使用的CSS属性是“position”,只需要将position属性的值设置为“absolute”即可,语法“元素{position:absolute;}”;设置为绝对定位的元素会从文档流完全删除,并相对于其包含块定位。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
设置元素绝对定位使用的CSS属性是“positon”。
position属性规定元素的定位类型,只需要将positon属性的值设置为“absolute”即可实现绝对定位。
设置为绝对定位的元素会从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
绝对定位基本特征
绝对定位的第一个特征在于会从文档流中脱离,不受其他元素影响,定位是“绝对”的,所以称之为绝对定位,如果是相对定位,会受其他元素影响,则定位是“相对”的;
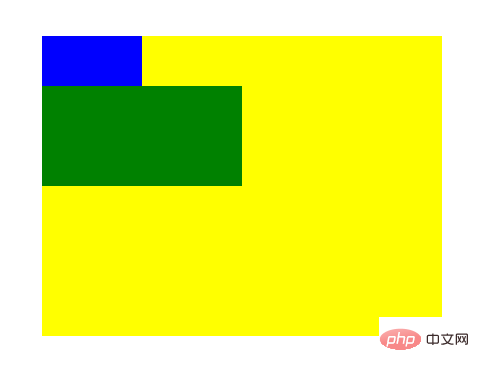
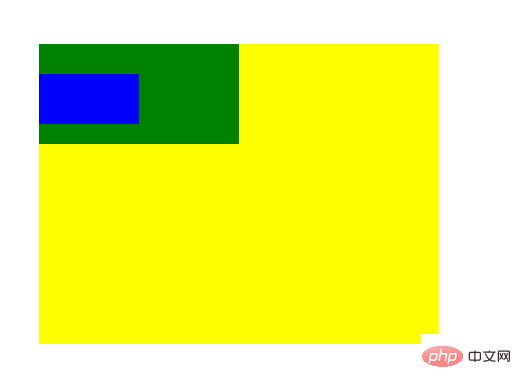
未使用定位:即元素在正常文档流当中

<div class="frame">
<div id="div1"></div>
<div id="div2"></div>
</div>.frame {
margin: 0 auto;
margin-top: 50px;
width: 400px;
height: 300px;
background-color: yellow;
}
#div1 {
width: 100px;
height: 50px;
background-color: blue;
}
#div2 {
width: 200px;
height: 100px;
background-color: green;
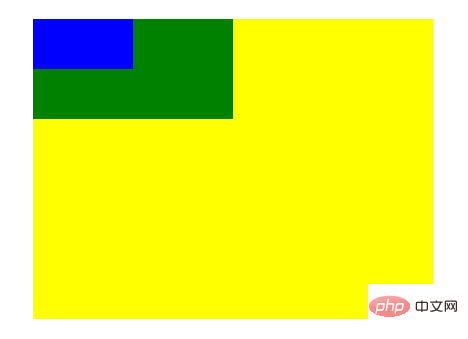
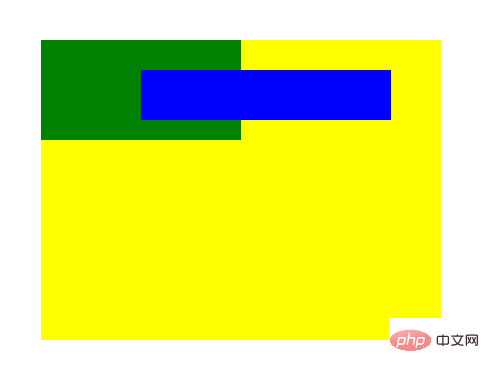
}当我们给元素加上绝对定位的时候,元素会脱离当前文档流;
#div1 {
position: absolute;
}
也就是说绝对定位的元素再文档流中没有位置,它从文档流中脱离了出来,后面的元素会填充掉它原来的位置;
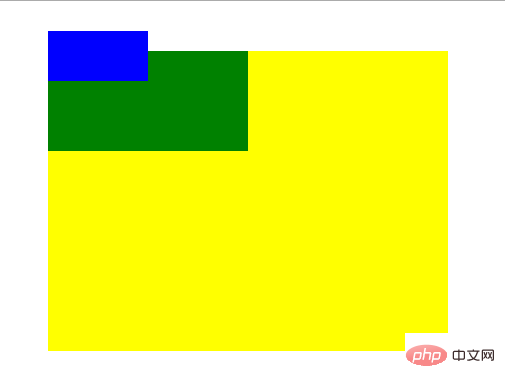
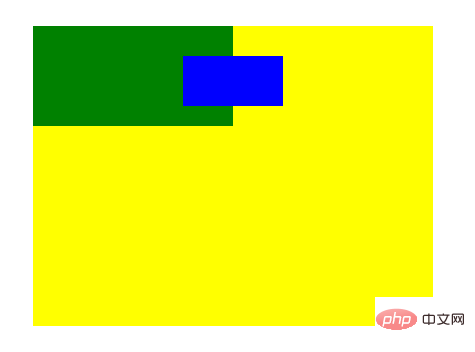
绝对定位的第二个特征在于定位位置相对于第一个具有定位属性(即 position 为 relative 或者 absolute)的祖先元素;
#div1 {
top: 30px;
}
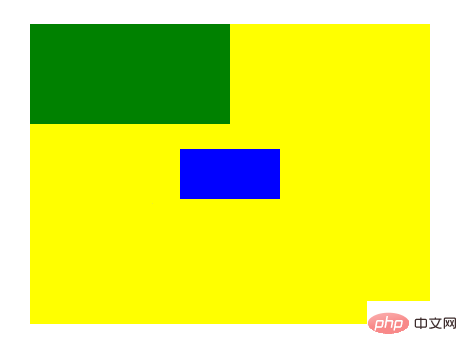
当给绝对定位元素设置定位值时,该元素会延着DOM树向上查找,直到找到一个具有定位属性的祖先元素,则定位相对于该元素,在该例子中,由于其祖先元素都没有定位属性,则该绝对定位元素会相对于body体进行定位;如果给其父元素加上一个定位属性,则该绝对定位元素会相对于这个父元素;
.frame {
position: relative;
/* 或者 position: absolute; */
}
绝对定位高级特性
绝对定位元素的第一个高级特性就是其具有自动伸缩的功能,当我们将 width 设置为 auto 的时候(或者不设置,默认为 auto ),绝对定位元素会根据其 left 和 right 自动伸缩其大小( 注意:请牢记绝对定位元素的定位值是相对于第一个具有定位属性的祖先元素);
#div1 {
width: auto;
left: 100;
right: 50px;
}
根据第一个高级特性,我们可以衍生出第二个高级特性,由于绝对行为元素具有自动伸缩的功能,如果 width 值为 auto 此时如果我们设置 left 和 right 都为0,则该元素会填充满其相对的元素,如果此时我们将宽度设置为固定值,这是绝对定位元素会优先取 left 值作为定位标志( 这个标准适用于从左向右读的文档流中,而在少数从右往左读的文档流中,则优先取 right)。如果这时我们将 margin 设置为 auto ,则绝对定位元素会呈现居中状态;
#div1 {
margin: auto;
width: 100px;
left: 0;
right: 0;
}
其实并不一定非要设置成0,在 margin: auto 下,只要 left 和 right 的值相等,且不超过其 相对元素减去该绝对定位元素 width 的一半,就可以实现居中;如果其 left 超出了范围,那么会取 left 的值作为定位( 从左向右的文档流); /* 至于在范围能的值不等情况,大家可以自行测试一下 */
以上例子均在水平方向实现,那么垂直方向是怎么样的呢?其实垂直方向的作用效果是一样,垂直方向同样可以自动拉伸,同理我们也可以实现垂直方向上的自动居中;
#div1 {
top: 0;
bottom: 0;
} 
和水平居中有一点不同的是,无论 top 和 bottom 的值设置为多少,只要相等,就可以垂直居中。
(学习视频分享:css视频教程)
以上是设置元素绝对定位使用的CSS属性是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

