css怎样设置同一行字的格式不同
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2021-12-09 18:44:585093浏览
方法:1、利用span标签将需要改变格式的文字包裹起来,语法为“指定文字”;2、利用选择器选中指定的span标签元素,并设置不同的样式即可,语法为“span对象{css属性,属性值;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎样设置同一行字的格式不同
在css中,想要设置同一行文字格式不同,可以利用span标签将需要改变格式的文字包裹起来。
45a2772a6b6107b401db3c9b82c049c2 标签被用来组合文档中的行内元素。然后通过选中指定的span标签元素,来设置这些指定的文字格式。
HTML 45a2772a6b6107b401db3c9b82c049c2 元素是内联元素,可用作文本的容器。
45a2772a6b6107b401db3c9b82c049c2 元素也没有特定的含义。
当与 CSS 一同使用时,45a2772a6b6107b401db3c9b82c049c2 元素可用于为部分文本设置样式属性。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.one{
font-family:"楷体";
}
.two{
font-family:"宋体";
}
.three{
color:red;
}
</style>
</head>
<body>
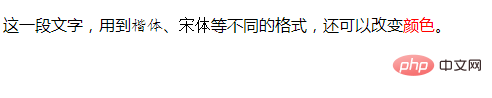
<p>这一段文字,用到<span class="one">楷体</span>、<span class="two">宋体</span>等不同的格式,还可以改变<span class="three">颜色</span>。</p>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上是css怎样设置同一行字的格式不同的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css如何让文字靠下排列下一篇:css中img元素怎样设置高宽

