取消超链接下划线的CSS样式声明语句是什么
- 青灯夜游原创
- 2021-12-09 12:10:142667浏览
取消超链接下划线的CSS样式声明语句是“text-decoration:none;”;其中“text-decoration”是属性,可规定添加到文本的修饰,而“none”是属性值,用于规定不添加文本修饰,也就会去掉超链接原有的下划线样式。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
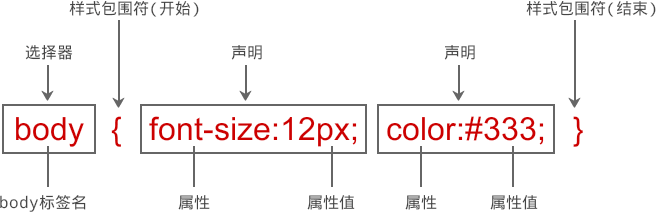
样式是 CSS 最小语法单元,每个样式包含两部分内容:选择器和声明(规则),如下图所示。

而在css中想要去掉超链接的下划线,需要用的text-decoration属性,只需将其属性值设置为“none”即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
a{
text-decoration: none;
}
</style>
</head>
<body>
<a href="https://www.php.cn/">PHP中文网</a>
</body>
</html>

分析:在上面的样式中
选择器为
a,是一个元素选择器-
样式声明语句为:
text-decoration: none;,规定文本无修饰。text-decoration 属性规定添加到文本的修饰。
none 默认。定义标准的文本。
(学习视频分享:css视频教程)
以上是取消超链接下划线的CSS样式声明语句是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:CSS中边框属性有哪些下一篇:css权重有什么意义

