css中,可利用“background-position”属性让背景图居中显示,该属性用于设置背景图的起始位置,当属性的值为“center”时,背景图会水平垂直居中显示,语法“元素{background-position:center}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css如何将背景图居中
在css中,通过background-position属性可设置背景图片的位置。下面举例讲解css中如何让背景图片居中显示。
示例如下:
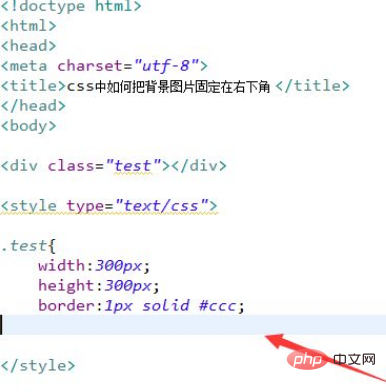
1、新建一个html文件,命名为test.html,用于讲解css中如何让背景图片居中显示。使用div标签创建一个模块,用于测试。设置div标签的class属性为test,用于下面样式的设置。
在css标签内,通过class设置div的样式 ,定义其宽度为300px,高度为300px,边框为1px的灰色边框。

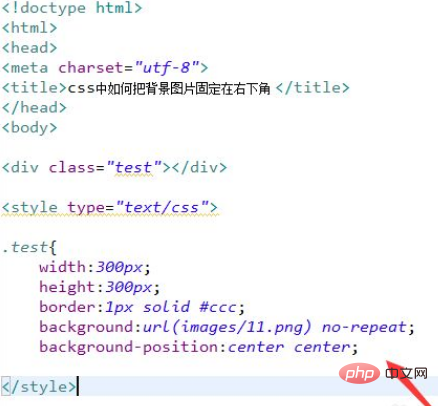
2、在css标签内,再通过background属性,设置div的背景图片为1.jpg,并使用background-position属性设置背景图片居中(center)显示。

在浏览器打开test.html文件,查看实现的效果。
总结:
1、使用div标签创建一个模块,设置div标签的class属性为test,用于下面样式的设置。
2、在css标签内,通过class设置div的样式 ,定义其宽度为300px,高度为300px,边框为1px的灰色边框。
3、在css标签内,再通过background属性,设置div的背景图片为1.jpg,并使用background-position属性设置背景图片居中(center)显示。
(学习视频分享:css视频教程)
以上是css如何将背景图居中的详细内容。更多信息请关注PHP中文网其他相关文章!
 Wufoo ZapierApr 13, 2025 am 11:02 AM
Wufoo ZapierApr 13, 2025 am 11:02 AMWufoo一直在集成方面非常出色。他们与特定应用程序(例如广告系列显示器,MailChimp和Typekit)进行集成,但他们也


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver Mac版
视觉化网页开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器












