css中通配符是什么意思
- 青灯夜游原创
- 2021-12-09 11:28:145241浏览
通配符使用星号“*”表示,意思是“所有的”,是css中的一个选择器;它是css所有选择器中作用范围最广的,能匹配页面中所有的元素,语法为“*{属性名:属性值;...}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
通配符使用星号“*”表示,意思是“所有的”,是css中的一个选择器。
通配符选择器“*”是所有选择器中作用范围最广的,能匹配页面中所有的元素。
基本语法格式

例一
这里我写三个选择器,分别是元素选择器,id 选择器,class 选择器,HTML 代码如下
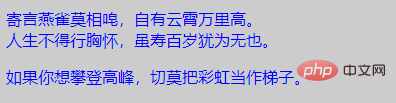
<div>寄言燕雀莫相唣,自有云霄万里高。</div> <span id="myId">人生不得行胸怀,虽寿百岁犹为无也。</span> <p class="myClass">如果你想攀登高峰,切莫把彩虹当作梯子。</p>
然后我们通过 通配符选择器 让所有的文本颜色都设置为蓝色,CSS 代码如下
* {color: blue;}浏览器运行效果如下

可以看到,我们没有对每一个选择器设置 CSS 样式,但每个选择器的文本颜色也被改成了蓝色,这就是通配符选择器。
例二
例如下面的代码,使用通配符选择器定义 CSS 样式,清除所有 HTML 标记的默认边距。
* {
margin:0; /*清除外边距*/
padding: 0; /*清除内边距*/
}
(学习视频分享:css视频教程)
以上是css中通配符是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:javascript中求根的函数有哪些下一篇:CSS中边框属性有哪些

