css怎么实现鼠标点击后显示图片效果
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2021-11-30 15:44:569698浏览
在css中,可以利用“:active”选择器和“background-image”属性来实现鼠标点击显示图片效果,语法为“元素:active{background-image:url(图片路径);}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么实现鼠标点击后显示图片效果
可以通过:active选择器和background-image属性来实现鼠标点击后显示图片效果,:active 选择器用于选择活动链接。在一个链接上点击时,它就会成为活动的(激活的)。background-image属性用于设置点击后显示的图片。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 400px;
height: 300px;
border: 1px solid red;
}
div:active{
background-image: url(1118.02.png);
background-size: 400px;
}
</style>
</head>
<body>
<div>鼠标点击div盒子</div>
</body>
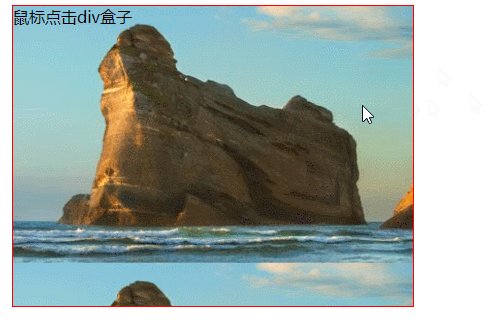
</html>输出结果:

(学习视频分享:css视频教程)
以上是css怎么实现鼠标点击后显示图片效果的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css怎样实现图片边缘模糊效果下一篇:css怎么让图片变亮

