css中,可以利用“text-decoration”属性使a标签不显示下划线,该属性的作用是规定添加到元素的修饰,当该属性的值为“none”时,标签会被显示为没有下划线的标准文本,语法为“a{text-decoration:none;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样不显示a标签下划线
在css中可以利用text-decoration属性来使a标签不显示下划线,text-decoration 属性规定添加到文本的修饰。
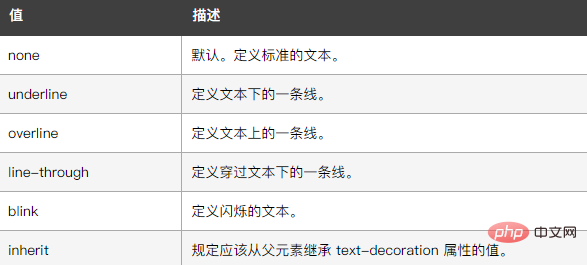
其中需要注意的是:

下面我们通过示例来看一下怎样利用text-decoration来使a标签的下划线不显示,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
a{
text-decoration:none;
}
</style>
</head>
<body>
<a href="https://www.php.cn/" target="_blank">这是一个a标签</a>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上是css怎样不显示a标签下划线的详细内容。更多信息请关注PHP中文网其他相关文章!
 css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM
css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM在css中,可用list-style-type属性来去掉ul的圆点标记,语法为“ul{list-style-type:none}”;list-style-type属性可设置列表项标记的类型,当值为“none”可不定义标记,也可去除已有标记。
 css与xml的区别是什么Apr 24, 2022 am 11:21 AM
css与xml的区别是什么Apr 24, 2022 am 11:21 AM区别是:css是层叠样式表单,是将样式信息与网页内容分离的一种标记语言,主要用来设计网页的样式,还可以对网页各元素进行格式化;xml是可扩展标记语言,是一种数据存储语言,用于使用简单的标记描述数据,将文档分成许多部件并对这些部件加以标识。
 css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM
css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM在css中,可以利用cursor属性实现鼠标隐藏效果,该属性用于定义鼠标指针放在一个元素边界范围内时所用的光标形状,当属性值设置为none时,就可以实现鼠标隐藏效果,语法为“元素{cursor:none}”。
 css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM
css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM转换方法:1、给英文元素添加“text-transform: uppercase;”样式,可将所有的英文字母都变成大写;2、给英文元素添加“text-transform:capitalize;”样式,可将英文文本中每个单词的首字母变为大写。
 rtl在css是什么意思Apr 24, 2022 am 11:07 AM
rtl在css是什么意思Apr 24, 2022 am 11:07 AM在css中,rtl是“right-to-left”的缩写,是从右往左的意思,指的是内联内容从右往左依次排布,是direction属性的一个属性值;该属性规定了文本的方向和书写方向,语法为“元素{direction:rtl}”。
 css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM
css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM在css中,可以利用“font-style”属性设置i元素不是斜体样式,该属性用于指定文本的字体样式,当属性值设置为“normal”时,会显示元素的标准字体样式,语法为“i元素{font-style:normal}”。
 怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM
怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM在css3中,可以用“transform-origin”属性设置rotate的旋转中心点,该属性可更改转换元素的位置,第一个参数设置x轴的旋转位置,第二个参数设置y轴旋转位置,语法为“transform-origin:x轴位置 y轴位置”。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver Mac版
视觉化网页开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。






