本篇文章带大家了解一下VSCode如何进行安卓开发?希望对需要的朋友有所帮助!

vs code 大部分是由 ts 编写,上层 UI 可以运行在各个系统的浏览器中,但 vs code 基于 electron 框架,这个框架提供了对 node 的支持,一些浏览器内核中的 js 引擎没有的 api,例如 I/O,系统内核的一些交互等。而 code-server 则是解决了脱离 electron 的问题。目前安卓上有一个叫 aid learing 的软件,自带 VS Code ,看了一下原理差不多,并不是 linux 图形界面打开的 VS Code,也是打开的 webview 连接本地的服务,但这个玩意占磁盘内存太高,整个下载安装完就干掉6个g。【推荐学习:《vscode入门教程》】
客户端框架
客户端是用 Flutter 进行的开发,而这个框架的选用并不是为了跨端,仅仅是为了快速尝试,还有基础能力的使用。
实现方法分析
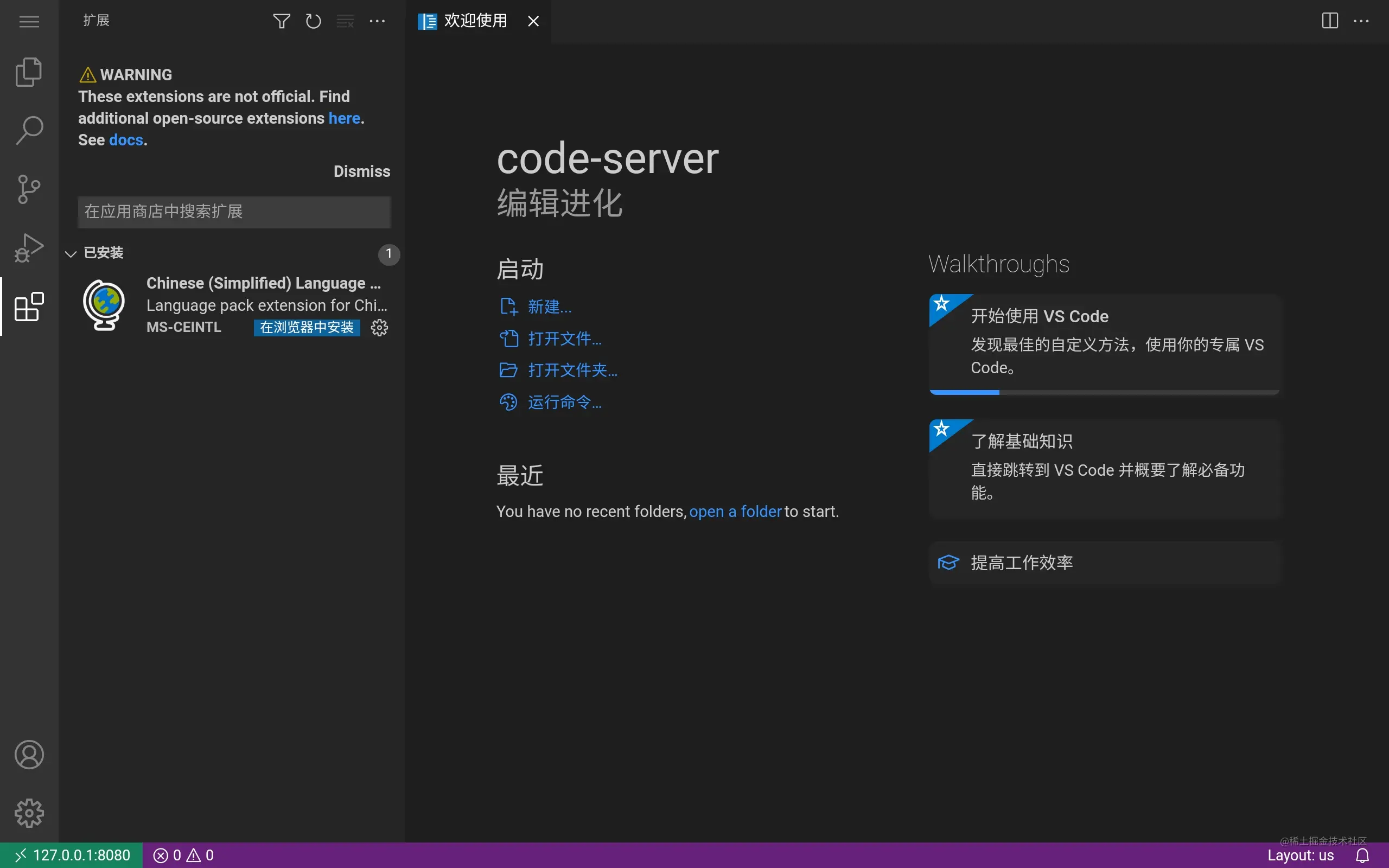
code-server 在 github 发布的版本中是有 arm64 架构的,整个下载后,开终端解压执行就挂了,这个虽然是 arm64,并且带有一个 arm64 的 node,但是是为完整 linux 准备的。也就是说,node 中硬编码了 /usr /lib 等这些路径,并且附带的 node_modules 中也有大量的使用到 linux 特有节点的路径,这些安卓上都没有。
后来一想,termux 中自带的环境也是有 libllvm gcc nodejs 的,把整个 node_mudules 一删,再手动 install 一下,就行了。
所以整个流程大致分为两类。
初始尝试方案:非完整Linux
启动 termux 环境
安装 node,python,libllvm,clang
下载 code-server arm64,解压
处理兼容,删除 node_modules ,重新 yarn install
执行 bin/code-server 启动服务
经过一些测试发现,这种模式有一些问题。
- 下载的依赖太多,由于源都在我的个人服务器,会下很久。
- 编译太久,yarn install 的时候调用了 gcc 的编译,整个过程特别耗时。
- 启动的 vs code 用不了搜索代码(正常情况能支持这个功能)
- 磁盘占用太大,一阵操作下来,直接1.6g磁盘空间给干没了,主要是
npm install拉了很多东西,还生成了一堆缓存,node_modules 嘛,比黑洞还重的东西。
不过按照以上的流程过一遍后,code-server 内的 node_modules 已经是安卓 arm64 可用的模块了,二次打包 code-server,流程就可以简化成如下
启动 termux 环境
安装 node
下载 code-server arm64,解压
执行 bin/code-server
但还是会存在编辑器无法搜索代码的 bug,node 虽然只有 20m ,但还是在个人服务器,下行带宽 5mb,大概 700kb/s ,emmm,要集成到 apk 内的话,得集成 deb ,调 dpkg 去安装,放弃。
最后使用方案:完整Linux
启动 termux 环境
下载并安装完整 Linux(30m)
下载 code-server arm64(自带node能用了)
执行 bin/code-server 启动服务
最终是选用了完整 Linux 的方式,除了安装需要的体积更小之外,还有完整源的支持,异常 bug 的避免等。 由于整个 VS Code 的启动需要的 130mb 的内存都是第一次打开需要的,所以将这些内存的占用放到服务器上,由 app 启动再下载的意义并不大,最后就全都作为资源文件集成到了 apk 内。
具体实现
启动 termux 环境
这个过程之前有现成的轮子了,只需要按照 termux-package 的编译脚本编译一个 bootstrap 集成到 apk,app 启动进行解压,然后根据符号链接格式进行恢复就行。 终端是 termare_view。
bootstrap 是一个带有最小依赖的类 linux 环境,有bash,apt 等。
具体实现代码
function initApp(){
cd ${RuntimeEnvir.usrPath}/
echo 准备符号链接...
for line in `cat SYMLINKS.txt`
do
OLD_IFS="\$IFS"
IFS="←"
arr=(\$line)
IFS="\$OLD_IFS"
ln -s \${arr[0]} \${arr[3]}
done
rm -rf SYMLINKS.txt
TMPDIR=/data/data/com.nightmare.termare/files/usr/tmp
filename=bootstrap
rm -rf "\$TMPDIR/\$filename*"
rm -rf "\$TMPDIR/*"
chmod -R 0777 ${RuntimeEnvir.binPath}/*
chmod -R 0777 ${RuntimeEnvir.usrPath}/lib/* 2>/dev/null
chmod -R 0777 ${RuntimeEnvir.usrPath}/libexec/* 2>/dev/null
apt update
rm -rf $lockFile
export LD_PRELOAD=${RuntimeEnvir.usrPath}/lib/libtermux-exec.so
install_vs_code
start_vs_code
bash
}RuntimeEnvir.usrPath 是 /data/data/$package/files/usr/bin
安装完整 Linux 和 code-server
这个我从好几个方案进行了筛选,起初用的 atlio 这个开源,整个开源依赖 python,并且有一个requirement.txt ,需要执行 python -r requirement.txt,依赖就是一大堆,后来换了 proot-distro,纯 shell,所以只需要直接集成到 apk 内就行。
1.安装 ubuntu
install_ubuntu(){
cd ~
colorEcho - 安装Ubuntu Linux
unzip proot-distro.zip >/dev/null
#cd ~/proot-distro
bash ./install.sh
apt-get install -y proot
proot-distro install ubuntu
echo '$source' > $ubuntuPath/etc/apt/sources.list
}
2.安装 code-server
install_vs_code(){
if [ ! -d "$ubuntuPath/home/code-server-$version-linux-arm64" ];then
cd $ubuntuPath/home
colorEcho - 解压 Vs Code Arm64
tar zxvf ~/code-server-$version-linux-arm64.tar.gz >/dev/null
cd code-server-$version-linux-arm64
fi
}启动 code-server
直接用 proot-distro 启动就行,非常方便
--termux-home 参数:开启 app 沙盒的 home 挂载到 ubuntu 的 /root 下,这样 ubuntu 就能用 app 里面的文件夹了。
start_vs_code(){
install_vs_code
mkdir -p $ubuntuPath/root/.config/code-server 2>/dev/null
echo '
bind-addr: 0.0.0.0:8080
auth: none
password: none
cert: false
' > $ubuntuPath/root/.config/code-server/config.yaml
echo -e "\x1b[31m- 启动中..\x1b[0m"
proot-distro login ubuntu -- /home/code-server-$version-linux-arm64/bin/code-server
}其实整个实现其实是没啥难度的,全都是一些 shell 脚本,也是得益于之前的 Termare 系列的支持,有兴趣的可以看下这个组织。 然后就是打开 webview 的过程了,如果觉得性能不好,你可以用局域网的电脑来进行连接。 看一下非首次的启动过程
WebView 实现方案
首先去 pub 看了一下 webview 的插件,官方目前正在维护的 webview 有这样的提示
- Hybrid composition mode has a built-in keyboard support while Virtual displays mode has multiple keyboard issues
- Hybrid composition mode requires Android SKD 19+ while Virtual displays mode requires Android SDK 20+
- Hybrid composition mode has performence limitations when working on Android versions prior to Android 10 while Virtual displays is performant on all supported Android versions
也就是说开启 hybird 后,安卓10以下有性能限制,而使用虚拟显示器的话,键盘问题会很多。
实际尝试的时候,OTG 连接的键盘基本是没法用的。
再分析了下这个场景,最后还是用的原生 WebView,这里有些小坑。
必须启用项
WebSettings mWebSettings = mWebView.getSettings(); //允许使用JS
mWebSettings.setJavaScriptEnabled(true);
mWebSettings.setJavaScriptCanOpenWindowsAutomatically(true);
mWebSettings.setUseWideViewPort(true);
mWebSettings.setAllowFileAccess(true); // 下面这行不写不得行
mWebSettings.setDomStorageEnabled(true);
mWebSettings.setDatabaseEnabled(true);
mWebSettings.setAppCacheEnabled(true);
mWebSettings.setLoadWithOverviewMode(true);
mWebSettings.setDefaultTextEncodingName("utf-8");
mWebSettings.setLoadsImagesAutomatically(true);
mWebSettings.setSupportMultipleWindows(true);路由重定向
有些场景 VS Code 会打开一个新的窗口,例如点击 file -> new window 的时候,不做处理,webview 会调起系统的浏览器。
//系统默认会通过手机浏览器打开网页,为了能够直接通过WebView显示网页,必须设置
mWebView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
//使用WebView加载显示url
view.loadUrl(url);
//返回true
return true;
}
});浏览器正常跳转
例如终端输出了 xxx.xxx,ctrl + 鼠标点击,预期是会打开浏览器的。
mWebView.setWebChromeClient(webChromeClient);
WebChromeClient webChromeClient = new WebChromeClient() {
@Override
public boolean onCreateWindow(WebView view, boolean isDialog, boolean isUserGesture, Message resultMsg) {
WebView childView = new WebView(context);//Parent WebView cannot host it's own popup window.
childView.setBackgroundColor(Color.GREEN);
childView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
context.startActivity(new Intent(Intent.ACTION_VIEW, Uri.parse(url)));
return true;
}
});
WebView.WebViewTransport transport = (WebView.WebViewTransport) resultMsg.obj;
transport.setWebView(childView);//setWebView和getWebView两个方法
resultMsg.sendToTarget();
return true;
}
};可行性探索
这个能干嘛?安卓屏幕那么小,电脑能本地用 VsCode 干嘛要连安卓的?
- 有一个 vs code 加一个完整的 linux 环境,能 cover 住一些场景的开发了,安卓开发等除外。
- 开发程序到 arm 板子的同学,PC 上还得弄一堆交叉编译工具链,并且每次编译调试过程也很繁琐,现在就能本地写本地编译。
正巧,买了一个平板,爱奇艺之余,也能作为程序员的一波生产力了。

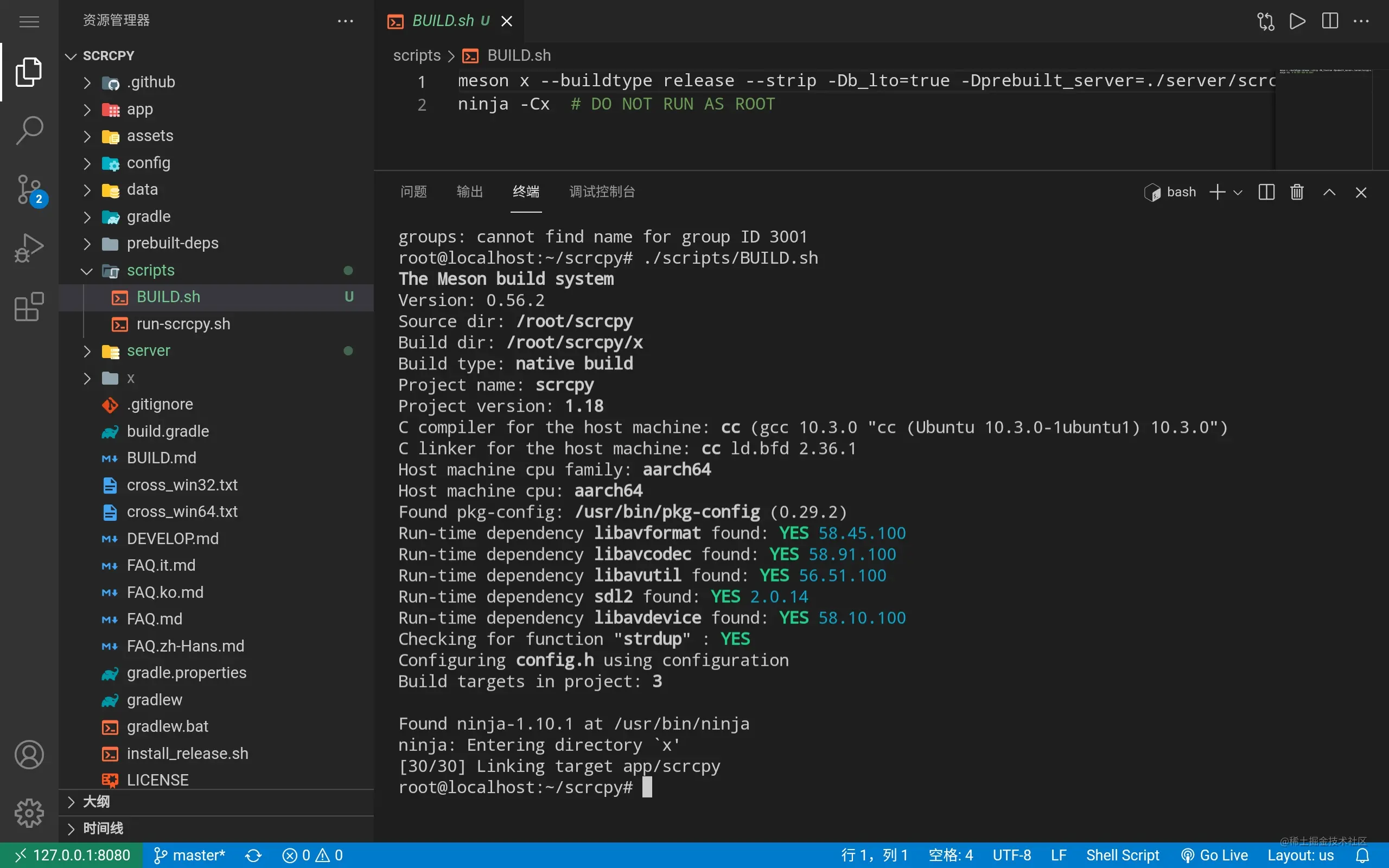
编译 C 语言
选了一个一直在学习的项目,scrcpy,一堆 c 源码,最后很顺利的编译下来了。

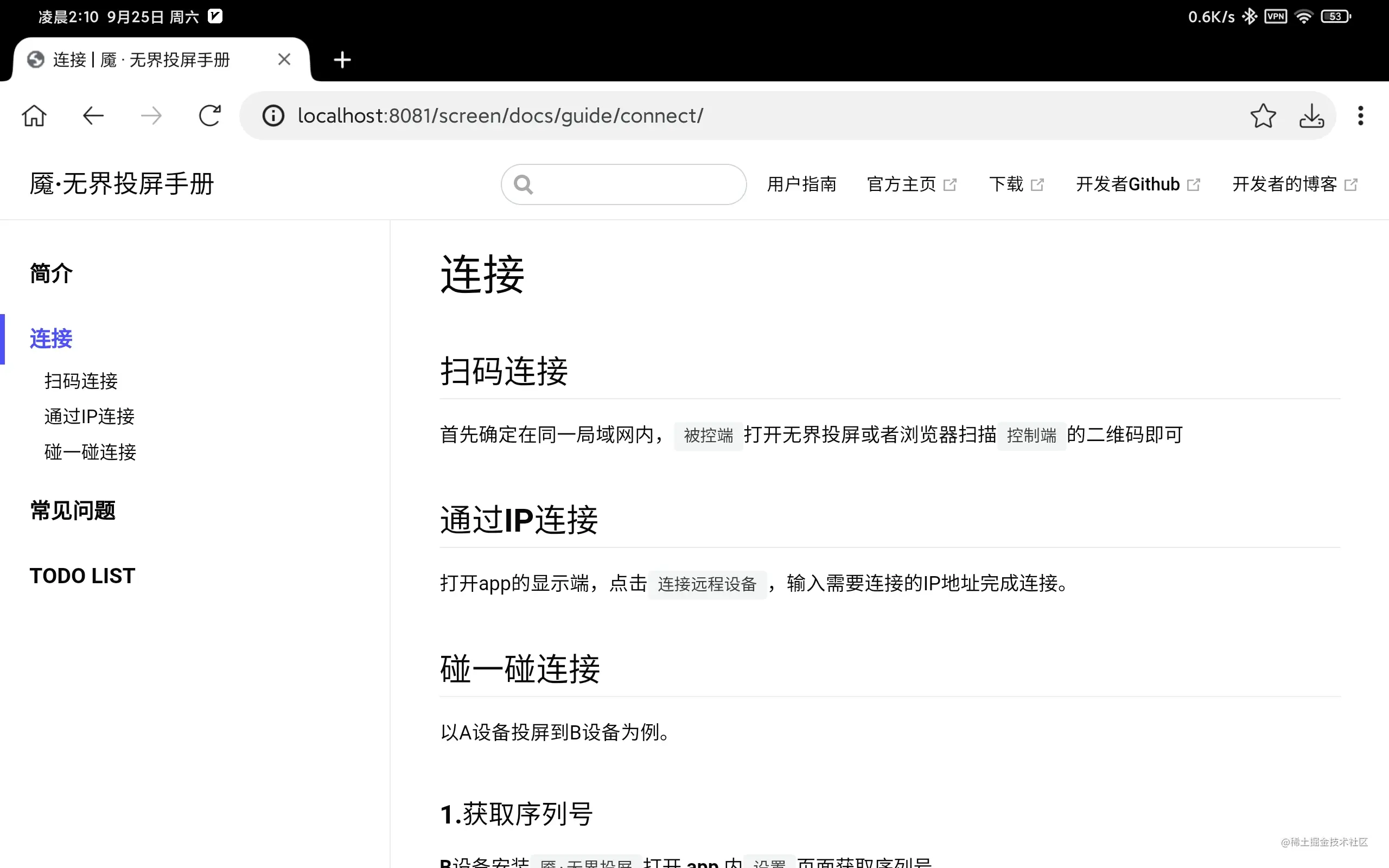
Web 开发
移动端的网页调试一直都是问题,作为野路子前端的我也很无奈,一般会加一些 vconsole 的组件来获取调试日志。
之前个人项目速享适配移动端 web 就是这么干的
现在,我们可以本地开发,本地调试,有 node 整个前端大部分项目都能拉下来了,真实的移动端物理环境。
试试
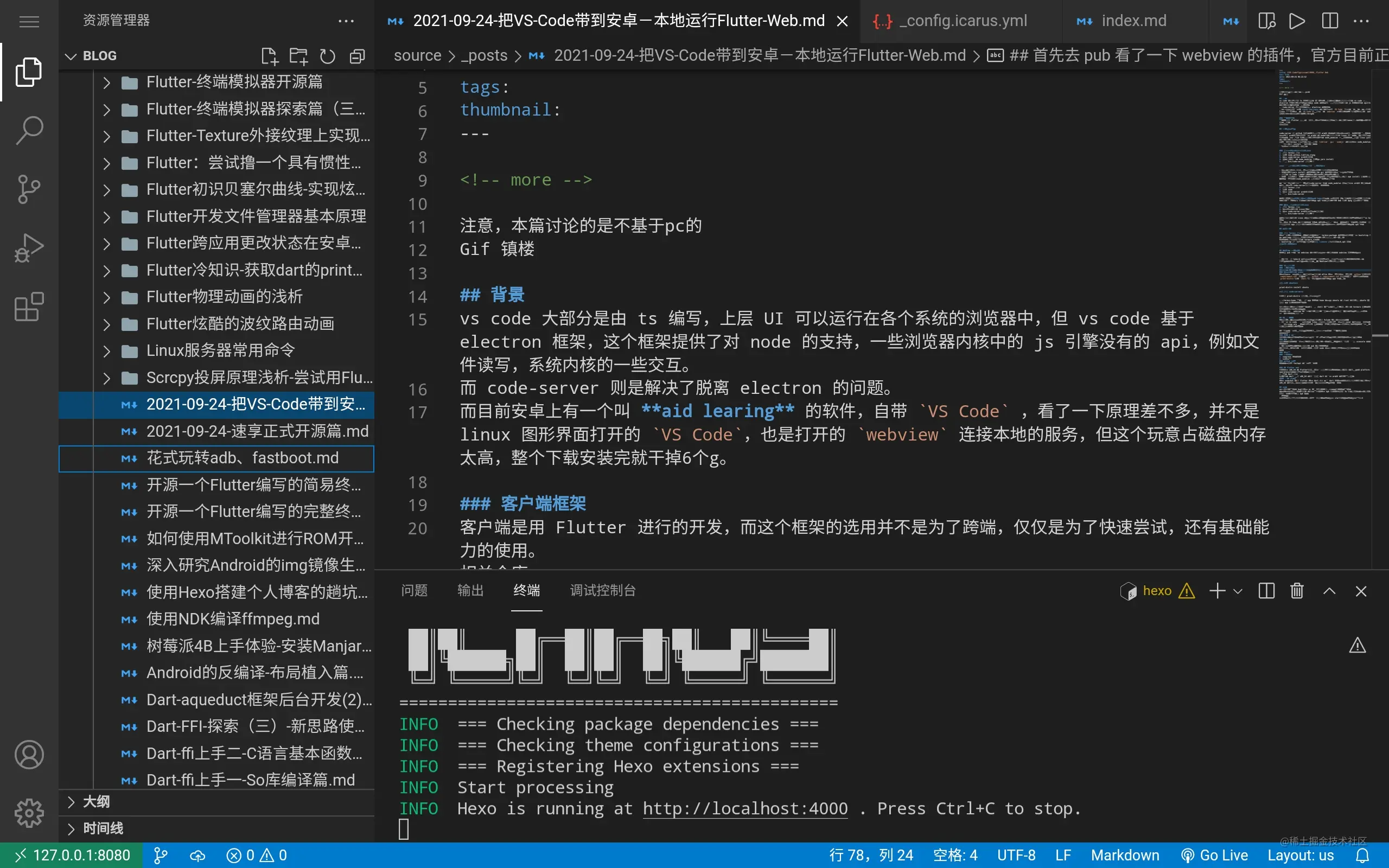
写博客
本篇文章完全是在这个安卓版的 VS Code 中完成的,使用 hexo 本地调式

写文档


写后台,接口测试
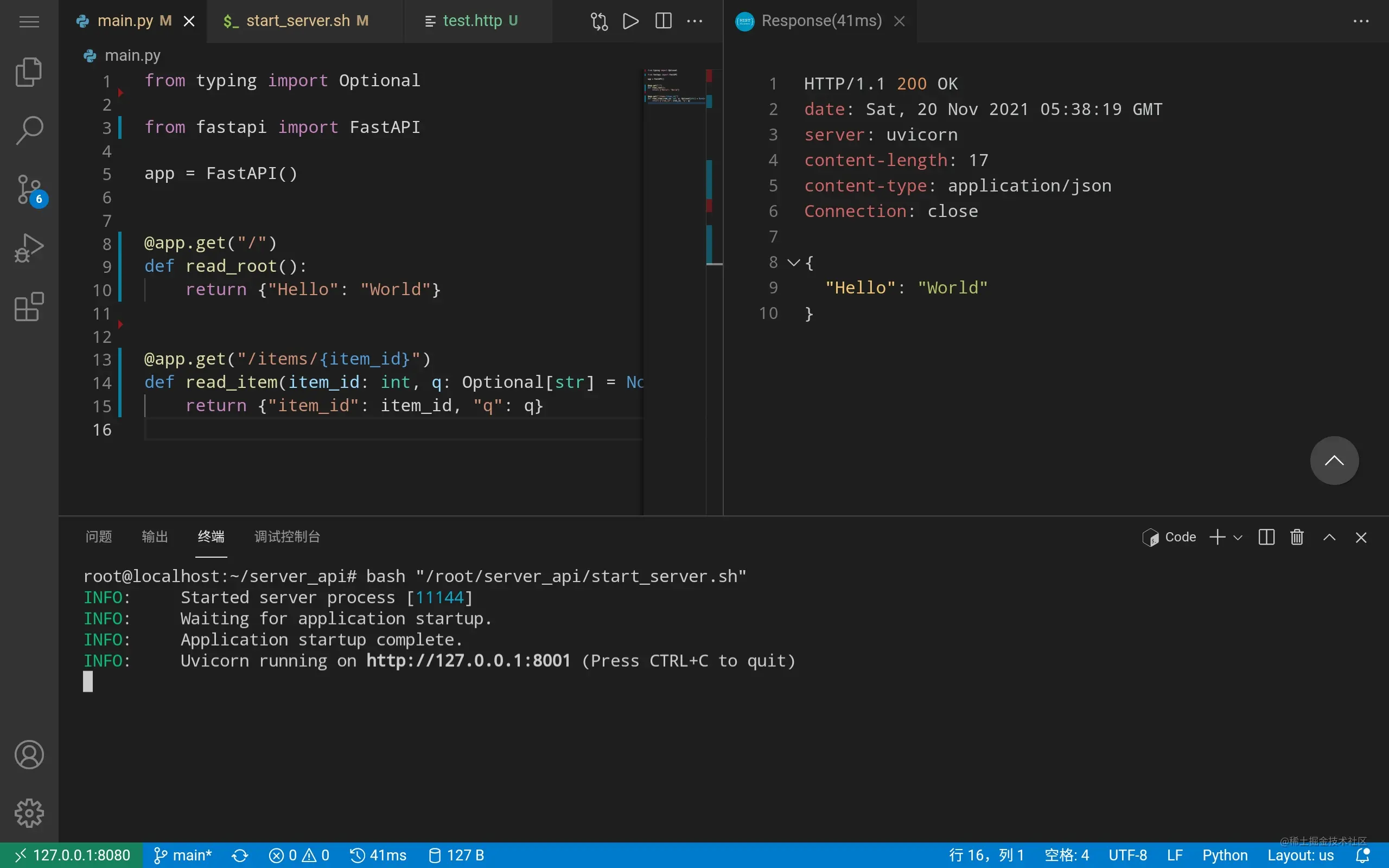
写一点简单的后台,如 python 的 fastapi,flask,并通过 rest client 进行接口测试

最后
为了让其他的用户能直接使用到这个 app,我将其上架到了酷安。
看了下 vscodium 和 code-server 的开源协议都是 MIT,如果有侵权的地方辛苦评论区提醒一下鄙人。
随便玩,有问题评论区留言,觉得不错的给个 star,文章不错的给个赞,
以上是VSCode如何进行安卓开发?Code FA项目实战分享的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio:综合开发环境简介(IDE)Apr 23, 2025 am 12:02 AM
Visual Studio:综合开发环境简介(IDE)Apr 23, 2025 am 12:02 AMVisualStudioisMicrosoft'sflagshipIDE,supportingmultipleprogramminglanguagesandenhancingcodingefficiency.1)ItoffersfeatureslikeIntelliSenseforcodeprediction,multi-tabbedinterfaceforprojectmanagement,andtoolsfordebugging,refactoring,andversioncontrol.2
 Visual Studio:探索免费和付费产品Apr 22, 2025 am 12:09 AM
Visual Studio:探索免费和付费产品Apr 22, 2025 am 12:09 AMVisualStudio的免费版和付费版的主要区别在于功能的丰富程度和支持的服务。免费版(Community)适用于个人开发者和小型团队,提供基本开发工具;付费版(Professional和Enterprise)则提供高级功能,如高级调试和团队协作工具,适合大型项目和企业级开发。
 Visual Studio社区版:解释的免费选项Apr 21, 2025 am 12:09 AM
Visual Studio社区版:解释的免费选项Apr 21, 2025 am 12:09 AMVisualStudioCommunityEdition是一款免费的IDE,适合个人开发者、小型团队和教育机构。1)它提供代码编辑、调试、测试和版本控制等功能。2)基于Roslyn编译器平台,支持多种编程语言并集成Git和TFVC。3)高级功能包括单元测试,优化建议包括关闭不必要的扩展和使用轻量级编辑器。
 视觉工作室:轻松构建应用程序Apr 20, 2025 am 12:09 AM
视觉工作室:轻松构建应用程序Apr 20, 2025 am 12:09 AMVisualStudio是由微软开发的集成开发环境(IDE),支持多种编程语言,包括C#,C ,Python等。1.它提供了智能感知(IntelliSense)功能,帮助快速编写代码。2.调试器允许设置断点,逐步执行代码,找出问题。3.对于初学者,创建简单的控制台应用程序是入门的好方法。4.高级用法包括项目管理和依赖注入等设计模式的应用。5.常见错误可以通过调试工具逐步解决。6.性能优化和最佳实践包括代码优化、版本控制、代码质量检查和自动化测试。
 Visual Studio和VS代码:了解其关键差异Apr 19, 2025 am 12:16 AM
Visual Studio和VS代码:了解其关键差异Apr 19, 2025 am 12:16 AMVisualStudio适合大型项目和企业级应用开发,VSCode则适合快速开发和多语言支持。1.VisualStudio提供全面的IDE环境,支持微软技术栈。2.VSCode是轻量级编辑器,强调灵活性和扩展性,跨平台支持。
 视觉工作室仍然免费吗?了解可用性Apr 18, 2025 am 12:05 AM
视觉工作室仍然免费吗?了解可用性Apr 18, 2025 am 12:05 AM是的,VisualStudio某些版本是免费的。具体来说,VisualStudioCommunityEdition对个人开发者、开源项目、学术研究和小型组织免费。然而,也有付费版本如VisualStudioProfessional和Enterprise,适用于大型团队和企业,提供额外功能。
 使用Visual Studio:跨平台开发软件Apr 17, 2025 am 12:13 AM
使用Visual Studio:跨平台开发软件Apr 17, 2025 am 12:13 AM使用VisualStudio进行跨平台开发是可行的,通过支持.NETCore和Xamarin等框架,开发者可以编写一次代码并在多个操作系统上运行。1)创建.NETCore项目并使用其跨平台能力,2)使用Xamarin进行移动应用开发,3)利用异步编程和代码重用来优化性能,确保应用的高效运行和可维护性。
 vscode如何格式化jsonApr 16, 2025 am 07:54 AM
vscode如何格式化jsonApr 16, 2025 am 07:54 AM在 VS Code 中格式化 JSON 的方法有:1. 使用快捷键 (Windows/Linux:Ctrl Shift I;macOS:Cmd Shift I);2. 通过菜单(“编辑” > “格式化文档”);3. 安装 JSON 格式化程序扩展(如 Prettier);4. 手动格式化(使用快捷键缩进/缩出块或添加花括号和分号);5. 使用外部工具(如 JSONLint 和 JSON Formatter)。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版






