jquery怎么修改disabled属性的值
- 青灯夜游原创
- 2021-11-19 10:58:114231浏览
在jquery中,可以利用attr()方法来修改disabled属性的值,语法“$(selector).attr("disabled",属性值)”或“$(selector).attr({"disabled":属性值})”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可以利用attr()方法来修改disabled属性的值。
attr() 方法设置或返回被选元素的属性值。
设置属性值的语法:
$(selector).attr(attribute,value)
$(selector).attr({attribute:value})attribute:规定属性的名称。
value:规定属性的值。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
// $("input").attr({"disabled":false});
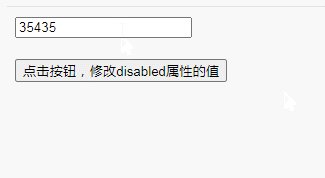
$("input").attr("disabled",false);
});
});
</script>
</head>
<body>
<input type="text" disabled="disabled" />
<br><br>
<button>点击按钮,修改disabled属性的值</button>
</body>
</html>
相关视频教程推荐:jQuery教程(视频)
以上是jquery怎么修改disabled属性的值的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:jquery怎么获取和失去焦点事件下一篇:jquery怎么实现新消息提示

