jquery 怎么禁止手机滚动
- 藏色散人原创
- 2021-11-18 10:49:561925浏览
jquery禁止手机滚动的实现方法:1、新建一个HTML文档;2、创建JS脚本,使用“.scroll()”方法监听页面滚动;3、当页面发生滚动,则执行函数即可。

本文操作环境:windows7系统、jquery3.0.0版、DELL G3电脑
jquery 怎么禁止手机滚动?
jquery 禁止手机滚动:
1、jquery 监听页面滚动使用的方法:.scroll()。

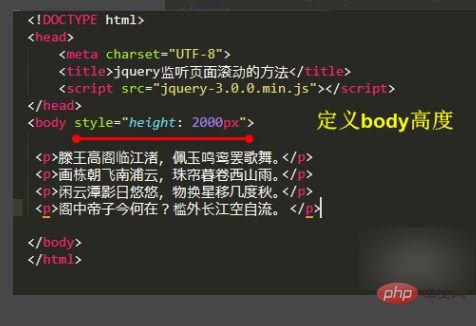
2、新建一个HTML文档,定义
的高度。
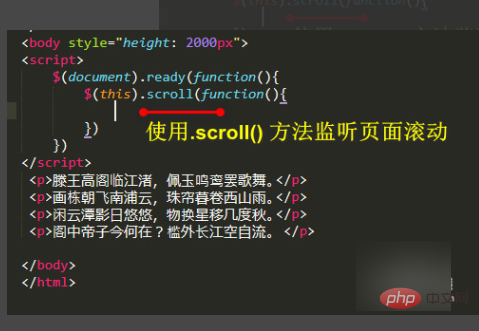
3、创建JS脚本,使用.scroll() 方法监听页面滚动。

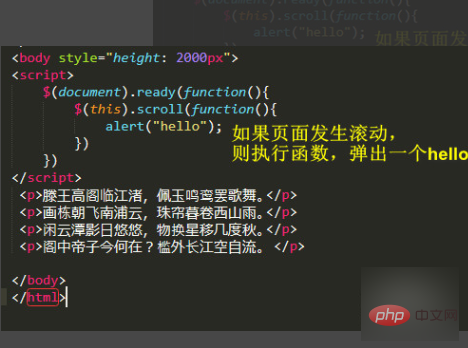
4、如果页面发生滚动,则执行函数,弹出一个hello。

5、保存文件,查看.scroll()监听页面滚动的效果。

推荐学习:《jquery视频教程》
以上是jquery 怎么禁止手机滚动的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

