html中一个表格由哪三部分组成
- 青灯夜游原创
- 2021-11-17 15:51:268678浏览
在html中,一个表格由“f5d188ed2c074f8b944552db028f98a1”标签、行标签“a34de1251f0d9fe1e645927f19a896e8”、单元格标签“b6c5a531a458a2e790c1fd6421739d1c”或“b4d429308760b6c2d20d6300079ed38e”三部分组成。“f5d188ed2c074f8b944552db028f98a1”标签定义表格,“a34de1251f0d9fe1e645927f19a896e8”标签定义表格中的行,“b6c5a531a458a2e790c1fd6421739d1c”标签定义标准单元格,“b4d429308760b6c2d20d6300079ed38e”定义表头单元格。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在html中,表格由 f5d188ed2c074f8b944552db028f98a1 标签来定义。每个表格均有若干行(由 a34de1251f0d9fe1e645927f19a896e8 标签定义),每行被分割为若干单元格(由 b6c5a531a458a2e790c1fd6421739d1c 或 b4d429308760b6c2d20d6300079ed38e 标签定义)。
HTML 表格有两种单元格类型:
表头单元格 - 包含头部信息(由 b4d429308760b6c2d20d6300079ed38e 元素创建)
-
标准单元格 - 包含数据(由 b6c5a531a458a2e790c1fd6421739d1c 元素创建)
字母 td 指表格数据(table data),即数据单元格的内容。
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
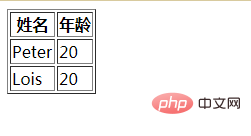
表格实例:
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> </table>

推荐教程:《html视频教程》
以上是html中一个表格由哪三部分组成的详细内容。更多信息请关注PHP中文网其他相关文章!

