html无序列表标签有哪些
- 青灯夜游原创
- 2021-11-17 13:58:0523622浏览
html无序列表标签有“ff6d136ddc5fdfeffaf53ff6ee95f185”和“25edfb22a4f469ecb59f1190150159c6”,这两个标签一起使用才可创建无序列表。“ff6d136ddc5fdfeffaf53ff6ee95f185”标签用于定义无序列表,即创建无序列表的框架;而“25edfb22a4f469ecb59f1190150159c6”标签定义无序列表中的列表项目,一个“25edfb22a4f469ecb59f1190150159c6”标签代表一个列表项。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html无序列表标签有“ff6d136ddc5fdfeffaf53ff6ee95f185”和“25edfb22a4f469ecb59f1190150159c6”;“ff6d136ddc5fdfeffaf53ff6ee95f185” 标签与 “25edfb22a4f469ecb59f1190150159c6”标签一起使用,创建无序列表。
“ff6d136ddc5fdfeffaf53ff6ee95f185”标签用于定义无序列表
“25edfb22a4f469ecb59f1190150159c6”标签定义无序列表中的列表项目
一个“25edfb22a4f469ecb59f1190150159c6”标签代表一个列表项。
下面通过代码示例看看无序列表是什么样式的
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
<li>....</li>
</ul>
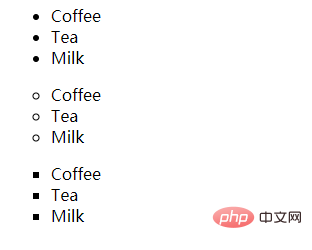
可以通过 ul 标签的type属性来设置列表项符号的类型。
disc—实心圆(默认)
circle—空心圆
square—实心方块
<ul type="disc"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> <ul type="circle"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> <ul type="square"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul>

推荐教程:《html视频教程》
以上是html无序列表标签有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html中规范的注释声明是什么样的下一篇:html文档的根元素是什么

