.html代表什么
- 青灯夜游原创
- 2021-11-17 10:13:5114240浏览
“.html”代表HTML文档,是指使用HTML语言编写的文件,是可以被多种网页浏览器读取,产生网页传递各类资讯的文件;它是一种纯文本文件,可以使用Windows记事本、Sublime Text、VSCode等文本编辑来打开或者创建。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
“.html”代表HTML文档,是指使用HTML语言编写的文件。(HTML 文档的后缀一般为.html,也可以使用.htm,不过比较少见。)
HTML 文档是一种纯文本文件,您可以使用 Windows 记事本、Linux Vim、Notepad++、Sublime Text、VS Code 等文本编辑来打开或者创建。
每个网页都是一个 HTML 文档,使用浏览器访问一个链接(URL),实际上就是下载、解析和显示 HTML 文档的过程。将众多 HTML 文档放在一个文件夹中,然后提供对外访问权限,就构成了一个网站。
HTML文件是可以被多种网页浏览器读取,产生网页传递各类资讯的文件。从本质上来说,Internet( 互联网)是一个由一系列传输协议和各类文档所组成的集合,html文件只是其中的一种。这些HTML文件存储在分布于世界各地的服务器硬盘上,通过传输协议用户可以远程获取这些文件所传达的资讯和信息。
HTML文档结构
HTML 页面的基本结构如下所示,其中包含了各种创建网页所需的标签(例如 doctype、html、head、title 和 body 等)。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML演示</title>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落</p>
<p>这是另一个段落</p>
<a href="http://c.biancheng.net/" target="_blank">这是一个链接,指向C语言中文网首页</a>
<ul>
<li>HTML教程</li>
<li>CSS教程</li>
<li>JavaScript教程</li>
</ul>
<input type="text" placeholder="请输入内容" />
</body>
</html>语法说明如下:
8b05045a5be5764f313ed5b9168a17e6:这是文档类型声明,用来将文档声明为 HTML 文档(从技术上来说它并不是标签),doctype 声明不区分大小写;
100db36a723c770d327fc0aef2ce13b1 73a6ac4ed44ffec12cee46588e518a5e:该标签是 HTML 页面的根标签,其他所有的标签都需要在 100db36a723c770d327fc0aef2ce13b1 和 73a6ac4ed44ffec12cee46588e518a5e 标签之间定义;
93f0f5c25f18dab9d176bd4f6de5d30e 9c3bca370b5104690d9ef395f2c5f8d1:该标签中用来定义 HTML 文档的一些信息,例如标题、编码格式等等;
0d94b2dad07259293dd606022eaa23d8:用来指明当前网页采用 UTF-8 编码,UTF-8 是全球通用的编码格式,绝大多数网页都采用 UTF-8 编码;
b2386ffb911b14667cb8f0f91ea547a7 6e916e0f7d1e588d4f442bf645aedb2f:该标签用来定义网页的标题,网页标题会显示在浏览器的标签栏;
6c04bd5ca3fcae76e30b72ad730ca86d 36cc49f0c466276486e50c850b7e4956:该标签用来定义网页中我们能通过浏览器看到的所有内容,例如段落、标题、图片、链接等等;
4a249f0d628e2318394fd9b75b4636b1 473f0a7621bec819994bb5020d29372a:该标签用来定义标题;
e388a4556c0f65e1904146cc1a846bee 94b3e26ee717c64999d7867364b1b4a3:该标签用来定义段落;
3499910bf9dac5ae3c52d5ede7383485 5db79b134e9f6b82c0b36e0489ee08ed:该标签用来定义链接;
ff6d136ddc5fdfeffaf53ff6ee95f185 929d1f5ca49e04fdcb27f9465b944689:该标签用来定义列表;
25edfb22a4f469ecb59f1190150159c6 bed06894275b65c1ab86501b08a632eb:该标签用来定义列表项;
ec1428ba487b0fd5d7fe857f9d4b2faa:用来定义一个输入框。
由于 HTML 文档属于文本文件,所以我们可以使用任何文本编辑器来创建和修改 HTML 文件,对于初学者来说最好使用系统自带的文本编辑器,例如 Windows 记事本、Linux Vim 和 Mac OS TextEdit,当有了一定的基础之后再选用专业的文本编辑器,例如 Notepad++、Sublime Text、VS Code 等。
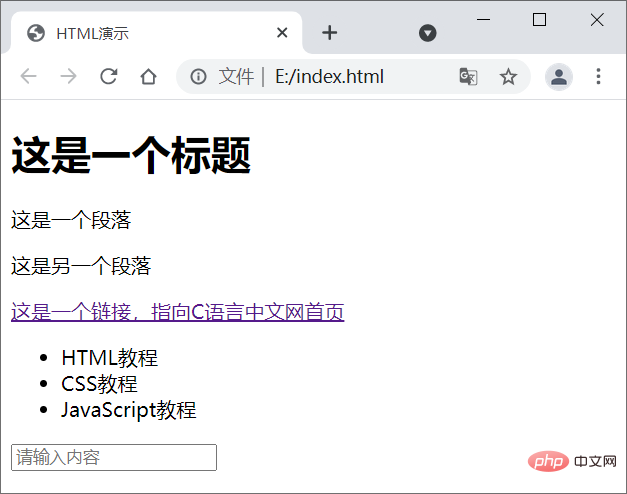
另外,您必须将 HTML 文档保存为.html或者.htm格式才可以直接在浏览器中打开并浏览其中的内容。例如上面的示例代码,将其保存在一个名为 index.html 的文件中,双击即可在浏览器中看到运行结果,如下图所示:

推荐教程:《html视频教程》
以上是.html代表什么的详细内容。更多信息请关注PHP中文网其他相关文章!

