javascript怎么隐藏html元素
- 藏色散人原创
- 2021-11-15 11:47:343727浏览
javascript隐藏html元素的方法:1、新建一个HTML文件;2、使用input标签定义一个类型为button的按钮;3、定义一个cki()函数;4、通过设置对象style中的display属性为none来实现隐藏即可。

本文操作环境:windows7系统、javascript1.8.5版、DELL G3电脑
javascript怎么隐藏html元素?
JS实现点击按钮隐藏HTML元素的内容
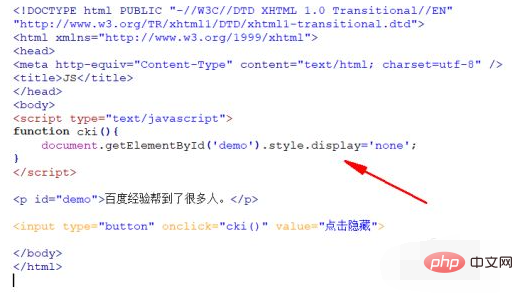
新建一个HTML文件,命名为test.html,用于实现点击按钮隐藏P标签的功能。

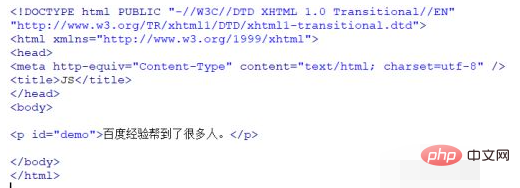
在test.html页面,使用p标签定义一段文本内容,并为p标签添加一个id属性,id为demo,方便后面步骤使用JS获得p标签对象。

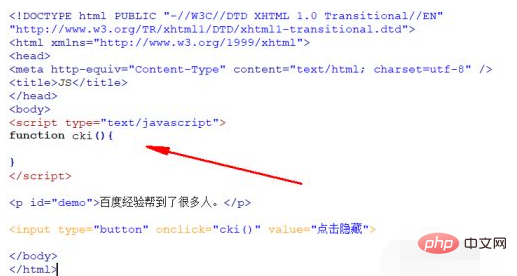
再在test.html页面,使用input标签定义一个类型为button的按钮,用于点击触发隐藏的功能。

给input标签绑定一个点击事件onclick,当input按钮被点击时,调用JS的cki()函数。

在test.html页面加上JS标记,在标记里面定义一个cki()函数,在里面编写代码,实现点击隐藏p标签的功能。

在cki()函数内,使用document.getElementById()方法获得p标签对象,通过设置对象style中的display属性为none,实现隐藏p标签的功能。

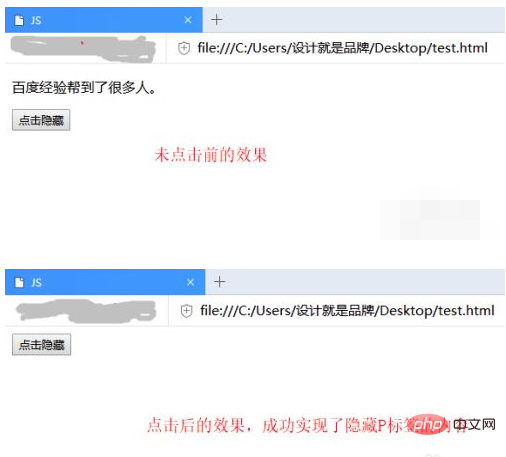
在浏览器上运行test.html文件,查看实现的效果:

可见,成功实现了点击按钮隐藏p标签的内容。
推荐学习:《javascript基础教程》
以上是javascript怎么隐藏html元素的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:javascript怎么求日期差下一篇:javascript中什么是事件

