手把手教你在小程序中开发一个搜索输入框组件
- 青灯夜游转载
- 2021-11-11 10:32:145209浏览
本篇文章给大家分享一个小程序开发实战,介绍一下怎么开发一个搜索输入框组件,希望对大家有所帮助!

我们这次来谈谈组件的开发。由于小程序可能由很多页面组成,而不同页面可能会有相似的部分,所以我们要将页面合理拆分成不同的组件,就像一块块积木一样,然后再通过组合不同组件完成一个个页面的组装,这就是为什么会有组件开发这个概念。【相关学习推荐:小程序开发教程】
实战演练
那么话不多说,我们直接开始实战。如何将一个页面拆分成组件是由一系列页面开发后积累的经验所指引的,我们先来做几个页面找找感觉。
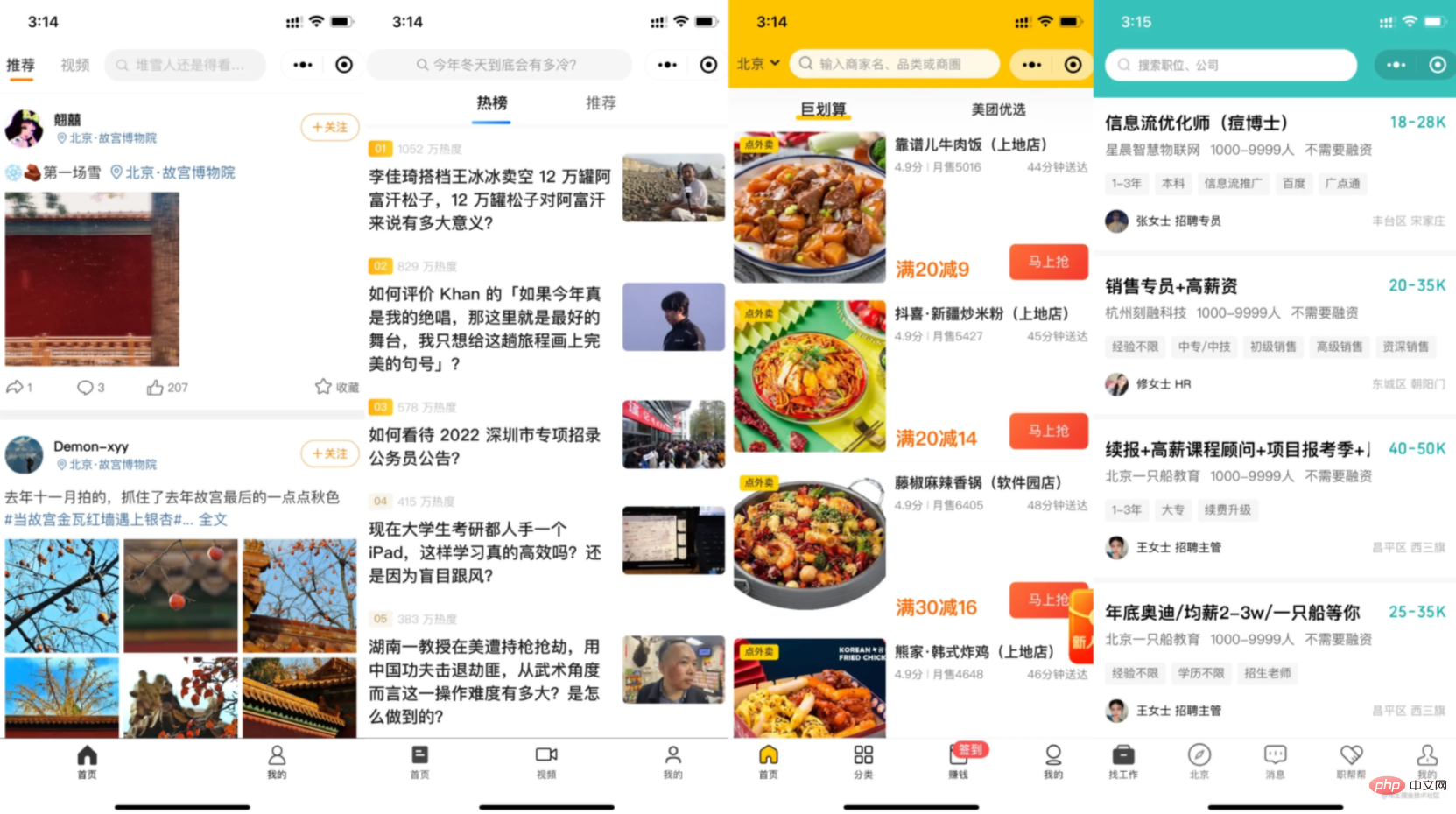
比如我们先来做一个小程序首页,我们常见的很多应用首页大多是一个内容列表,其实它有一个比较专业的名称,叫做“feed流”。

比如上图,分别是微博、知乎、美团和boss直聘的小程序首页。可以看到,它们基本都是由一个顶部的搜索输入框和主体部分一个可以持续上划的内容列表所组成的。
首页开发
那么按照这个思路,我们开始自己的小程序首页开发。
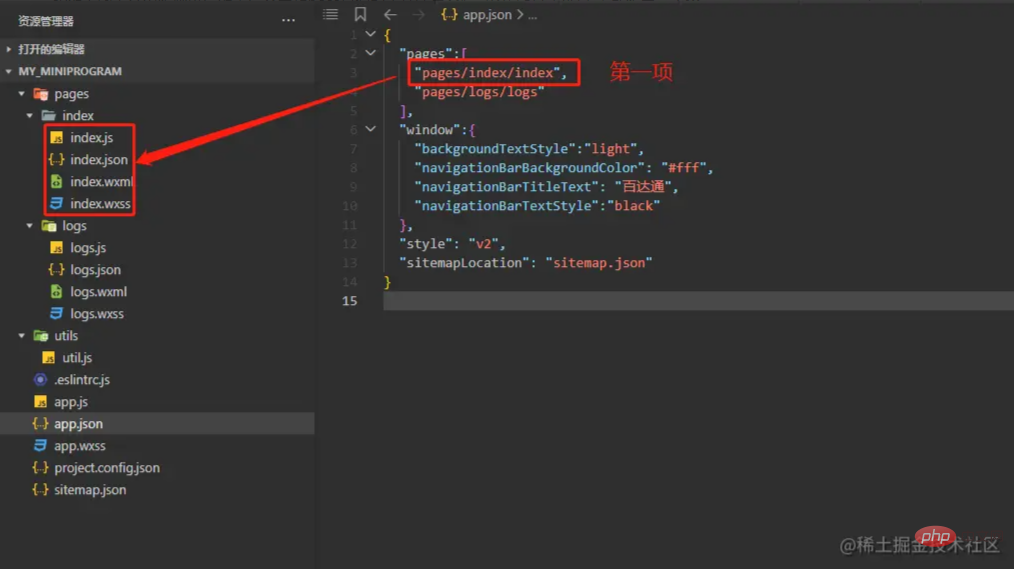
首先,我们打开app.json文件,其中pages中的所配置的第一项则是小程序首页。

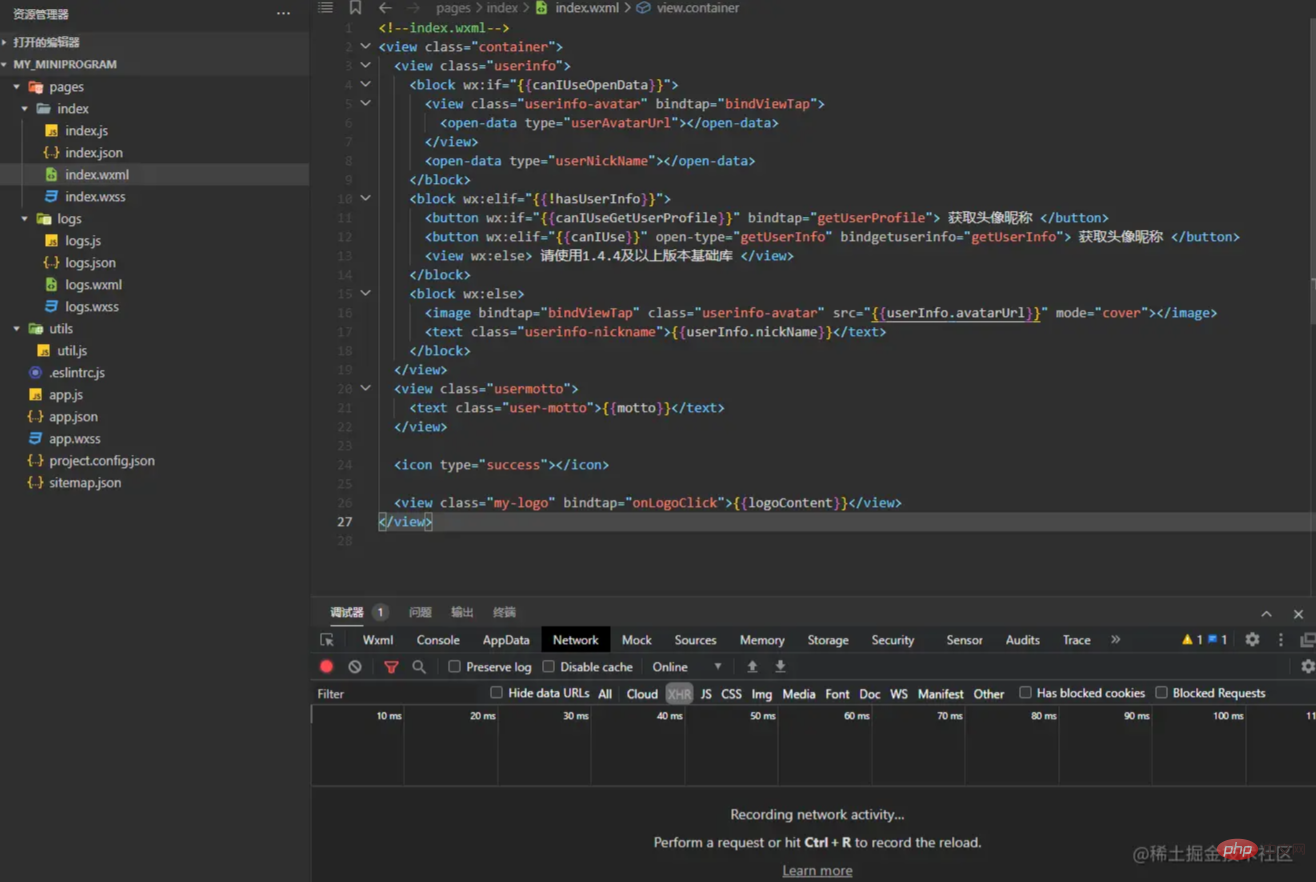
接着,我们打开首页的index.wxml文件并清空它,然后开始编写我们自己的首页内容。
清空前

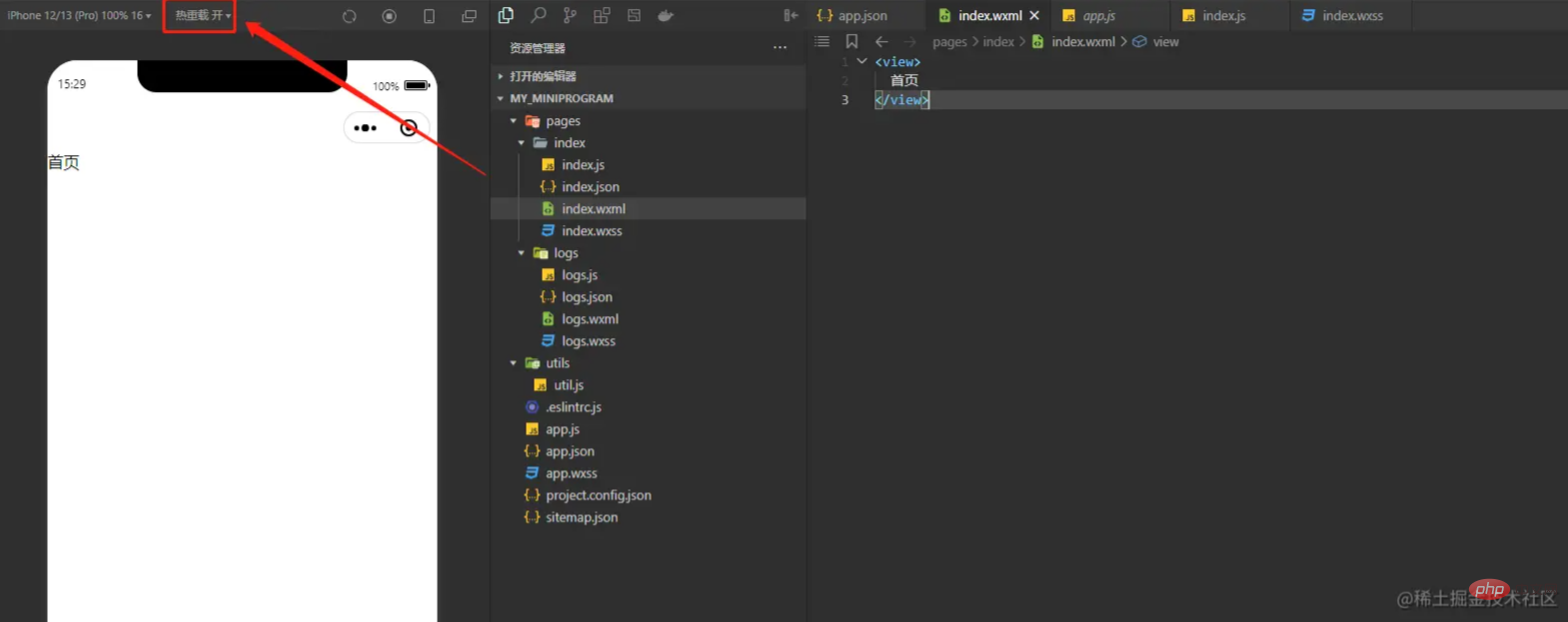
清空后

我们可以将上图中所指的热重载打开,这样可以在每次修改完页面的内容后实时看到修改效果,而无需每次手动点击编译。
另外,我们发现上面四个主流小程序的首页都没有标题内容,所以我们也将app.json中的navigationBarTitleText字段改为空字符串即可。
搜索框组件
我们上面提到过,首页由顶部的搜索输入框和主体部分的列表所组成,这就已经天然地将首页拆分成了搜索输入框+内容列表两个组件了,因为这两个元素都可能是被其他页面重复使用的。
那么先来开发搜索输入框,我们以最简单的形式为例,比如上面主流小程序中第2个和第4个。即一个圆角输入框,输入框内部最左侧有一个搜索图标,输入框内部有一行默认的提示文字。
内置组件input
输入框我们会使用小程序提供的内部组件input,文档可见 input
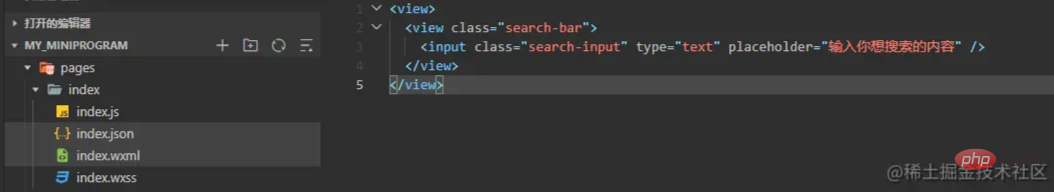
然后我们在开发页面或组件的时候,注意在每一个元素层级都尽量以一个view标签作为容器,对元素进行包裹,这样后面对于元素在布局中的操控都会更加容易。

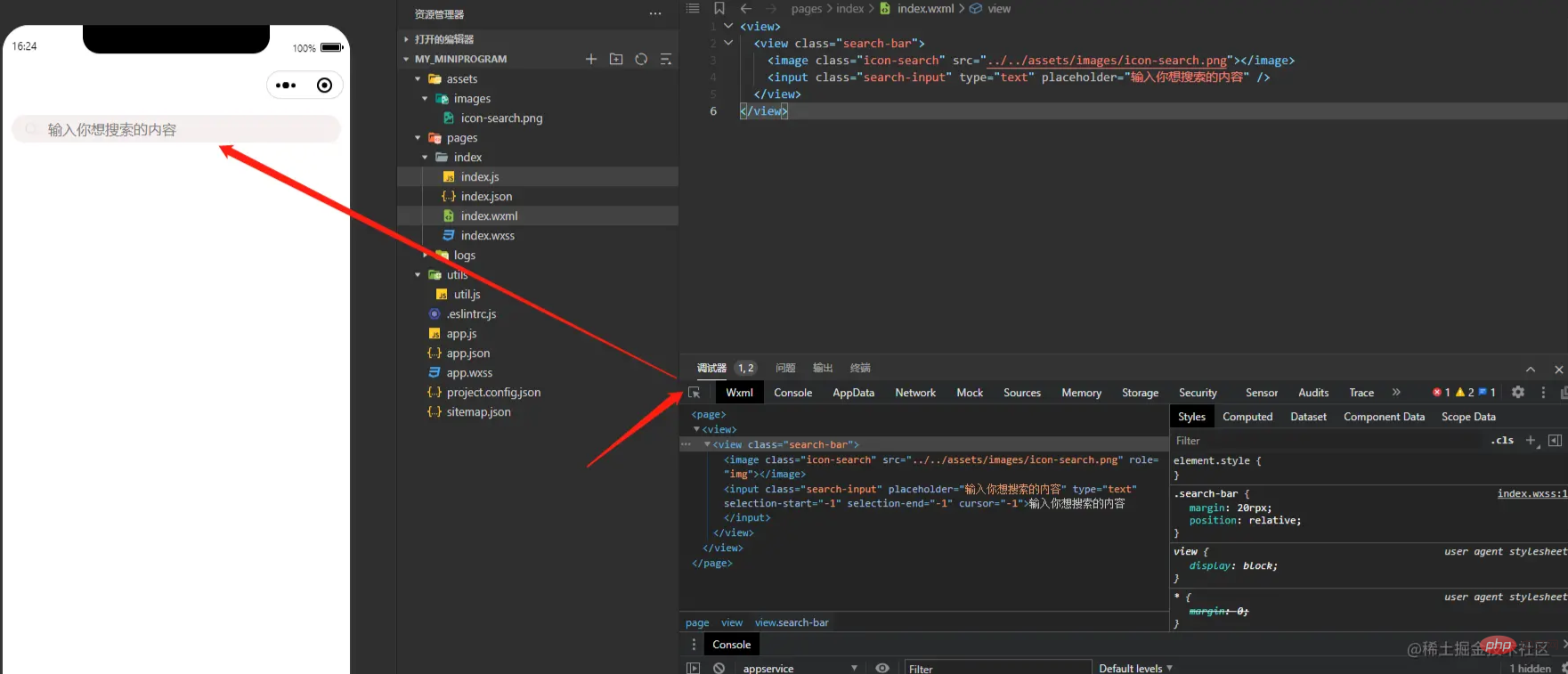
比如我们在pages/index/index.wxml中写下如上代码,页面就会呈现出左侧的样子。
这里我们使用了小程序内置组件input,并通过placeholder属性为其设置了默认提示文字。
接着,我们需要使用一些样式代码来对搜索框进行样式修饰。

我们为元素标签添加了样式属性

接着在index.wxss中清空原本的内容,然后添加了我们自己的样式代码。
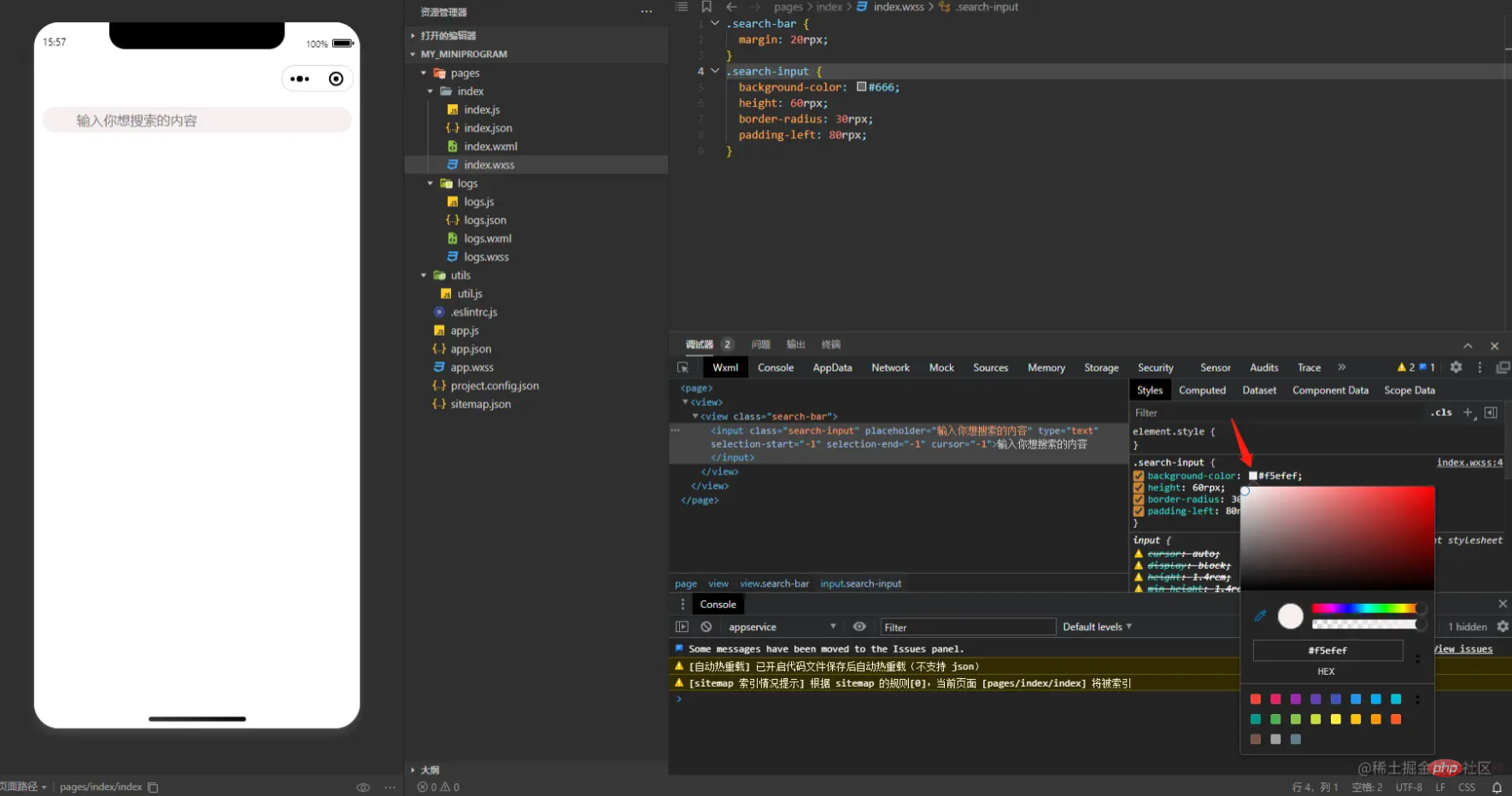
样式调试
这里讲一个非常实用的开发小技巧,如上图所示,我们可以使用开发者工具提供的调试器查看页面实际渲染出的结构以及样式属性,并且我们可以直接在这里对页面元素的样式进行修改并实时看到效果。甚至对于颜色类的属性我们可以像上图中的操作,点击当前颜色唤出颜色选择面板,进而调整该元素的颜色。

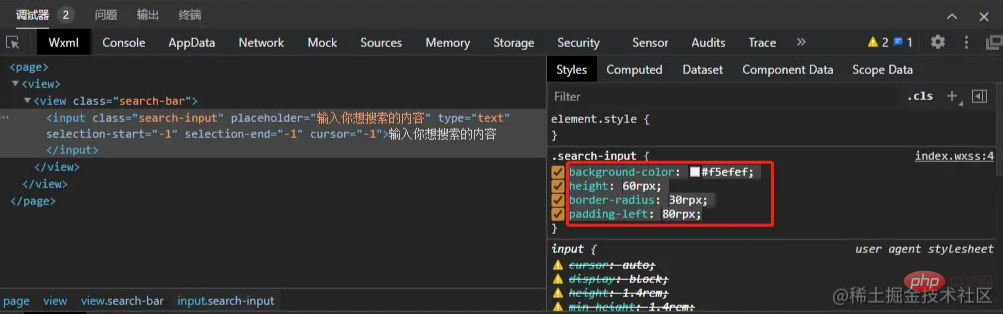
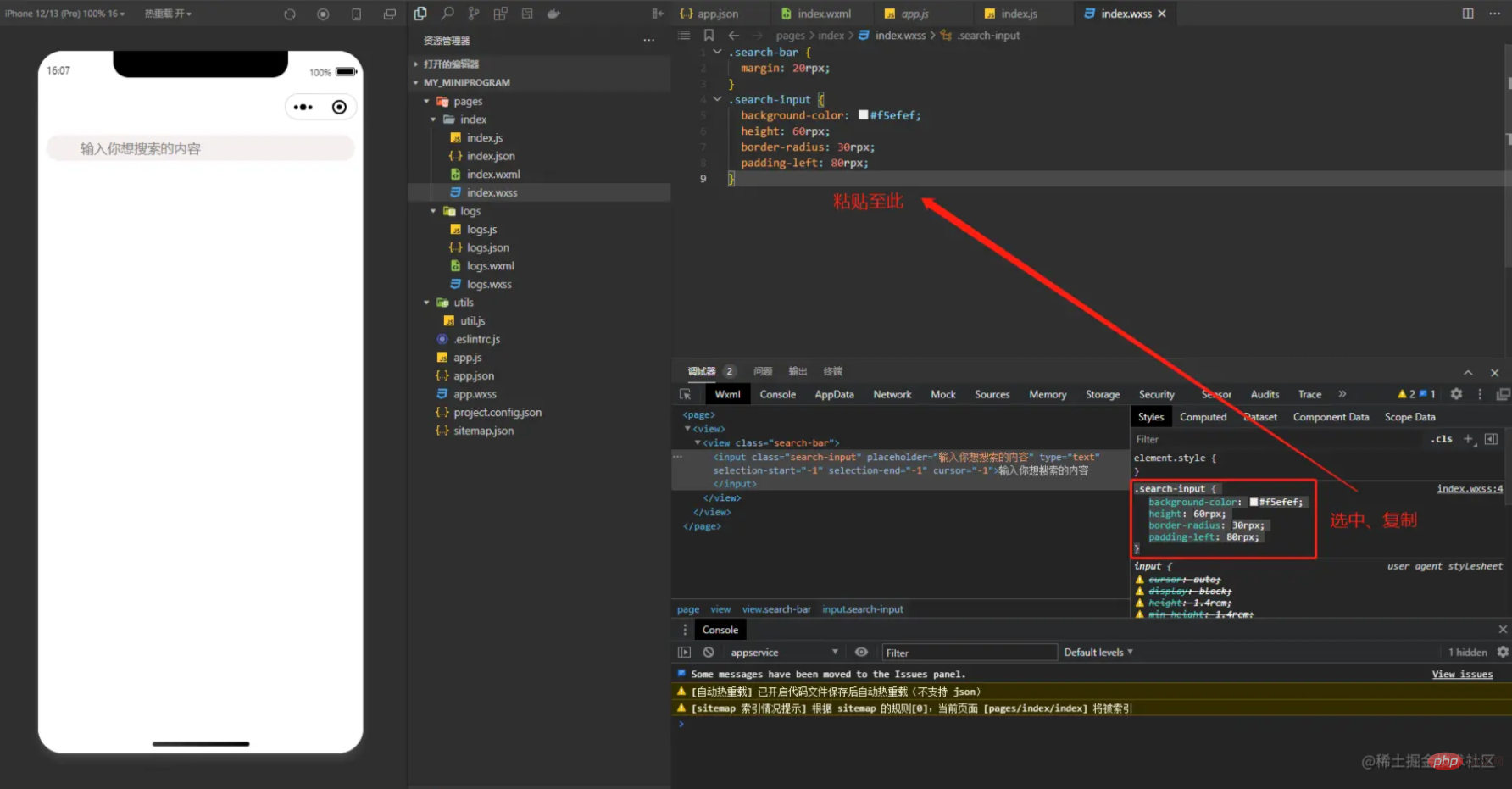
然后,当我们把页面样式调整到最佳效果后,直接将调试器中的样式代码选中并复制,随即粘贴到我们的index.wxss中即可。

图标引入
最后,我们还需要在输入框内部的最左侧显示一个搜索样式的图标,那么首先我们需要从网上找一个搜索样式的图片。这里推荐使用 iconfont 这个网站进行图标筛选

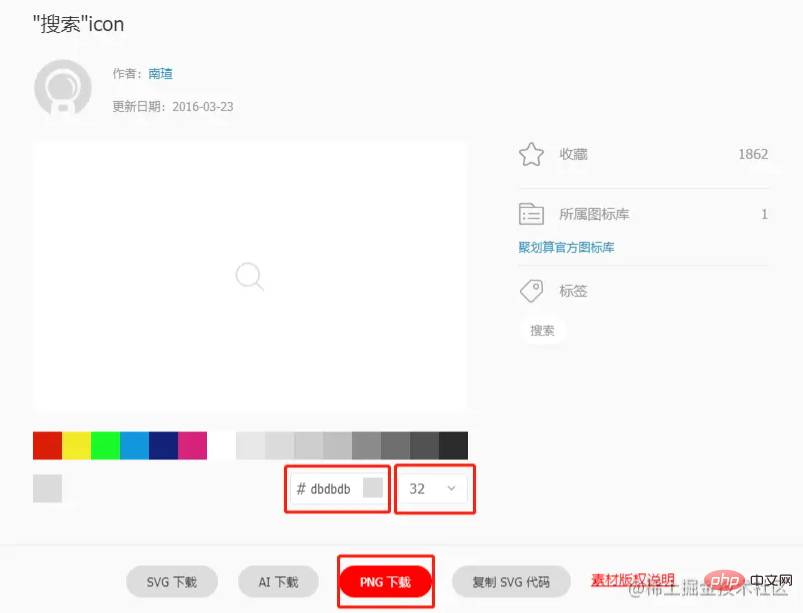
我们选择好图标后,可以按照下图对图标的颜色和大小进行修改,然后下载。

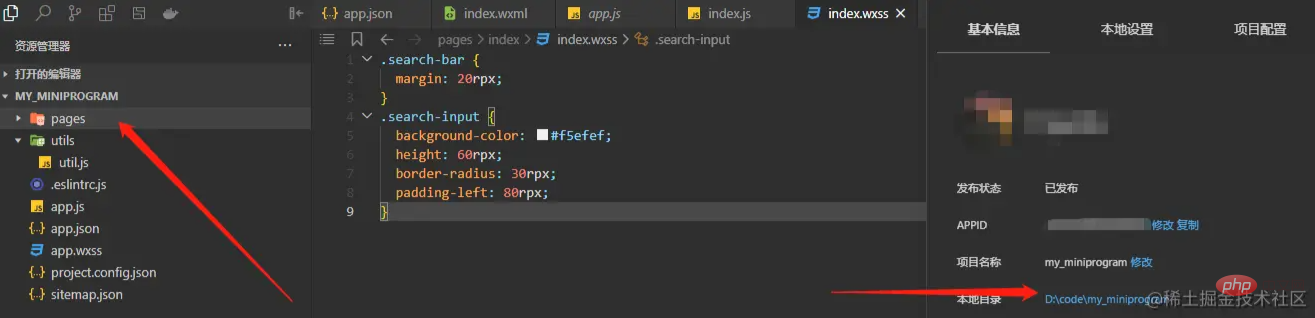
接着,我们将下载好的图片放到小程序项目文件夹中,打开小程序项目文件夹的方式有很多种。比如你可以右键开发者工具中的资源管理器中任何一个文件,然后选择在资源管理器中显示,或者点击右上角的详情面板,然后点击本地目录一项。

然后我们新建一个assets文件夹用于存放小程序的静态文件,比如图片、公共样式等。

我们将刚刚下载好的搜索图片放进assets中的images目录,并将图片名称改为英文名称(一般建议文件命名都用英文命名,以避免一些程序解析错误)

然后我们回到开发者工具,可以看到刚才拷贝而来的搜索图标已经准备好。接着,我们通过样式代码来将它显示在输入框中

首先,我们可以使用上图所示的方法,点击调试器左上角的图标,来查看我们页面当前的元素结构。方法是先点击调试器左上角的查看图标,然后将鼠标移动到左侧小程序预览中的任意位置,可以看到右侧面板会随着左侧选中的位置而高亮提示你选中的元素所对应的代码区域。
通过这样的方法,我们可以直观地了解我们的页面目前所对应的代码结构,从而决定我们新加入的图标元素应该放到哪层容器比较合适。
位置布局
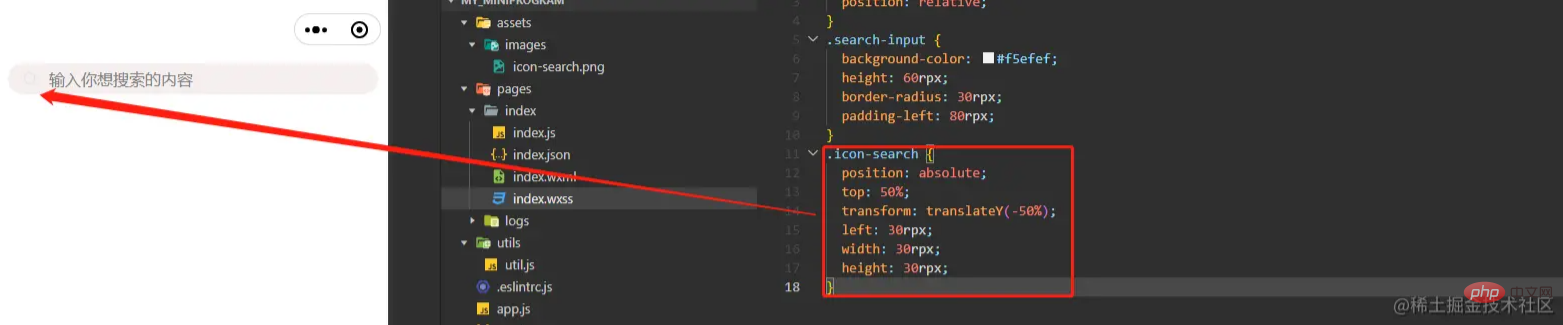
经过如上操作,我们最终在search-bar这一层容器内部的第一行,即与input同级的位置新增了另外一个内置组件image,然后通过src属性指明要显示的图片位置。这里当你在image标签中设置src属性时,开发者工具会自动提示可以选择的路径。由于我们的图片位置在当前文件所在目录的外部,所以我们一开始只需要输入..来进行上一级目录,接下来开发者工具就会提示我们上一级目录都有哪些文件。

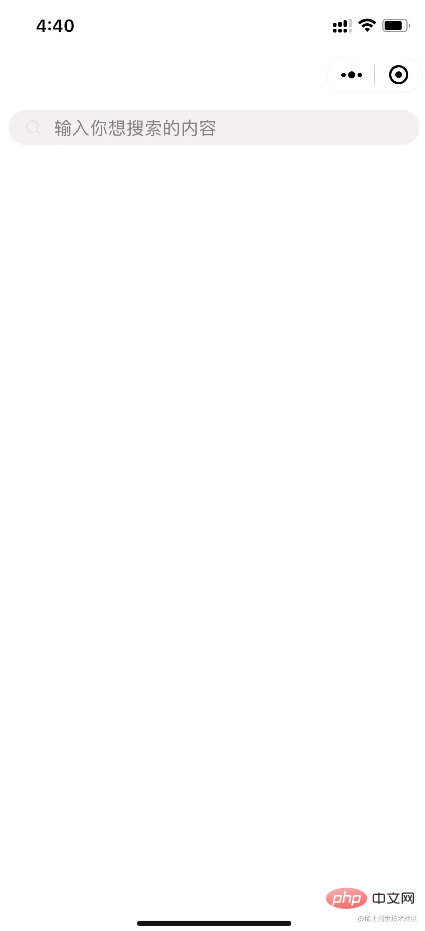
最终,我们通过在index.wxss中使用CSS语法编写合理的样式,将搜索图标显示到了输入框左侧垂直居中位置。具体语法可参考 相关文档 进行学习
真机预览
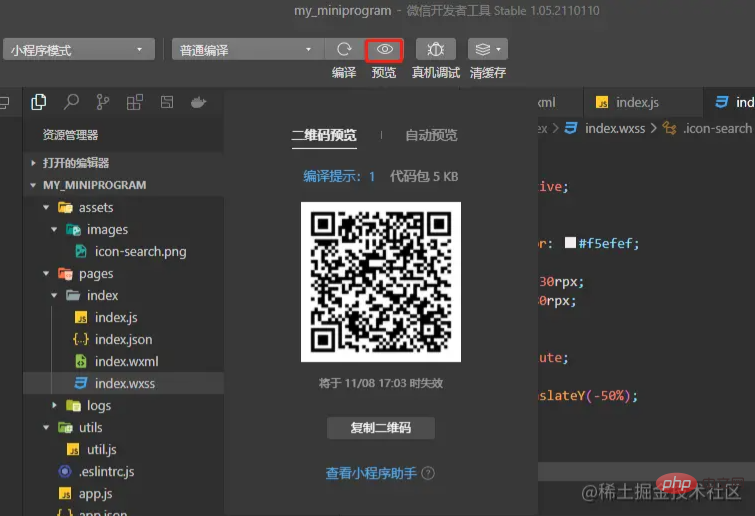
那么经过上述开发,我们的首页已经初具雏形了。这里我们再介绍一个开发者工具所提供的强大功能——真机预览功能。

如图点击面板顶部的预览按钮,开发者工具会将当前小程序项目编译为可预览状态,然后通过登录了该小程序的开发者的微信进行二维码扫描,即可在真机中看到当前小程序的效果

总结
好了,最后我们总结一下今天讲了哪些内容。今天我们首先引入了组件开发的概念以及为什么要进行组件拆分,并通过一个实例介绍了开发组件过程中所用到的一些开发技巧,包括
- 内置组件使用
- 样式调试方法
- 图片资源引入
- 真机预览
当然,本篇其实还没有进行真正地进行组件开发,因为我们还是直接在页面文件内进行了元素的开发,下一篇我们将会把首页按照搜索输入框组件+内容列表组件进行拆分,从而详细介绍小程序组件开发的方法。
更多编程相关知识,请访问:编程视频!!
以上是手把手教你在小程序中开发一个搜索输入框组件的详细内容。更多信息请关注PHP中文网其他相关文章!

