本篇文章给大家介绍一下在微信小程序中使用Vant组件时,将px转为rpx的方法,希望对大家有所帮助!

微信小程序使用了第三方组件库(例如:Vant)时,组件默认样式是使用的px,这无法和我们页面中的rpx单位相兼容。【相关学习推荐:小程序开发教程】
技术方案
1.gulp
2.gulp-postcss
3.postcss-px2units
实现步骤
1、初始化并安装
npm init //一路回车 npm install --production npm i @vant/weapp -S --production
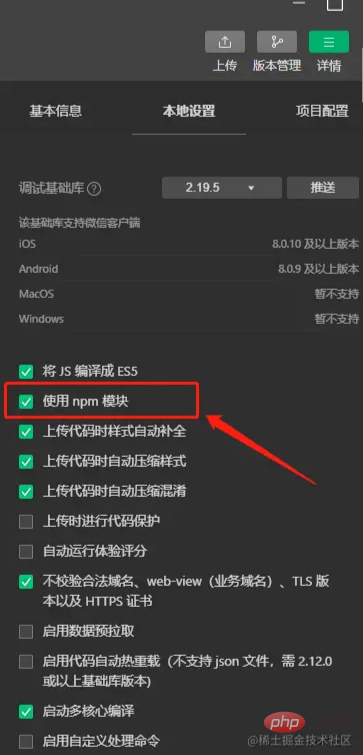
2、在微信小程序开发工具中勾选npm

3、在微信小程序开发工具中构建npm

4、构建成功后会出现miniprogram_npm文件夹

5、安装npm包
npm install gulp gulp-postcss postcss-px2units --save-dev
6、在根目录新建gulpfile.js文件
var gulp = require('gulp');
var postcss = require('gulp-postcss');
var pxtounits = require('postcss-px2units');
gulp.task('css', function () {
return gulp.src(['miniprogram_npm/@vant/weapp/**/*.wxss'])
.pipe(postcss([pxtounits({
multiple: 2,
targetUnits: 'rpx'
})]))
.pipe(gulp.dest('miniprogram_npm/@vant/weapp/'));
});7、在package.json下面的scripts添加一个执行命令
"scripts": {
"build": "gulp css",
"test": "echo \"Error: no test specified\" && exit 1"
},8、命令行中执行
npm run build
9、查看转换后的wxss文件

就此已经将px转化成了rpx,大功告成!!!
更多编程相关知识,请访问:编程学习!!
以上是小程序Vant组件怎么将默认样式单位px转为rpx的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





