设置方法:1、给文本元素添加“text-align: justify;”样式;2、给文本元素添加“justify-content: space-around;”或“justify-content: space-between;”样式。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
方法1:使用text-align属性
假如我们有如下HTML:
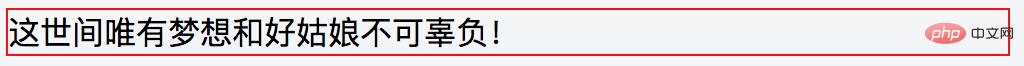
<p>这世间唯有梦想和好姑娘不可辜负!</p>
给它加点样式
p{
width:500px;
border:1px solid red;
text-align: justify;
}初始效果是这样的

text-align: justify这是什么东西?CSS2中text-align有一个属性值为justify,为对齐之意。其实现的效果就是可以让一行文字两端对齐显示(文字内容要超过一行)。
但是光使用它依然没什么卵用…..
要使文字两端对齐,我们还得使用一个行内空标签来助阵,比如45a2772a6b6107b401db3c9b82c049c2、5a8028ccc7a7e27417bff9f05adf5932等等,这里是我用5a8028ccc7a7e27417bff9f05adf5932标签
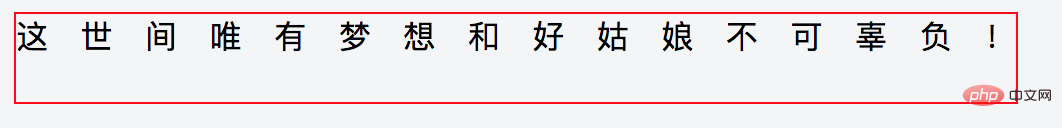
<p>这世间唯有梦想和好姑娘不可辜负!<i></i></p>
给这个 i 标签设置如下样式
p i{
display:inline-block;
/*padding-left: 100%;*/
width:100%;}padding-left: 100%和width:100%都可以达到效果,选用其一即可。效果如下

方法2:使用justify-content属性
CSS3新增的flex布局下,有一个justify-content属性,此属性可以控制伸缩项目的水平对齐方式。其中有两个值,可以实现两端对齐。
但是justify-content存在兼容性问题,IE10以上,FF,Chrome都支持。而所有浏览器都支持text-align属性
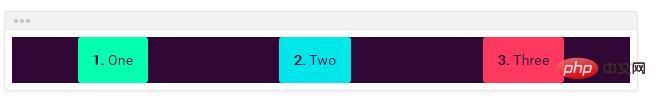
justify-content: space-around。 伸缩项目会平均地分布在伸缩容器内,两端保留一半的空间。

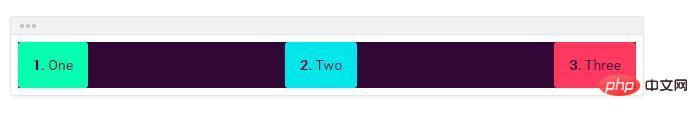
justify-content: space-between。伸缩项目会平均地分布在伸缩容器内,第一个伸缩项目在伸缩容器的左边缘,最后一个伸缩项目在伸缩容器的右边缘。

(学习视频分享:css视频教程)
以上是css怎么设置文本两端对齐的详细内容。更多信息请关注PHP中文网其他相关文章!
 浏览器引擎多样性Apr 16, 2025 pm 12:02 PM
浏览器引擎多样性Apr 16, 2025 pm 12:02 PM当他们在2013年去Chrome时,我们失去了歌剧。与Edge今年早些时候也进行了同样的交易。迈克·泰勒(Mike Taylor)称这些变化为“减少
 每周平台新闻:Apple部署网络组件,渐进的HTML渲染,自托管关键资源Apr 16, 2025 am 11:55 AM
每周平台新闻:Apple部署网络组件,渐进的HTML渲染,自托管关键资源Apr 16, 2025 am 11:55 AM在本周的综述中,Apple进入Web组件,Instagram如何插入脚本以及一些思考的食物,以进行自托管关键资源。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Atom编辑器mac版下载
最流行的的开源编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)











