css怎么控制div固定不动
- 藏色散人原创
- 2021-11-10 14:13:214544浏览
css控制div固定不动的方法:1、创建一个HTML示例文件;2、创建div;3、通过设置“position:fixed”属性实现固定不动即可。

本文操作环境:windows7系统、HTML5&&CSS3版、DELL G3电脑
css怎么控制div固定不动?
可以通过position 属性规定元素的定位类型。
固定定位(position:fixed):
元素以相对浏览器窗口为基准进行定位的,无论怎样移动你的滑动条,它都会固定在相对于浏览器窗口的固定位置,另外要注意,它的兄弟元素将会在位置排布上忽视它的存在。这个时候用的top,bottom,left,right也是相对于浏览器窗口而言的。
说明
position属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
h2.pos_abs {
position: fixed;
left: 100px;
top: 120px
}
p{
height: 100px;
background-color: palegoldenrod;
}
p.p2{
margin-top:120px ;
}
</style>
</head>
<body style="height: 1200px;">
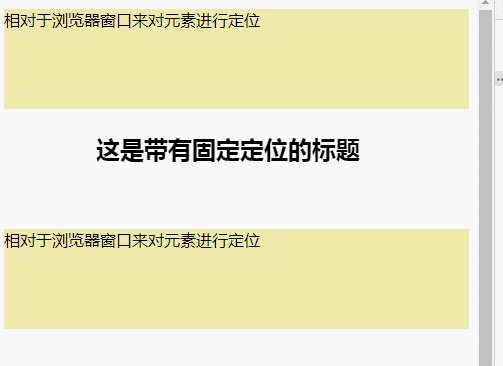
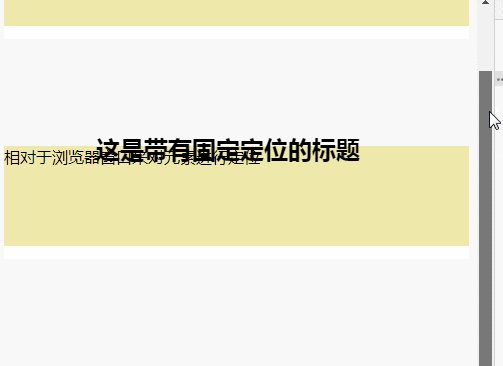
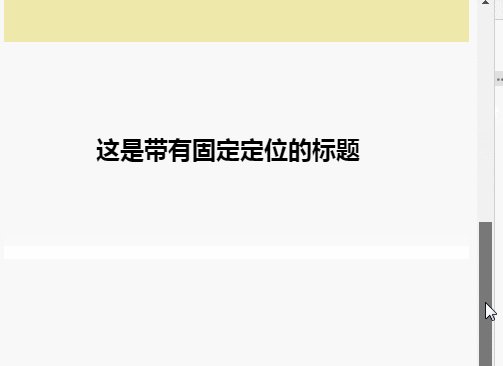
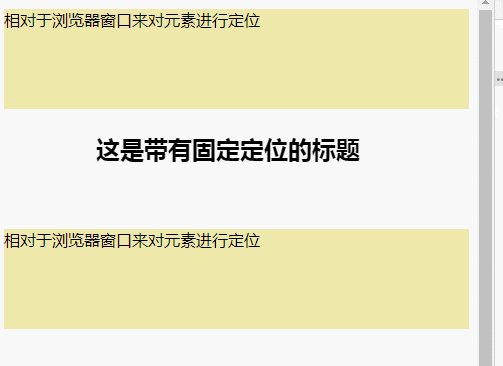
<h2 class="pos_abs">这是带有固定定位的标题</h2>
<p>相对于浏览器窗口来对元素进行定位</p>
<p class="p2">相对于浏览器窗口来对元素进行定位</p>
</body>
</html>效果图:

推荐学习:《css视频教程》
以上是css怎么控制div固定不动的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css行内框和块框的区别是什么下一篇:html5 怎么禁止滚动

