css怎么固定底部不动
- 藏色散人原创
- 2021-03-22 16:25:154508浏览
css固定底部不动的实现方法:首先创建一个HTML示例文件;然后设置一下css与div区域;最后通过“position:fixed;”属性使div固定在页面的底部即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
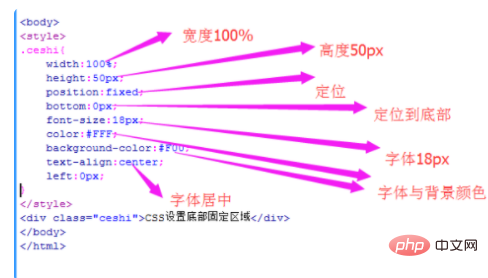
1、打开一个编辑软件设置一下css与div区域,使其固定在页面的底部

其主要属性:position:fixed; 绝对定位生成绝对定位的元素,相对于浏览器窗口进行定位。
2、网页中实现效果如下:

扩展:还有一种定位方式为:position:absolute;如上例方式浏览器滑动的时候,它会随着浏览器滚动条而滚动;而position:absolute;则不会
【推荐学习:css视频教程】
以上是css怎么固定底部不动的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css如何让块无间隙下一篇:HTML5弹性布局有什么优点

