css如何去掉超链接下的横线
- 藏色散人原创
- 2021-03-22 14:46:537324浏览
css去掉超链接下的横线的方法:首先创建一个HTML示例文件;然后使用a标签创建一个链接,并给a标签添加一个class属性;最后通过将“text-decoration”属性设置为“none”来实现去掉链接下的横线即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
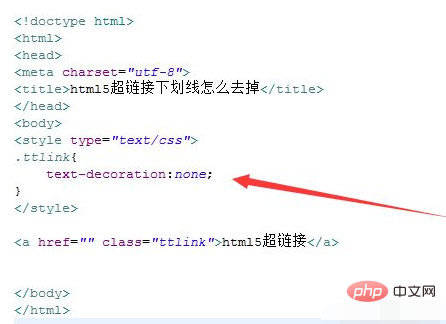
首先使用a标签创建一个链接,并给a标签添加一个class属性。
然后在css标签内,通过class该超链接的样式,将text-decoration属性设置为none,实现去掉链接的下划线。

【推荐学习:css视频教程】
以上是css如何去掉超链接下的横线的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css怎么增加背景图片下一篇:css的冲突是什么

