css怎么设置表格第一行颜色
- 藏色散人原创
- 2021-11-10 11:44:105689浏览
css设置表格第一行颜色的方法:1、新建一个html文件;2、使用table标签创建一个三行两列的表格;3、在css标签内,通过id设置表格的样式;4、通过id和“:first-child”选择器选中表格第一行并设置背景颜色即可。

本文操作环境:windows7系统、HTML5&&CSS3版、DELL G3电脑
css怎么设置表格第一行颜色?
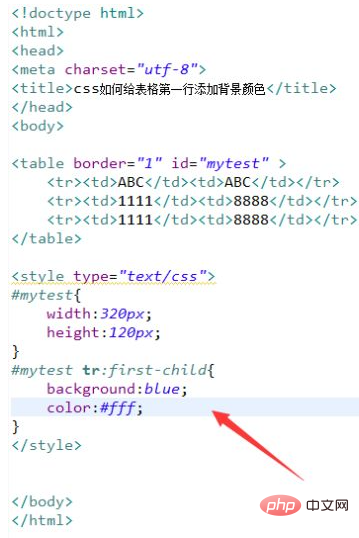
新建一个html文件,命名为test.html,用于讲解css如何给表格第一行添加背景颜色。

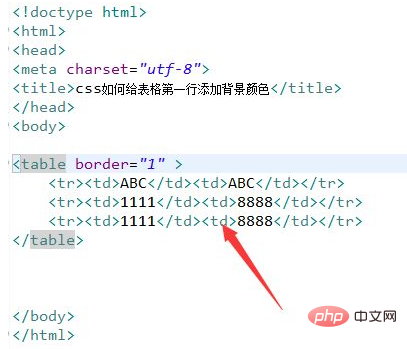
在test.html文件内,使用table标签创建一个三行两列的表格。

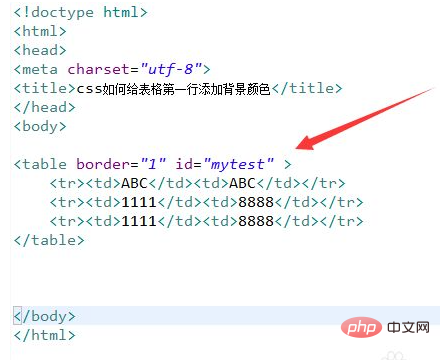
在test.html文件内,设置table标签的id为mytest。

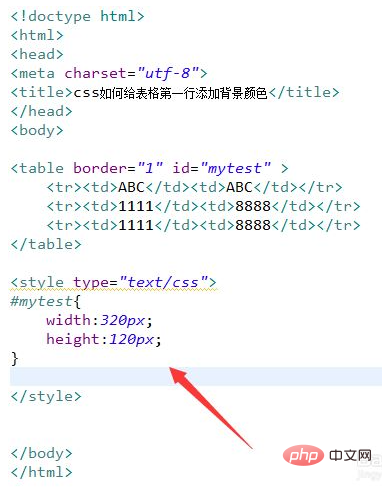
在css标签内,通过id设置表格的样式,定义它的宽度为320px,高度为120px。

在css标签内,通过id和“:first-child”选择器选中表格第一行,使用background属性设置它的颜色为蓝色,文字颜色为白色。

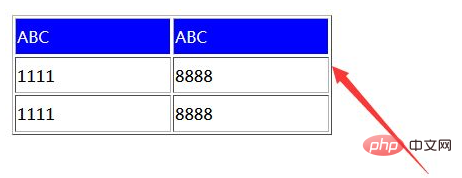
在浏览器打开test.html文件,查看实现的效果。

视频推荐:《css视频教程》
以上是css怎么设置表格第一行颜色的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css中透明色是什么下一篇:nodejs中哪个模块提供文件操作api

