表格单元格边框不显示的解决方法:使用border属性给表格单元格标签“b6c5a531a458a2e790c1fd6421739d1c”添加边框样式,语法“ee7ce1b1dbda1c044442d6a09ddc60a1...b90dd5946f0946207856a8a37f441edf”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html表格单元格的边框不显示解决方法:
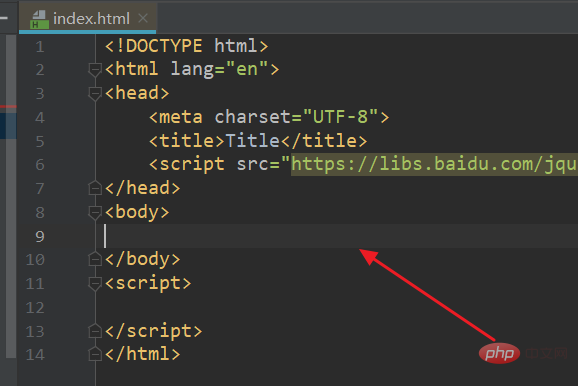
1、首先,打开html编辑器,新建html文件,例如:index.html。

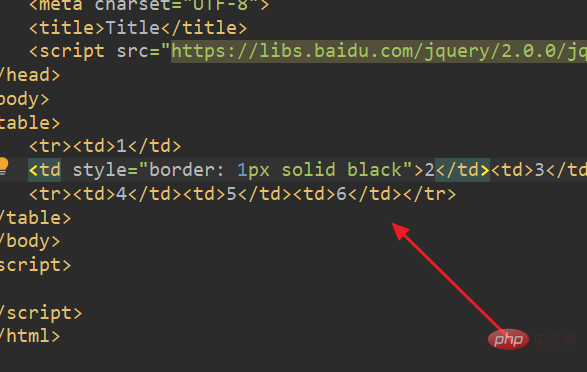
2、在index.html中的6c04bd5ca3fcae76e30b72ad730ca86d标签中,输入html代码:
<table> <tr><td>1</td><td style="border: 1px solid black">2</td><td>3</td></tr> <tr><td>4</td><td>5</td><td>6</td></tr> </table>
在HTML中,要使表格的边框不显示出来需要设置的属性是border。
表格边框是表格项目周围的直线,用于分开行、列和单元。默认情况下,是显示无边框表格的。
border=n,指定表格边框宽度的像素值,数字越大则越宽,0表示无边框。

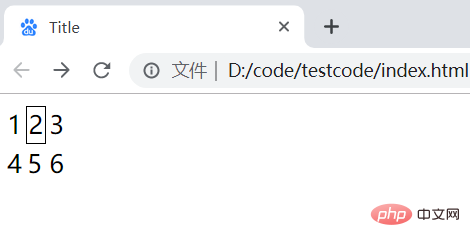
3、浏览器运行index.html页面,此时表格内只有第2个单元格有线框显示。

更多编程相关知识,请访问:编程视频!!
以上是html表格单元格的边框不显示怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!
 超越HTML:网络开发的基本技术Apr 26, 2025 am 12:04 AM
超越HTML:网络开发的基本技术Apr 26, 2025 am 12:04 AM要构建一个功能强大且用户体验良好的网站,仅靠HTML是不够的,还需要以下技术:JavaScript赋予网页动态和交互性,通过操作DOM实现实时变化。CSS负责网页的样式和布局,提升美观度和用户体验。现代框架和库如React、Vue.js和Angular,提高开发效率和代码组织结构。
 HTML中的布尔属性是什么?举一些例子。Apr 25, 2025 am 12:01 AM
HTML中的布尔属性是什么?举一些例子。Apr 25, 2025 am 12:01 AM布尔属性是HTML中的特殊属性,不需要值即可激活。1.布尔属性通过存在与否控制元素行为,如disabled禁用输入框。2.它们的工作原理是浏览器解析时根据属性的存在改变元素行为。3.基本用法是直接添加属性,高级用法可通过JavaScript动态控制。4.常见错误是误以为需要设置值,正确写法应简洁。5.最佳实践是保持代码简洁,合理使用布尔属性以优化网页性能和用户体验。
 如何验证您的HTML代码?Apr 24, 2025 am 12:04 AM
如何验证您的HTML代码?Apr 24, 2025 am 12:04 AMHTML代码可以通过在线验证器、集成工具和自动化流程来确保其清洁度。1)使用W3CMarkupValidationService在线验证HTML代码。2)在VisualStudioCode中安装并配置HTMLHint扩展进行实时验证。3)利用HTMLTidy在构建流程中自动验证和清理HTML文件。
 HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AM
HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AMHTML、CSS和JavaScript是构建现代网页的核心技术:1.HTML定义网页结构,2.CSS负责网页外观,3.JavaScript提供网页动态和交互性,它们共同作用,打造出用户体验良好的网站。
 HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AM
HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AMHTML的功能是定义网页的结构和内容,其目的在于提供一种标准化的方式来展示信息。1)HTML通过标签和属性组织网页的各个部分,如标题和段落。2)它支持内容与表现分离,提升维护效率。3)HTML具有可扩展性,允许自定义标签增强SEO。
 HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AMHTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。
 HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AMHTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3汉化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript开发工具





