javascript文档对象模型是树型吗
- 青灯夜游原创
- 2021-11-08 16:23:452634浏览
javascript文档对象模型是树型。文档对象模型(DOM)是W3C组织推荐的处理可扩展标记语言的标准编程接口,是一种基于树的API文档。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在javascript中,文档对象模型是树型。
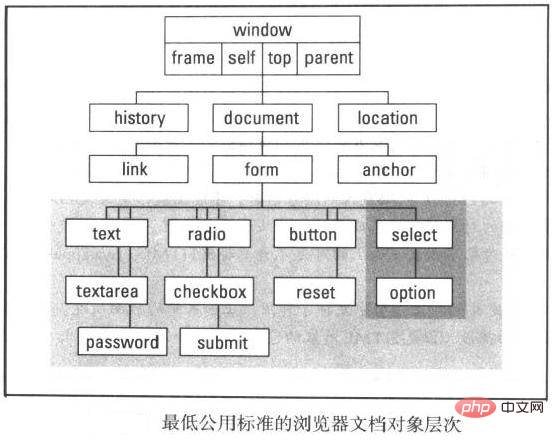
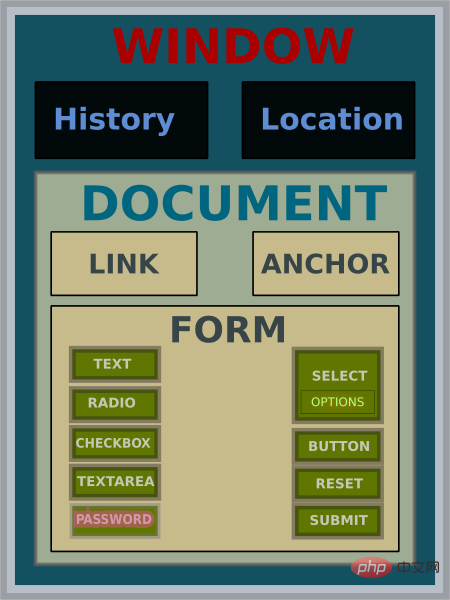
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口 DOM是一种基于树的API文档。
文档:真实存在的文件 例如:网页文件(HTML文本)
对象:独立的数据集合 例如:文档对象 文档中元素与内容的数据集合
模型:文档对象表示为树形模型 在这个树形模型中,网页的元素与内容表现为一个个节点


Window对象的属性:
-
parent :
父窗口对象,与包含某个窗口的父窗口含义相同 self : 本窗口,与引用当前窗口含义相同 top : 指一系列嵌套窗口中的最上层浏览器窗口 frames : window对象中包含的所有frame对象的数组 document : 表示窗口中显示的当前文档对象 history : 窗口的history对象,包含窗口中最近访问的URL清单 location : 表示与window对象相关联的URL地址 event : 窗口事件对象(Only for IE) name : 窗口名称 opener : 表示打开窗口的window对象 defaultStatus : 窗口状态栏默认值 status : 窗口状态栏显示信息 navigator : 用于获取浏览器信息 appName "Netscape" for Mozilla "Microsoft Internet Explorer" for IE
-
Window对象方法
alert() :警告对话框
confirm() : 确认对话框
prompt() : 信息输入对话框
close() : 关闭窗口
blur() : 窗口失去焦点
focus() : 窗口获得焦点
open() : 打开新的窗口,并创建新的window对象
showModalDialog() : 打开一个模态对话框
showModelessDialog() : 打开一个非模态对话框
对话框通过window.dialogArguments来取得传递进来的参数
对话框通过window.returnValue向打开模态对话框的窗口返回信息,可以返回对象 防止打开新窗口(如提交表单):
-
document对象的属性
title : 设置文档标题,等价于HTML的
标记</p> <p>bgColor : 设置页面背景色,对应于<body>中的bgcolor属性</p> <p>fgColor : 设置页面前景色,对应于<body>标记中的text属性</p> <p>alinkColor : 设置激活链接(焦点在此链接上)的颜色</p> <p>linkColor : 设置未点击过的链接颜色</p> <p>vlinkColor : 设置已点击过的链接颜色</p> <p>URL : 文档的URL forms : 表单对象数组,对应<form>标记</p> <p>links : 链接对象数组,对应有href属性的<a href="">标记</p> <p>anchors : 锚对象数组,对应有name属性的<a name="">标记</p> <p>images : 图片对象数组,对应<img>标记</p> </li> <li> <p>document对象的方法</p> <p>close() : 用于关闭当前窗口以外的窗口</p> <p>write() : 动态向页面写入内容</p> <p>getElementById() : 获得指定ID值的对象</p> <p>getElementsByName() :获得指定Name值的对象,返回数组</p> <p>getElementsByTagName("tr") : 获得指定TagName的对象,返回数组</p> <p>createElement() : 创建指定的HTML标记对象 var obj =createElement("input");</p> </li> </ul> <p><strong>history对象</strong></p> <p>属性 </p> <ul style="list-style-type: disc;"><li><p>current:窗口中当前所显示文档的URL </p></li></ul> <p>方法 </p> <ul style="list-style-type: disc;"> <li><p>back():装入历史表中的前一个页面,等效于单击浏览器的返回按钮 </p></li> <li><p>forward():装入历史表中的下一个页面,等效于单击浏览器上的前进按钮 </p></li> <li><p>go(string):装入历史表中URL字符串包含这个子串的最近一个文档 </p></li> <li><p>go(n): n>0时,装入历史表中的往前数第n个文档;n=0时,装入当前文档;n<0时,装入历史表中往后数第n个文档</p></li> </ul> <p><strong>location 对象</strong></p> <p>属性 </p> <ul style="list-style-type: disc;"> <li><p>hash </p></li> <li><p>host </p></li> <li><p>hostname </p></li> <li><p>href </p></li> </ul> <p>方法 </p> <ul style="list-style-type: disc;"> <li><p>assign(url):将URL直接赋值给location时,JavaScript调用此方法 </p></li> <li><p>reload():重新加载窗口</p></li> <li><p> replace():替换窗口</p></li> </ul> <p>【推荐学习:<a href="https://www.php.cn/course/list/2.html" target="_blank">javascript高级教程</a>】</p><p>以上是javascript文档对象模型是树型吗的详细内容。更多信息请关注PHP中文网其他相关文章!</p></div><div class="nphpQianMsg"><div class="clear"></div></div><div class="nphpQianSheng"><span>声明:</span><div>本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn</div></div></div><div class="nphpSytBox"><span>上一篇:<a class="dBlack" title="hbuilder怎么安装nodejs模块" href="https://m.php.cn/zh/faq/483952.html">hbuilder怎么安装nodejs模块</a></span><span>下一篇:<a class="dBlack" title="javascript求n次方的函数是什么" href="https://m.php.cn/zh/faq/483958.html">javascript求n次方的函数是什么</a></span></div><div class="nphpSytBox2"><div class="nphpZbktTitle"><h2>相关文章</h2><em><a href="https://m.php.cn/zh/article.html" class="bBlack"><i>查看更多</i><b></b></a></em><div class="clear"></div></div><ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout-key="-6t+ed+2i-1n-4w" data-ad-client="ca-pub-5902227090019525" data-ad-slot="8966999616"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({}); </script><ul class="nphpXgwzList"><li><b></b><a href="https://m.php.cn/zh/faq/483879.html" title="javascript中循环结构有哪些" class="aBlack">javascript中循环结构有哪些</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/zh/faq/483881.html" title="JavaScript多行注释符号是什么" class="aBlack">JavaScript多行注释符号是什么</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/zh/faq/483929.html" title="JavaScript怎么改变元素属性" class="aBlack">JavaScript怎么改变元素属性</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/zh/faq/483941.html" title="JavaScript的getday方法怎么用" class="aBlack">JavaScript的getday方法怎么用</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/zh/faq/483943.html" title="javascript提供的循环结构有哪些" class="aBlack">javascript提供的循环结构有哪些</a><div class="clear"></div></li></ul></div></div><ins class="adsbygoogle" style="display:block" data-ad-format="autorelaxed" data-ad-client="ca-pub-5902227090019525" data-ad-slot="5027754603"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({}); </script><footer><div class="footer"><div class="footertop"><img src="/static/imghwm/logo.png" alt=""><p>公益在线PHP培训,帮助PHP学习者快速成长!</p></div><div class="footermid"><a href="https://m.php.cn/zh/about/us.html">关于我们</a><a href="https://m.php.cn/zh/about/disclaimer.html">免责声明</a><a href="https://m.php.cn/zh/update/article_0_1.html">Sitemap</a></div><div class="footerbottom"><p> © php.cn All rights reserved </p></div></div></footer><script>isLogin = 0;</script><script type="text/javascript" src="/static/layui/layui.js"></script><script type="text/javascript" src="/static/js/global.js?4.9.47"></script></div><script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script><link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css' type='text/css' media='all'/><script type='text/javascript' src='/static/js/viewer.min.js?1'></script><script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script><script>jQuery.fn.wait = function (func, times, interval) { var _times = times || -1, //100次 _interval = interval || 20, //20毫秒每次 _self = this, _selector = this.selector, //选择器 _iIntervalID; //定时器id if( this.length ){ //如果已经获取到了,就直接执行函数 func && func.call(this); } else { _iIntervalID = setInterval(function() { if(!_times) { //是0就退出 clearInterval(_iIntervalID); } _times <= 0 || _times--; //如果是正数就 -- _self = $(_selector); //再次选择 if( _self.length ) { //判断是否取到 func && func.call(_self); clearInterval(_iIntervalID); } }, _interval); } return this; } $("table.syntaxhighlighter").wait(function() { $('table.syntaxhighlighter').append("<p class='cnblogs_code_footer'><span class='cnblogs_code_footer_icon'></span></p>"); }); $(document).on("click", ".cnblogs_code_footer",function(){ $(this).parents('table.syntaxhighlighter').css('display','inline-table');$(this).hide(); }); $('.nphpQianCont').viewer({navbar:true,title:false,toolbar:false,movable:false,viewed:function(){$('img').click(function(){$('.viewer-close').trigger('click');});}}); </script></body><!-- Matomo --><script> var _paq = window._paq = window._paq || []; /* tracker methods like "setCustomDimension" should be called before "trackPageView" */ _paq.push(['trackPageView']); _paq.push(['enableLinkTracking']); (function() { var u="https://tongji.php.cn/"; _paq.push(['setTrackerUrl', u+'matomo.php']); _paq.push(['setSiteId', '9']); var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0]; g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s); })(); </script><!-- End Matomo Code --></html>

