js循环结构有三种:1、for循环,语法“for(初始化语句;循环条件;自增或自减){代码块}”;2、while循环,语法“while(条件语句){代码块}”;3、“do while”循环,语法“do{语句块}while(条件语句);”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
所谓循环,就是重复执行一段代码,计算机的判断能力和人相比差的很远,计算机更擅长一件事情——不停的重复。而我们在JavaScript中把这叫做循环。下面让我们来了解了解JavaScript里的循环。
js循环结构有哪些
js循环结构有三种
for循环 ==> 用来多次遍历代码块
while循环 ==> 当指定条件为true时,循环代码块
do while循环 ==> 当指定条件为true时,循环代码块
1、for循环
for是由两个部分组成,条件控制和循环体
语法:
for(初始化语句;循环条件;自增或自减){
需要重复的代码块;
}
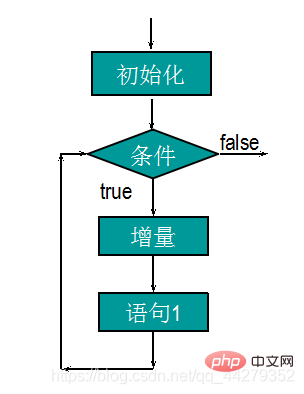
for语句结构如图:
for循环的执行顺序
1、初始化表达式
2、循环条件表达式
3、需要重复的代码块
4、循环后的操作表达式
简单的for循环,循环执行一次会改变一个变量的值
举例:输出1到100的值
for(var i=1; i <= 100; i++){
//在循环开始时设置一个变量i;//定义运行循环的条件i<=100;//每个循环执行后,变量增加1
console.log(i);
}2、while循环
while循环会重复执行一段代码,直到某个条件不再满足。
语法:
while(条件表达式语句){
执行的代码块;
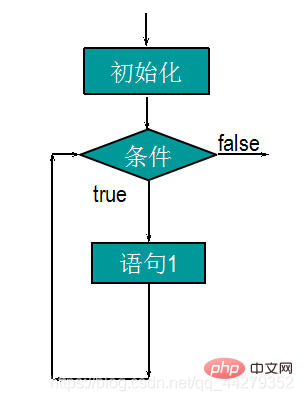
}while循环结构如图:
while执行顺序
当我们的使用条件条件返回值是true,就会执行大括号里面的代码块,执行完大括号的语句之后,会重复大括号里的语句,直到判定条件返回值为false,才会结束循环。
案例:
var i = 0;
while (i < 10){
console.log(i);
i++;
}
//while循环会先判定条件,再根据条件是否成立达成决定是否进入循环
//如果条件一开始就是false ,则不会进入循环缺点:
使用while语句的时候,一定要写大括号
如果没有条件的话,会无限的运行下去,造成死循环。
3、do while循环的结构
do while 结构的基本原理和while结构是基本相同的,但是它保证循环体至少被执行一次。因为它是先执行代码,后判断条件
语法:
do {
执行语句块;
}
while(条件表达式语句);do while 执行顺序:
先执行一次code,再做判断。与while循环不同,do while无论条件如何 都会执行一次代码
案例:
var i = 0;
do{
console.log(i);
i++;
}while(i<10);while 和 do while的不同
while: 先判断 再执行 条件不成立 循环体 一遍都不执行
do…while: 先执行 再判断 条件不成立 循环体 至少执行一遍
【推荐学习:javascript高级教程】
以上是javascript中循环结构有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3汉化版
中文版,非常好用

Dreamweaver Mac版
视觉化网页开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Atom编辑器mac版下载
最流行的的开源编辑器






