javascript怎么去除事件
- 藏色散人原创
- 2021-10-14 11:39:155641浏览
javascript去除事件的方法:1、创建一个单击事件;2、用addEventListener的方式注册事件;3、用函数封装弹出框和移除事件即可。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript怎么去除事件?
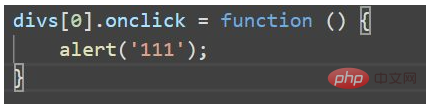
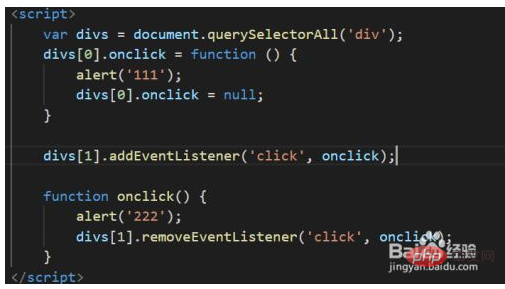
首先我们写一个传统的单击事件

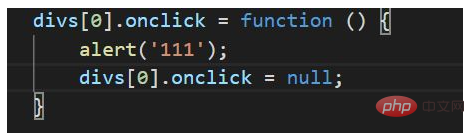
接着在事件里让事件为null就不会再执行单击了

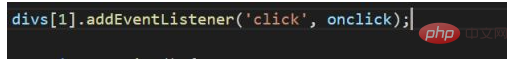
然后再用addEventListener的方式注册事件

用函数封装弹出框和移除事件就可以了

打开浏览器单击依次就不会再弹出了

总结:如果是传统方式注册的事件可以直接让事件为空,如果是addEventListener注册的事件可以通过函数来移除事件

推荐学习:《javascript基础教程》
以上是javascript怎么去除事件的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

