html怎么设置表格标题
- 青灯夜游原创
- 2021-10-11 14:48:0311992浏览
在html中,可以使用caption标签来设置表格标题,该标签的作用就是定义表格的标题,语法“63bd76834ec05ac1f4c0ebbeaafb0994表格标题37eb775bb5a9e6f3d094e96a76117fe8”;caption标签需要放在“f5d188ed2c074f8b944552db028f98a1f16b1740fad44fb09bfe928bcc527e08”标签对中。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在html中,可以使用63bd76834ec05ac1f4c0ebbeaafb0994标签来设置表格标题。
63bd76834ec05ac1f4c0ebbeaafb0994标签的作用就是定义表格的标题。
63bd76834ec05ac1f4c0ebbeaafb0994 标签需要放在“f5d188ed2c074f8b944552db028f98a1f16b1740fad44fb09bfe928bcc527e08”标签对中,必须直接放置到 f5d188ed2c074f8b944552db028f98a1 标签之后。
您只能对每个表格定义一个标题。
示例:
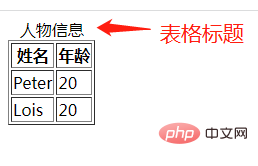
<table border="1"> <caption>人物信息</caption> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> </table>

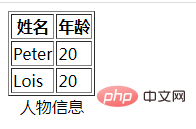
通常这个标题会被居中于表格之上。然而,CSS 属性 "text-align" 和 "caption-side" 能用来设置标题的对齐方式和显示位置。
<table border="1"> <caption style="caption-side:bottom;">人物信息</caption> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> </table>

推荐教程:《html视频教程》
以上是html怎么设置表格标题的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html图片的透明度怎么设置下一篇:html如何显示图片

